一篇文章弄懂PHP和HTML的嵌套寫法




總結(jié)如下:
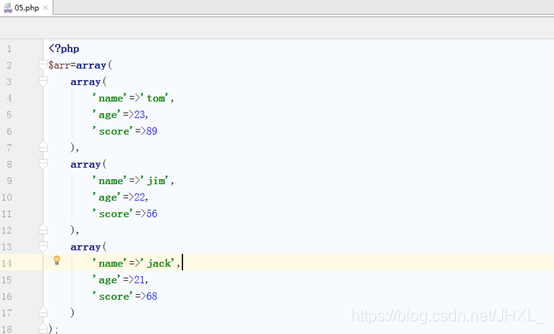
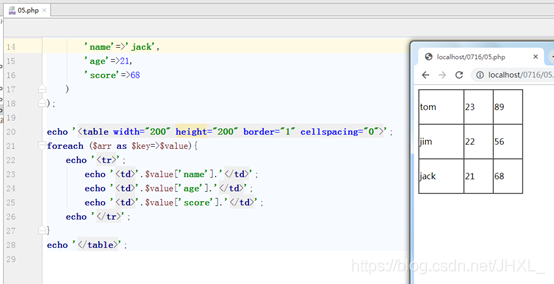
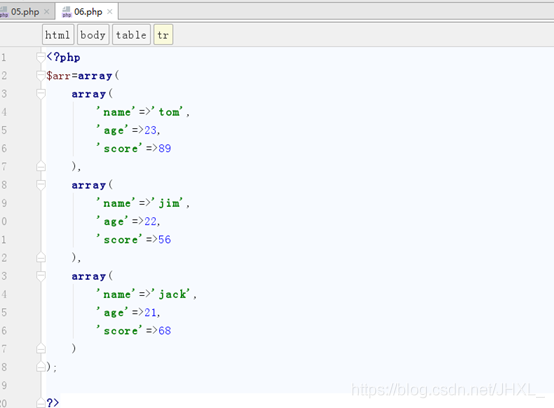
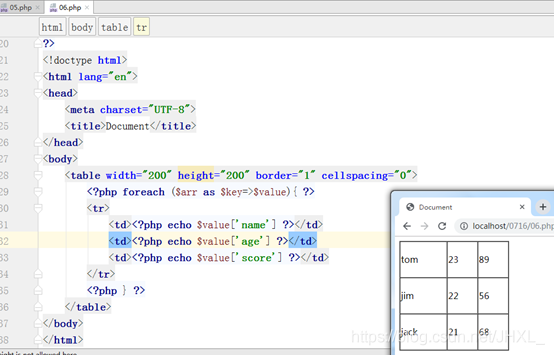
html和php混寫規(guī)則:
php代碼必須包在<?php ?> html中寫php也是同理,但是有值輸出必須加上echo1.3博客項目1.3.1前后臺前臺主要是做數(shù)據(jù)展示的,所有的用戶通過訪問域名(網(wǎng)站的網(wǎng)址)來看到的所有的數(shù)據(jù)信息,如果其中的數(shù)據(jù)過時了需要刪除或者更新,需要后臺管理員登錄后臺管理界面,進行增刪改,前臺的數(shù)據(jù)也會跟著發(fā)生變化。后臺登錄一般是需要賬號和密碼的。
1.3.2項目開發(fā)流程 產(chǎn)品經(jīng)理和用戶溝通,確認項目的功能模塊 召開會議,確定創(chuàng)建數(shù)據(jù)庫,數(shù)據(jù)表,確定表與表之間的關(guān)系(一對、一對多、多對多)還有表的字段 正式進行開發(fā),分組協(xié)作完成 測試人員專門進行測試,發(fā)現(xiàn)問題以后會報給開發(fā)人員,開發(fā)人員改正代碼 項目交付,上線就可以1.3.3創(chuàng)建數(shù)據(jù)庫和表創(chuàng)建數(shù)據(jù)庫
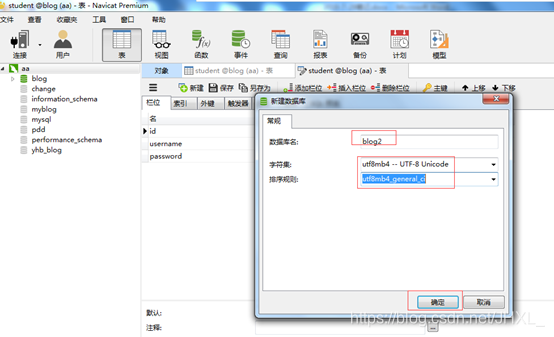
create database blog2;

use blog2;
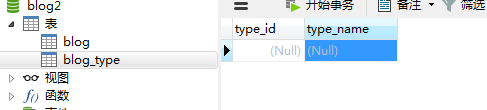
創(chuàng)建博客類別表
create table blog_type(type_id int primary key auto_increment comment ’博客類別’,type_name varchar(32) comment ’博客類別名稱’);

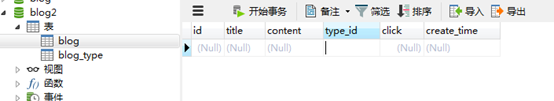
創(chuàng)建博客信息表
create table blog(id int primary key auto_increment comment ’博客編號’,title varchar(64) comment ’博客標(biāo)題’,content text comment ’博客內(nèi)容’,type_id int comment ’博客類別編號’,click int comment ’點擊量’,create_time datetime comment ’發(fā)表時間’);

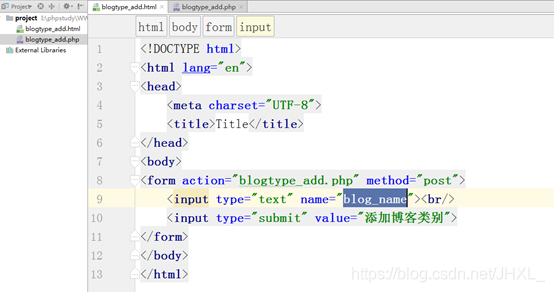
我們先常見blogtype_add.html

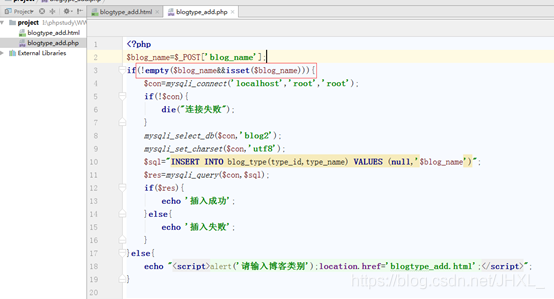
我們再創(chuàng)建blogtype_add.php

說明:
如果用戶沒有輸入博客類別直接點擊添加按鈕,意思就是變量為空值,為了避免,用!empty()判斷一下
如果用戶直接訪問blogtype_add.php,$blog_name這個變量是不存在的,會報錯,所以加上isset(變量)來避免這個問題。
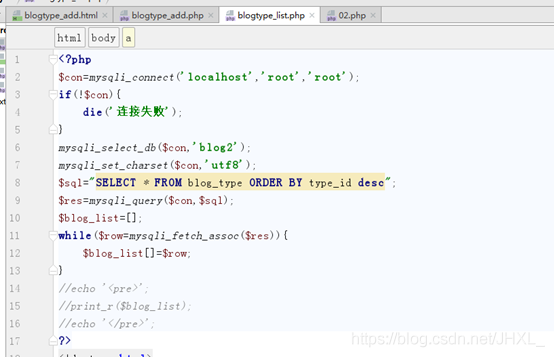
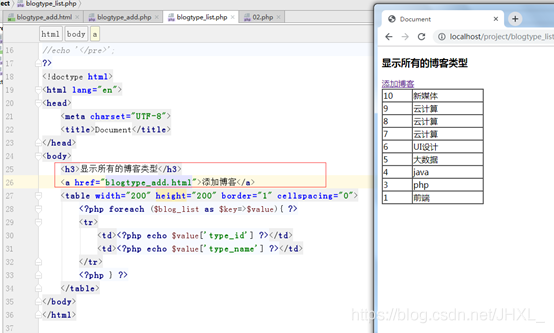
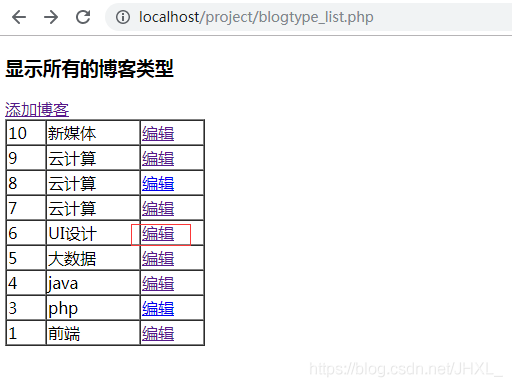
1.3.5顯示所有的博客類別新創(chuàng)建blogtype_list.php,然后從博客類別表查詢所有的數(shù)據(jù)并遍歷顯示,我們希望新添加的類別在前面顯示,所以查詢的時候降序排序


我們希望用戶可以點擊標(biāo)簽跳轉(zhuǎn)到不同的頁面,所以添加了上面的a標(biāo)簽。
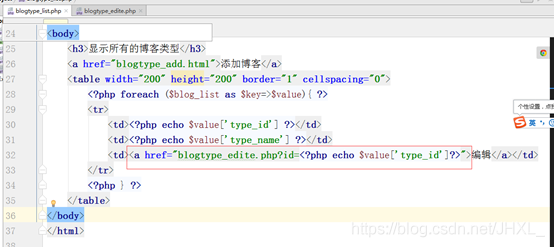
1.3.6實現(xiàn)博客類別編輯功能我們在博客類別頁添加一列用a標(biāo)簽傳遞參數(shù),格式如下:

注意a標(biāo)簽傳遞參數(shù)?名=值;
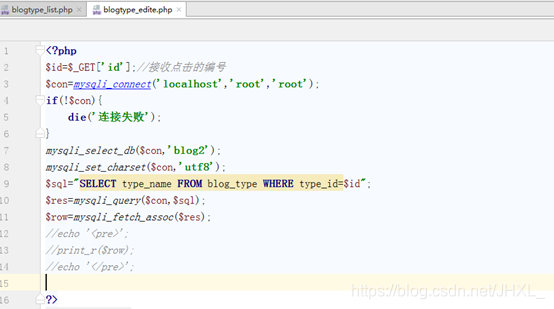
然后php接收a標(biāo)簽傳遞的參數(shù)格式$_GET[‘名’]
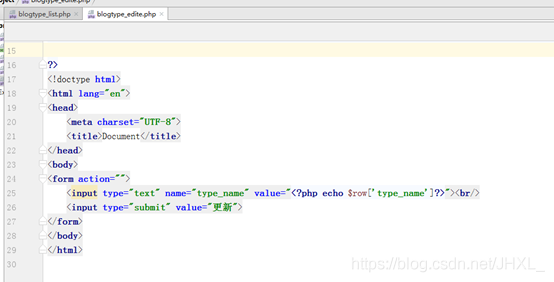
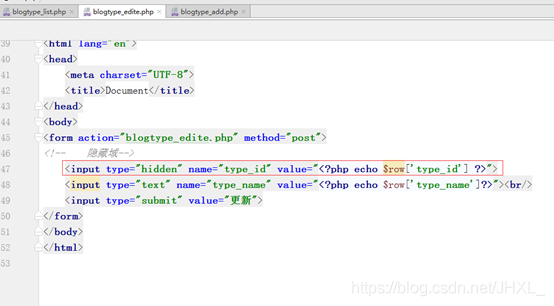
1.3.6.1a標(biāo)簽傳值我們在列表頁點擊a標(biāo)簽的時候,跳轉(zhuǎn)到編輯頁面,編輯頁面應(yīng)該顯示你點擊的那條博客類別的名字(放在value屬性)我們根據(jù)傳遞過來的編號先去數(shù)據(jù)庫查詢相關(guān)信息,把type_name放在input標(biāo)簽的value屬性了。


這樣比如我們在列表頁點擊的是UI設(shè)計

然后跳轉(zhuǎn)到編輯頁應(yīng)該顯示如下:

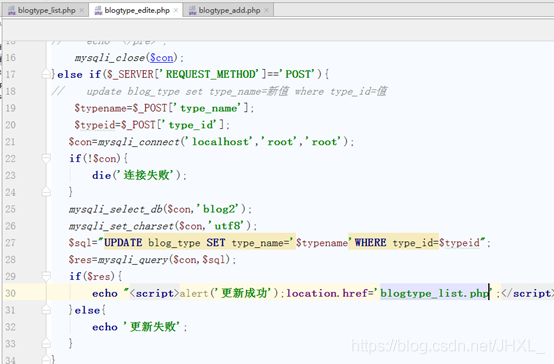
這個是post請求


到此這篇關(guān)于PHP和HTML嵌套寫法的文章就介紹到這了,更多相關(guān)PHP和HTML嵌套寫法內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. 關(guān)于WPF WriteableBitmap類直接操作像素點的問題2. JavaScript前端中的偽類元素before和after使用詳解3. ASP基礎(chǔ)入門第一篇(ASP技術(shù)簡介)4. asp取整數(shù)mod 有小數(shù)的就自動加15. 源碼分析MinimalApi是如何在Swagger中展示6. PHP laravel實現(xiàn)基本路由配置詳解7. ThinkPHP5實現(xiàn)JWT Token認證的過程(親測可用)8. 熊海CMS代碼審計漏洞分析9. PHP JSAPI調(diào)支付API實現(xiàn)微信支付功能詳解10. 表單中Readonly和Disabled的區(qū)別詳解

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備