Spring MVC+ajax進行信息驗證的方法
本文是一個ajax結合Spring MVC使用的入門,首先我們來了解一下什么是Ajax
AJAX 不是新的編程語言,而是一種使用現(xiàn)有標準的新方法。AJAX 最大的優(yōu)點是在不重新加載整個頁面的情況下,可以與服務器交換數(shù)據(jù)并更新部分網(wǎng)頁內(nèi)容。所以ajax對于提升用戶體驗十分重要
XMLHttpRequest 是 AJAX 的基礎。
主要的方法有兩種:
var xmlhttp=new XMLHttpRequest();xmlhttp.open(method,url,async)xmlhttp.send();
open方法里面的參數(shù)中,method代表請求的類型(GET/POST), url 代表要要請求的資源的位置,async代表是否要啟動異步請求,這個值一般都填true,因為這樣更快,不會因為服務端的響應慢而導致程序掛起
send方法當然就是發(fā)起請求的動作啦
這里需要注意:如果需要像 HTML 表單那樣 POST 數(shù)據(jù),請使用 setRequestHeader() 來添加 HTTP 頭。然后在 send() 方法中規(guī)定你希望發(fā)送的數(shù)據(jù):
xmlhttp.open("POST","url",true);xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded"); //這一條非常重要,也非常有用xmlhttp.send("fname=Henry&lname=Ford");上面代碼中的第2行,指明了發(fā)送的數(shù)據(jù)類型,其實一般我們用來指定發(fā)送的類型常用值是JSON類型,也就是"application/json",為什么常用JSON類型呢?你想想,當我們要發(fā)送多個值的時候,如果一個一個參數(shù)的去組織,那將是多么麻煩呀,而且服務端拿到數(shù)據(jù)后,還要我們一個一個的將數(shù)據(jù)從request.parameter里面拿出來,非常的浪費時間,所以,利用JSON,可以將數(shù)據(jù)先寫成JSON格式,再傳到后端,后端會自動解析,自動將數(shù)據(jù)填入對應的POJO,非常方便,
但是要做到這些,我們需要以下配置:
(1)設置content-type 為 "application/json" ,目的是告訴服務端傳過來的是JSON
(2)用JSON.stringify將數(shù)據(jù)轉換成JSON字符串再傳送
(3)服務端Controller需要在方法的參數(shù)前用@requestBody,這樣服務端就會調(diào)用相應的解析器,將請求解析
到這里我們一個完整的請求就完成啦!看完了請求,接下來我們再看響應,ajax接受響應的函數(shù)如下:
xmlhttp.onreadystatechange=function() //自動調(diào)用 { if (xmlhttp.readyState==4 && xmlhttp.status==200) { xmlDoc=xmlhttp.responseXML; //獲得值 } } Ajax在接收到響應之后,會自動調(diào)用 onreadystatechange方法,然后通過responseXML獲取返回值,那么我們就會遇到一個問題:在Spring MVC中,返回值會寫到ModelAndView中,然后查找到視圖,將數(shù)據(jù)渲染到視圖中,不能達到我們要的效果,即返回數(shù)據(jù)而不指定視圖,所以我們要用到@responseBody
聲明@requestBody后,返回值如果是字符串則直接將字符串寫到客戶端,假如是一個對象,此時會將對象轉化為JSON串然后寫到客戶端。這里需要注意的是,如果返回對象,按utf-8編碼。如果返回String,默認按iso8859-1編碼,頁面可能出現(xiàn)亂碼。因此在注解中我們可以手動修改編碼格式,例如@RequestMapping(value="/cat/query",produces="text/html;charset=utf-8"),前面是請求的路徑,后面是編碼格式。在客戶端,獲得JSON字符串以后,可以利用JSON.parse()將響應轉換為json對象,方便使用
一個實例demo:
表單如下:
<form role="form" action="userController/insert.do"> <div> <label for="exampleInputEmail1">用戶名</label><input name="username" type="text" id="exampleInputEmail1" onblur="check(this)"/> <h5 id = "usernameInfo"></h4> </div> <div> <label for="exampleInputPassword1">密碼</label><input name="password" type="password" id="exampleInputPassword1" onblur="check(this)"/> <h5 id="passInfo"></h4> </div> <div> <label for="exampleInputPassword1">確認密碼</label><input name="repassword" type="password" id="exampleInputPassword2" onblur="check(this)"/> <h5 id="repassInfo"></label> </div> <button type="submit">提交</button></form>
表單通過失去焦點的onblur觸發(fā)器觸發(fā)檢查的 js 代碼 check()
var check = function(info){ if (info.name=="username"){ var username = document.getElementById("exampleInputEmail1").value.trim(); if (username=="") { document.getElementById("usernameInfo").innerHTML = "用戶名不能為空"; }else{ loadXMLDoc(); //執(zhí)行Ajax檢查 }/////分割線////////////////////////////////分割線/////////////////////////////////////////分割線 }else if (info.name=="password"){ var pass=document.getElementById("exampleInputPassword1").value.trim(); if (pass==""){document.getElementById("passInfo").innerHTML="密碼不能為空"; }else{document.getElementById("passInfo").innerHTML=""; } }else{ var value1=document.getElementById("exampleInputPassword2").value; var value2=document.getElementById("exampleInputPassword1").value; if (value1!=value2){ document.getElementById("repassInfo").innerHTML="前后密碼不一致"; }else{ document.getElementById("repassInfo").innerHTML=""; } }}上面的代碼差不多相同,所以只用看分割線上的就差不多了,分割線上面的是先用本地JS檢測用戶輸入是否為空,然后若不為空,則執(zhí)行Ajax代碼,檢查賬號是否已經(jīng)被占用,Ajax代碼如下:
var loadXMLDoc=function() { var xmlhttp=new XMLHttpRequest(); xmlhttp.onreadystatechange=function() { if (xmlhttp.readyState==4 && xmlhttp.status==200) { var text=xmlhttp.responseText; document.getElementById("usernameInfo").innerHTML=text; //設置反饋信息 } } var name = document.getElementById("exampleInputEmail1").value; //獲取用戶輸入 xmlhttp.open("GET","userController/checkInfo.do?username="+name,true); //構造請求 xmlhttp.send(); //發(fā)送}最后看看Controller的代碼:
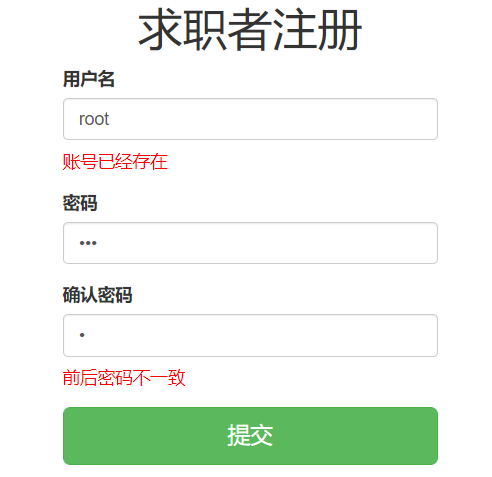
@RequestMapping(value="/checkInfo",produces={"text/html;charset=utf-8;"}) //設置編碼 @ResponseBody//設置響應轉換為JSON public String check(HttpServletRequest requst) { String username = requst.getParameter("username"); System.out.println(username); Integer id = userService.check(username); //檢查賬號是否已經(jīng)存在 if (id!=null) { 9 return "賬號已經(jīng)存在"; }else { return ""; } }成果展示:

利用js提醒密碼不能為空

利用ajax檢測賬號是否重復,以及利用JS檢測前后密碼是否一致
總結
以上所述是小編給大家介紹的Spring MVC+ajax進行信息驗證的方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網(wǎng)站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
相關文章:
1. ASP.NET MVC通過勾選checkbox更改select的內(nèi)容2. SpringBoot 使用 @Value 注解讀取配置文件給靜態(tài)變量賦值3. SpringBoot整合MyBatis超詳細教程4. SpringBoot MyBatis簡單快速入門例子5. 使用springboot暴露oracle數(shù)據(jù)接口的問題6. SpringBoot如何使用RequestBodyAdvice進行統(tǒng)一參數(shù)處理7. SpringBoot+Tess4j實現(xiàn)牛逼的OCR識別工具的示例代碼8. springboot redis使用lettuce配置多數(shù)據(jù)源的實現(xiàn)9. SpringBoot中webSocket實現(xiàn)即時聊天10. SpringMail使用過程中的報錯解決辦法

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備