文章詳情頁
React優(yōu)雅的封裝SvgIcon組件示例
瀏覽:103日期:2022-06-01 08:52:51
目錄
- React如何優(yōu)雅的封裝SvgIcon組件
- 第一步:安裝svg-sprite-loader
- 第二步:配置webpack
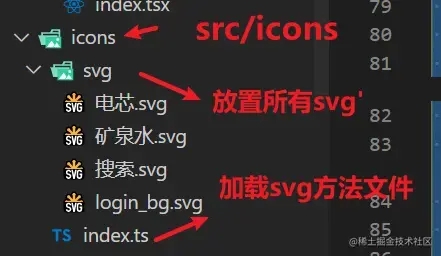
- 第三步:創(chuàng)建icons/svg文件夾,并且加載所有svg文件
- 第四步:創(chuàng)建 SvgIcon 組件
- 第五步:在組件中使用 SvgIcon
- 注意可能會遇到的bug
- 總結(jié)
React如何優(yōu)雅的封裝SvgIcon組件
相信使用過vue的伙伴們,或多或少都接觸或使用過vue-element-admin,其中許多封裝都不禁讓人拍案叫絕,因為本人之前是vue入門前端的,所以對vue-element-admin許多封裝印象深刻,現(xiàn)在從vue轉(zhuǎn)react之后,一直想把vue-element-admin里面的封裝組件復刻到react當中使用,這次是SvgIcon組件的react封裝版本;
第一步:安裝svg-sprite-loader
- npm 安裝
npm i svg-sprite-loader -D
- yarn 安裝
yarn add svg-sprite-loader -D
第二步:配置webpack
{test: /.svg$/,loader: "svg-sprite-loader",include: path.resolve(__dirname, "../src/icons"), options: { symbolId: "icon-[name]" } }, {test: /.(eot|woff2?|ttf|svg)$/,exclude: path.resolve(__dirname, "../src/icons"), // 不處理 svg類型文件use: [ { loader: "url-loader", options: { name: "[name]-[hash:5].min.[ext]", limit: 10000, outputPath: "font", publicPath: "font" } }] },第三步:創(chuàng)建icons/svg文件夾,并且加載所有svg文件

index.ts中方法
const requireAll = (requireContext: __WebpackModuleApi.RequireContext) => requireContext.keys().map(requireContext)const req = require.context("./svg", false, /.svg$/)requireAll(req)export {} // 默認到處,ts如若不導出,會警告第四步:創(chuàng)建 SvgIcon 組件
import React from "react"import PropTypes from "prop-types"import "./index.scss"const SvgIcon = (props: { iconClass: string; svgClass: string; fill: string ;click: MouseEventHandler<HTMLElement>}) => { const { iconClass, fill, svgClass,click } = props return ( <i aria-hidden="true" onClick={click}> <svg className={`svg-class ${svgClass}`}><use xlinkHref={"#icon-" + iconClass} fill={fill} /> </svg> </i> )}SvgIcon.propTypes = { // svg名字 iconClass: PropTypes.string.isRequired, // 自定義類名 svgClass: PropTypes.string, //自定義方法 click: PropTypes.func, // 填充顏色 fill: PropTypes.string,}SvgIcon.defaultProps = { fill: "currentColor", svgClass: "", click: () => {},}export default SvgIcon第五步:在組件中使用 SvgIcon
import React from "react"import SvgIcon from "@/components/SvgIcon"const Index = () => { return ( <div> <SvgIcon iconClass="礦泉水" /> </div> )}export default Index最終效果:

注意可能會遇到的bug
如果按照以上步驟操作的話,圖表還是不出來,有可能是webpack中的配置出來問題;
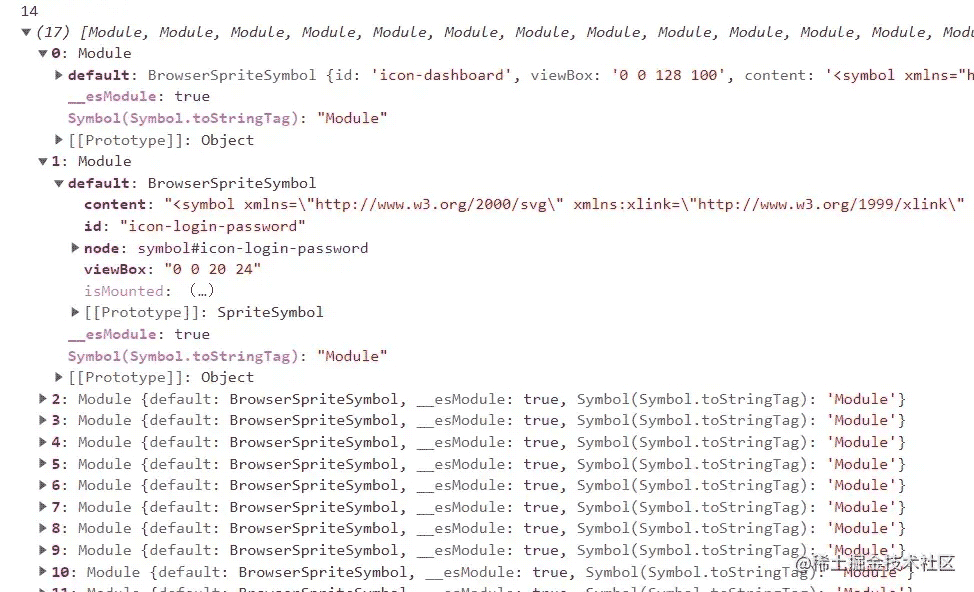
一般來說打印requireAll(req)出現(xiàn)以下一個數(shù)組才算成功,如果不是,你需要檢查下你的webpack是否將svg進行其他操作,導致無法正常解析;

出現(xiàn)以下情況,可能你在你的webpack中配置了一些配置項將svg進行base64轉(zhuǎn)碼了,導致svg無法正常解析;

此時檢查你的webpack:

總結(jié)
以上就是個人在react中模擬vue-element-admin封裝SvgIcon組件,以后個人會帶來更多的組件封裝,更多關于React封裝SvgIcon組件的資料請關注其它相關文章!
標簽:
JavaScript
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備