vue3?Error:Unknown?variable?dynamic?import:?../views/的解決方案

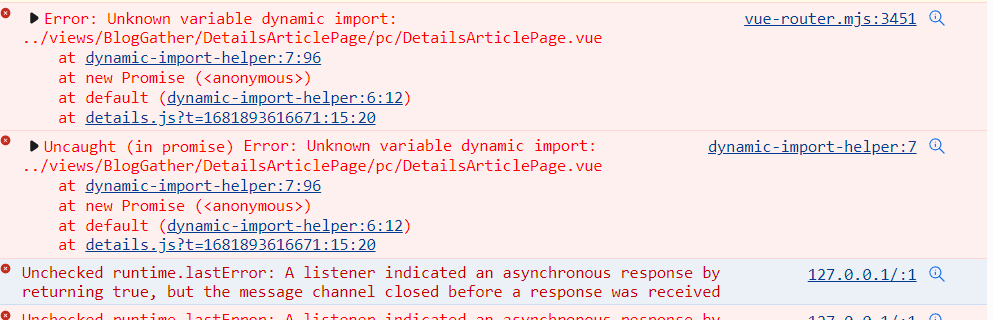
vue-router.mjs:3451 Error: Unknown variable dynamic import: ../views/BlogGather/DetailsArticlePage/pc/DetailsArticlePage.vue at dynamic-import-helper:7:96 at new Promise (<anonymous>) at default (dynamic-import-helper:6:12) at details.js?t=1681893616671:15:20triggerError @ vue-router.mjs:3451(匿名) @ vue-router.mjs:3173Promise.catch(異步)pushWithRedirect @ vue-router.mjs:3167push @ vue-router.mjs:3099fromDetail @ ArticleCard.vue:95callWithErrorHandling @ runtime-core.esm-bundler.js:173callWithAsyncErrorHandling @ runtime-core.esm-bundler.js:182invoker @ runtime-dom.esm-bundler.js:345dynamic-import-helper:7 Uncaught (in promise) Error: Unknown variable dynamic import: ../views/BlogGather/DetailsArticlePage/pc/DetailsArticlePage.vue at dynamic-import-helper:7:96 at new Promise (<anonymous>) at default (dynamic-import-helper:6:12) at details.js?t=1681893616671:15:20
原來的代碼const path = navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i) ? 'mobile/' : 'pc/'console.log(path)export const routes=[ {name: 'index',path: '/',component: ()=>import(`../views/BlogGather/IndexPage/${path}IndexPage.vue`),meta: {title: '博客'}, }, {name: 'xq',path: '/DetailsArticlePage',component: import(`../views/BlogGather/DetailsArticlePage/${path}DetailsArticlePage.vue`),meta: {title: '詳情頁面'}, },];這樣的寫法在Vue2中是可以正常運行的但是在Vue3中就不可以了的。
修改后的代碼const path = navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i) ? 'mobile/' : 'pc/'console.log(path)let modules = import.meta.glob('../views/BlogGather/**/**/*.vue')console.log(modules)export const routes=[ {name: 'index',path: '/',component: ()=>import(`../views/BlogGather/IndexPage/${path}IndexPage.vue`),meta: {title: '博客'}, }, {name: 'xq',path: '/DetailsArticlePage',component: modules[(`../views/BlogGather/DetailsArticlePage/${path}DetailsArticlePage.vue`)],meta: {title: '詳情頁面'}, },];我們注意到,我們是先將所有的vue文件讀取出來放到一個數(shù)組之中的。
然后再去數(shù)組中取值,這樣才能動態(tài)的加載組件實現(xiàn)動態(tài)路由的效果。
總結(jié)到此這篇關(guān)于vue3 Error:Unknown variable dynamic import: ../views/的解決方案的文章就介紹到這了,更多相關(guān)Unknown variable dynamic import內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備