vue3使用百度地圖超詳細(xì)圖文教程
提示:該博客vue采用vue3,使用百度地圖通過組件vue-baidu-map-3x:
組件官網(wǎng):https://map.heifahaizei.com/doc/baidu-map.html
下面會(huì)從頭開始介紹如何使用百度地圖以及常用組件功能(附帶遇到的問題和解決方案)
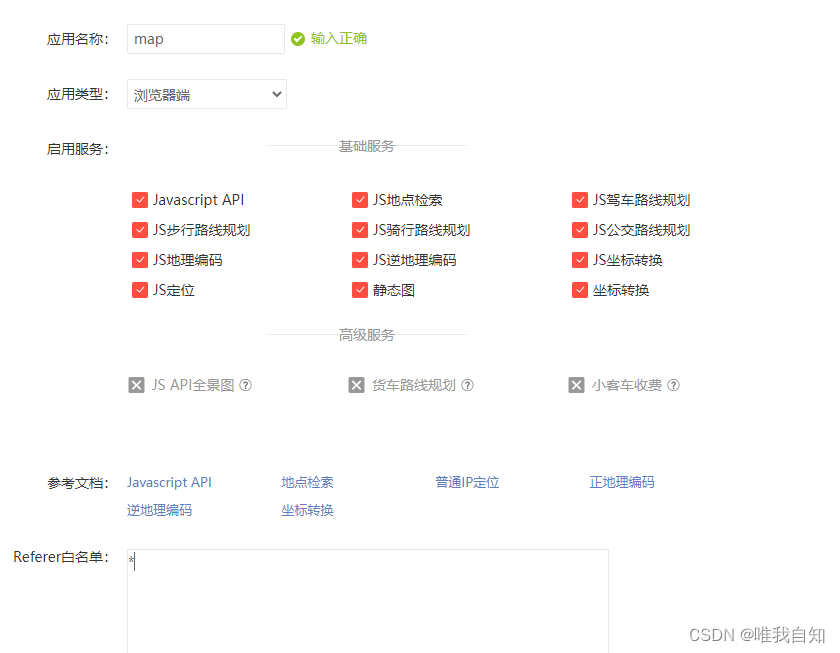
申請(qǐng)百度地圖AK秘鑰步驟:1.進(jìn)入百度地圖開放平臺(tái) | 百度地圖API SDK | 地圖開發(fā) 2.打開頂部控制臺(tái) 3.找到應(yīng)用管理中-我的應(yīng)用-創(chuàng)建應(yīng)用
注意:1.前端開發(fā)選擇瀏覽器端,2.必須配置白名單,只有該白名單中的網(wǎng)站才能成功發(fā)起調(diào)用,多個(gè)域名之間請(qǐng)用英文半角逗號(hào)隔開,如果不想對(duì)任何域名做限制,設(shè)置為英文半角星號(hào)*

接下來復(fù)制AK

安裝vue-baidu-map-3x:npm install vue-baidu-map-3x --save:
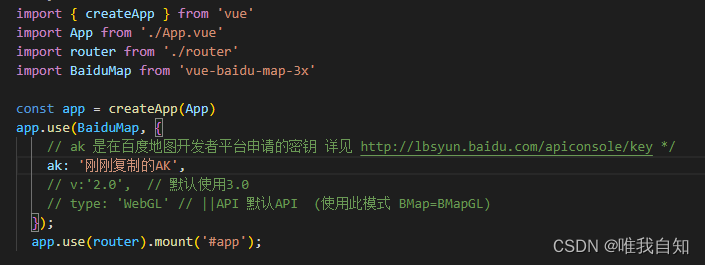
全局注冊(cè):在main.js中

局部注冊(cè):局部注冊(cè)這邊請(qǐng)
注意事項(xiàng):1.BaiduMap 組件容器本身是一個(gè)空的塊級(jí)元素,如果容器不定義高度,百度地圖將渲染在一個(gè)高度為 0 不可見的容器內(nèi)
2.沒有設(shè)置 center 和 zoom 屬性的地圖組件是不進(jìn)行地圖渲染的。當(dāng)center 屬性為合法地名字符串時(shí)例外,因?yàn)榘俣鹊貓D會(huì)根據(jù)地名自動(dòng)調(diào)整 zoom 的值
3.由于百度地圖 JS API 只有 JSONP 一種加載方式,因此 BaiduMap 組件及其所有子組件的渲染只能是異步的。因此,請(qǐng)使用在組件的 ready 事件來執(zhí)行地圖 API 加載完畢后才能執(zhí)行的代碼,不要試圖在 vue 自身的生命周期中調(diào)用 BMap 類,更不要在這些時(shí)機(jī)修改 model 層
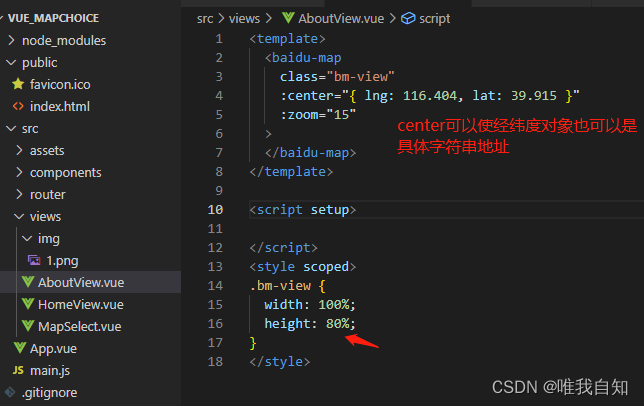
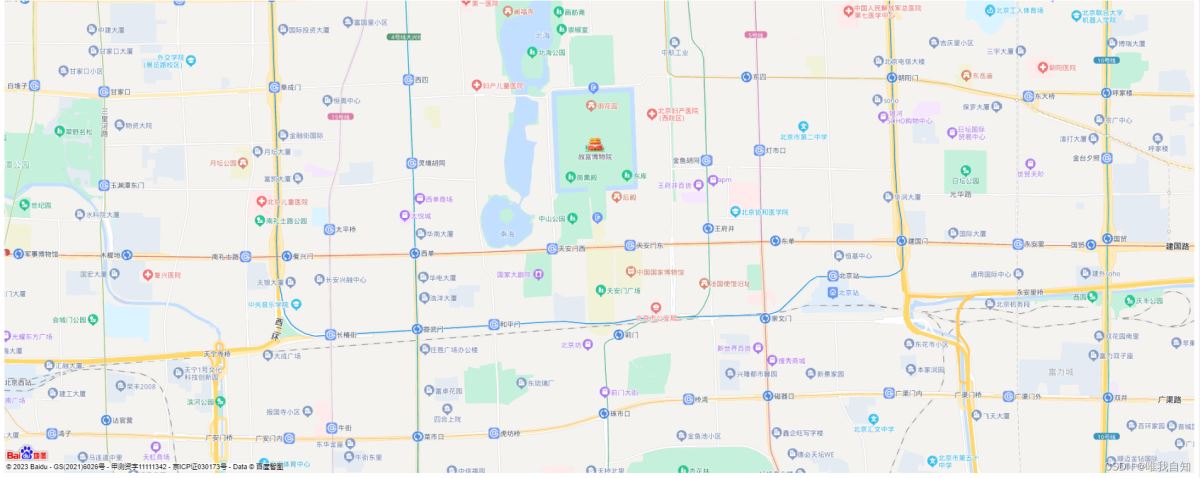
2.應(yīng)用1.初始展示注意:地圖初始須設(shè)置center,zoom否則地圖不會(huì)初始化, 地圖須設(shè)置高度才能展示,且必須設(shè)置寬高
<template> <baidu-map :center='{ lng: 116.404, lat: 39.915 }' :zoom='15' > </baidu-map></template><script setup></script><style scoped>.bm-view { width: 100%; height: 80%;}</style>

控件屬性:
1.anchor:控件所在方位 可選(BMAP_ANCHOR_TOP_LEFT,BMAP_ANCHOR_TOP_RIGHT,BMAP_ANCHOR_BOTTOM_LEFT,BMAP_ANCHOR_BOTTOM_RIGHT) 左上,右上,左下,右下
2.offset:控件偏移值 可在anchor基礎(chǔ)上進(jìn)行寬高偏移 :offset='{height:100,width:100}'
縮放控件:
<bm-navigation anchor='BMAP_ANCHOR_TOP_RIGHT'></bm-navigation>
比例尺:
<bm-scale anchor='BMAP_ANCHOR_TOP_RIGHT'></bm-scale>
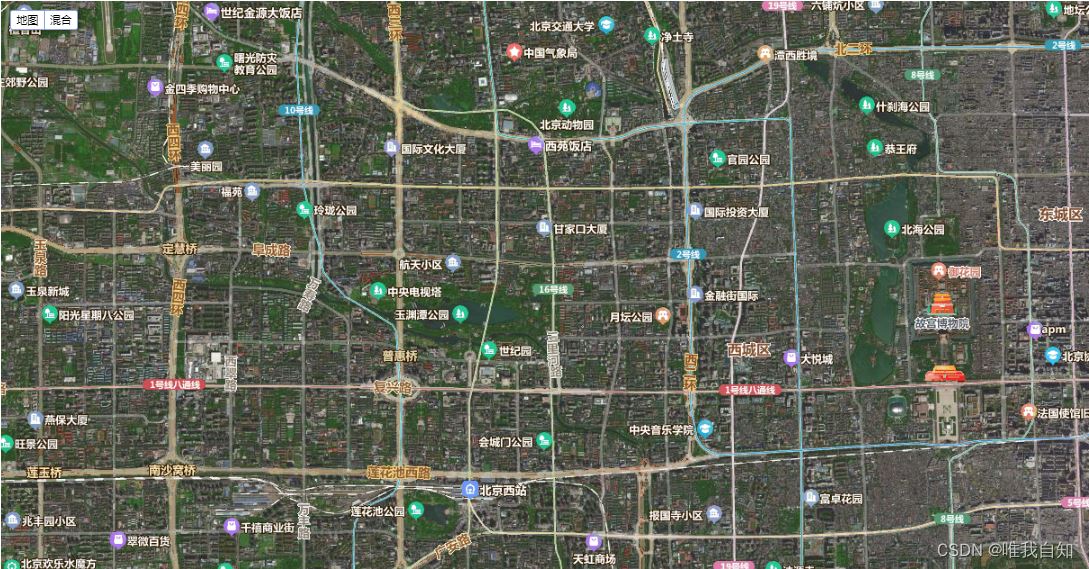
地圖類型:
<bm-map-type :map-types='['BMAP_NORMAL_MAP', 'BMAP_HYBRID_MAP']' ></bm-map-type> 分別是二維地圖和衛(wèi)星地圖
縮略圖:
<bm-overview-map anchor='BMAP_ANCHOR_BOTTOM_RIGHT' :isOpen='true'></bm-overview-map>
版權(quán):
<bm-copyright anchor='BMAP_ANCHOR_TOP_RIGHT' :copyright='[{ id: 1, content: '<a>唯我自知博客</a>' },]'></bm-copyright>
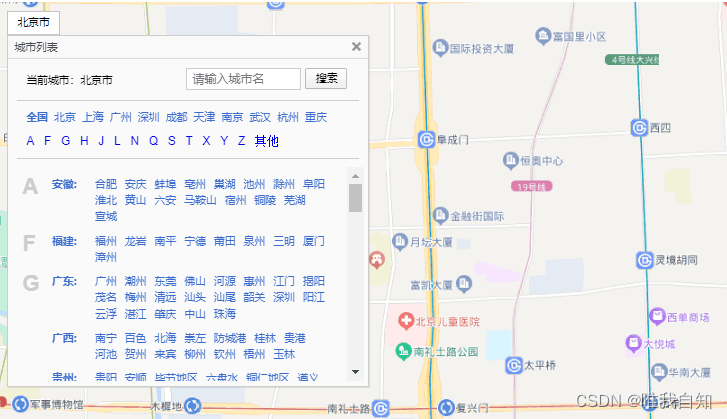
城市列表-選擇城市搜索城市(支持市級(jí)以上搜索)
<bm-city-list anchor='BMAP_ANCHOR_TOP_LEFT'></bm-city-list>
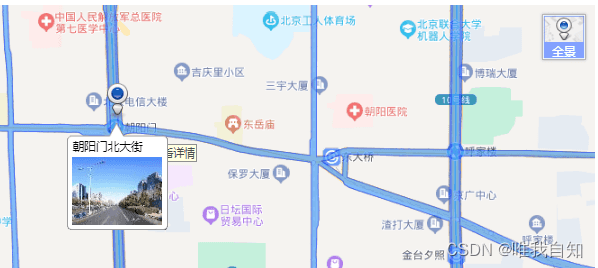
全景控件
<bm-panorama></bm-panorama>
測距-第三方測距插件
測距詳細(xì)代碼

定位控件
定位詳解-在這里我遇到了開啟定位依舊找不到位置的問題
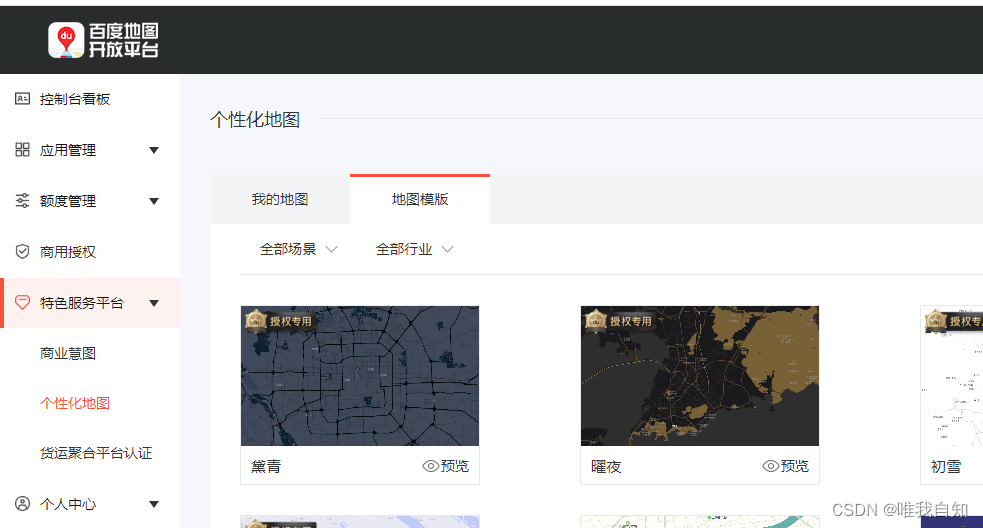
3.自定義主題注意:如果:center綁定的不是經(jīng)緯度而是地址名稱,則主題效果不生效
地圖模板:https://lbs.baidu.com/apiconsole/custommap
百度地圖實(shí)例允許用戶設(shè)置自定義配色風(fēng)格以配合不同風(fēng)格的主題設(shè)計(jì),主題數(shù)據(jù)格式參考
地圖模板
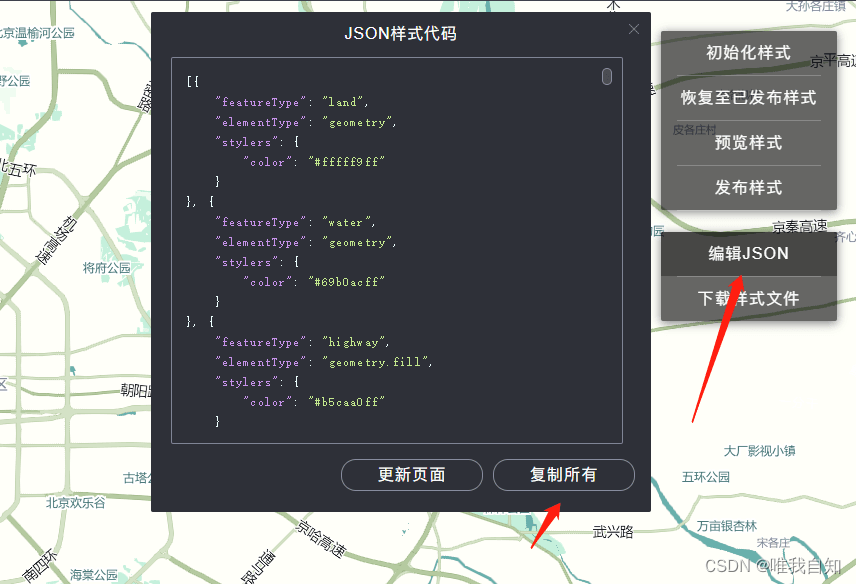
<template> <baidu-map :center='{ lng: 116.404, lat: 39.915 }' :zoom='15' :mapStyle='mapStyle'> </baidu-map></template><script setup>import { ref } from 'vue';const mapStyle = ref({ styleJson: [ //樣式 ]});</script>

將上方復(fù)制的代碼填入到mapStyle.styleJson中
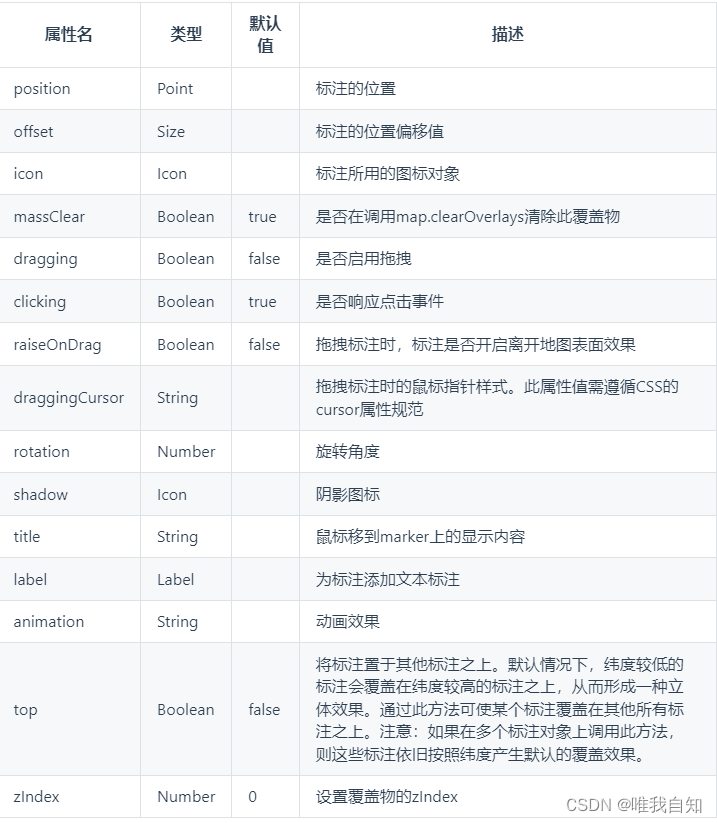
4.覆蓋物--點(diǎn)<bm-marker :position='{lng: 116.404, lat: 39.915}' :dragging='true' ></bm-marker>
詳細(xì)屬性 -- 對(duì)屬性類型不明確的 基礎(chǔ)中搜索類型

事件

到此這篇關(guān)于vue3使用百度地圖超詳細(xì)的文章就介紹到這了,更多相關(guān)vue3使用百度地圖內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備