解決Vue+SpringBoot+Shiro跨域問題
相信大家剛開始做都會遇到這個問題,在網上找了好多也不管用,都寫的不全,
在這里記錄一下,希望對大家有所幫助
一、配置Vue前端在config下index.js中配置代理信息
注意:這里的跨域配置只在開發環境中有效,打包部署后,這個跨域就不起作用了,本人也是這里卡了好久,Vue前端打包后,最好部署到nginx上,用nginx可以直接解決跨域問題
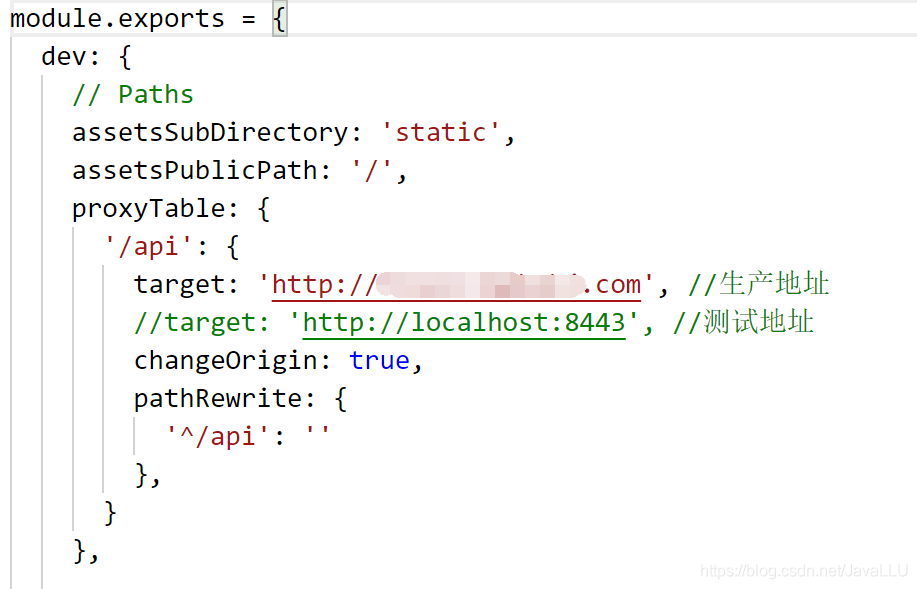
1、開發跨域配置
proxyTable: {’/api’: {target: ’http://xxxx.com’, //地址changeOrigin: true,pathRewrite: {’^/api’: ’’ }, }},
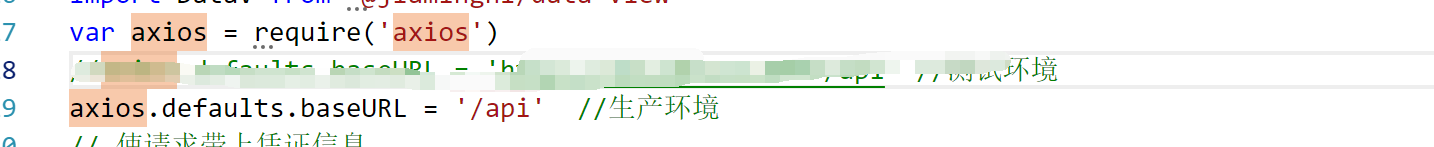
在main.js中配置Ajax代理請求

var axios = require(’axios’)axios.defaults.baseURL = ’/api’ //環境
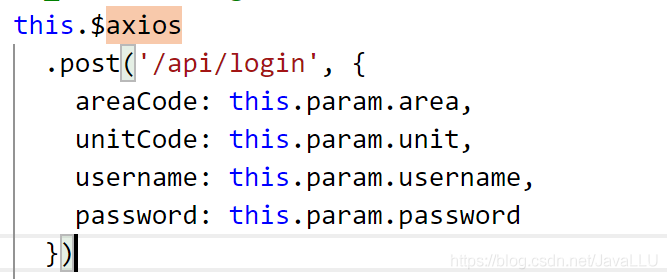
然后就是我們寫請求方法的時候在方法前加上“/api”,這個是根據你的配置名,配的啥名就寫啥

這樣我們前端Vue開發跨域就配置完了
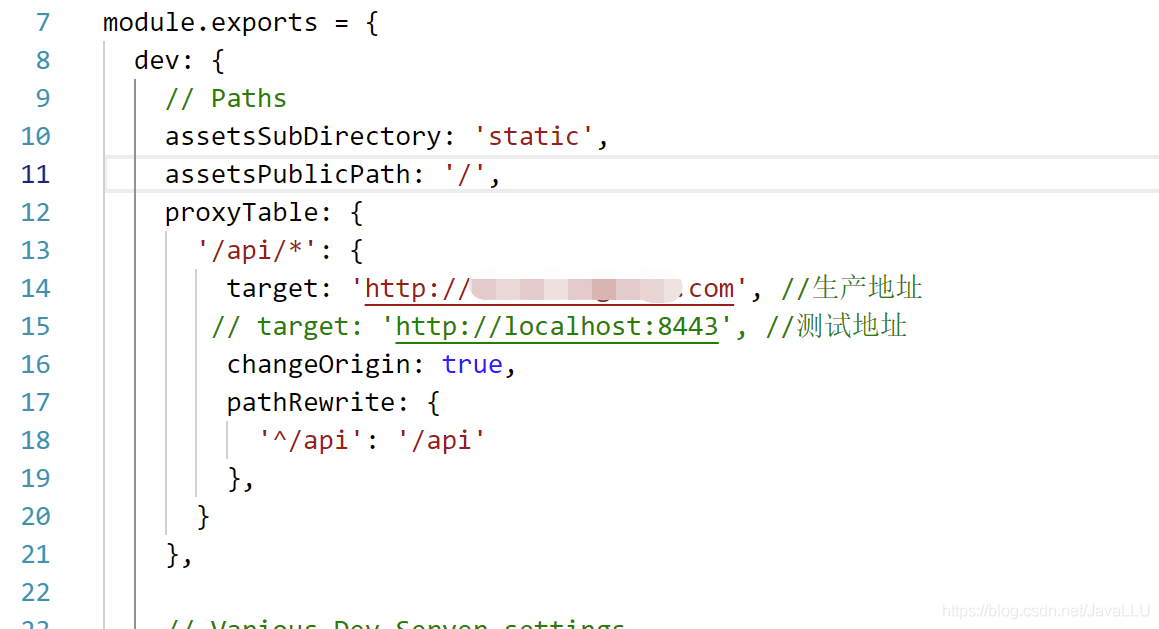
2、生產跨域配置首先我們看一下代碼配置
在網上看了大量的文章資料,說是修改這個,修改那個,事實卻是然并卵。。。。
其實我們只需要在config下的index.js中配置好代理信息

proxyTable: {’/api/*’: {target: ’http://域名’, //生產地址一定要加httpchangeOrigin: true,pathRewrite: {’^/api’: ’/api’ }, }},
上面我們在配置本地跨域的時候設置了axios默認的請求路徑,生產打包不需要配置

這樣我們代碼這里就配置完了,其他的都不要動,然后npm run build 打包就可以了
剩下的事情就交給nginx就可以了,我是在windows服務上部署的nginx,這個安裝步驟網上一大堆,這里就不說了
我們安裝好nginx后,需要進行一些配置
1、刪除nginx下html目錄里的內容
2、將我們Vue打好的包dist復制到nginx的html目錄下,
3、配置nginx下config目錄下nginx.conf,配置內容如下:

這里說明一下:nginx應用的文件目錄名改一下,我們直接安裝完都是nginx-1.xx,類似這樣的目錄,我們在配置上圖中的root路徑時,/n可能會有編譯問題,我這里是改成了ProNginx,大家可以改為自己喜歡的名
這是我nginx的所有配置
#user nobody;worker_processes 1;#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log info;#pidlogs/nginx.pid;events { worker_connections 1024;}http { include mime.types; default_type application/octet-stream; #log_format main ’$remote_addr - $remote_user [$time_local] '$request' ’ # ’$status $body_bytes_sent '$http_referer' ’ # ’'$http_user_agent' '$http_x_forwarded_for'’; #access_log logs/access.log main; sendfileon; #tcp_nopush on; #keepalive_timeout 0; keepalive_timeout 65; #gzip on;server {listen 80;server_name 前臺服務域名/IP;root D:/HWKJ/ProNginx/ProNginx/html/dist/;location / { index index.php index.html index.htm; try_files $uri $uri/ /index.html;} location /api/ { #rewrite ^.+api/?(.*)$ /$1 break; #include uwsgi_params; proxy_pass http://xxx后臺xxxx/api/; # 解決springboot中獲取遠程ip的問題} }}
配置完后我們啟動nginx,以下是nginx一些操作命令
start nginx //啟動nginx -s stop // stop是快速停止nginx,可能并不保存相關信息nginx -s quit // quit是完整有序的停止nginx,并保存相關信息nginx -s reload // 當配置信息修改,需要重新載入這些配置時使用此命令nginx -s reopen // 重新打開日志文件nginx -v // 查看Nginx版本
這樣我們前端Vue生產跨域就配置完了
下面我們配置spring boot后臺
二、配置spring boot如果說你是單只有spring boot那么你配置一下信息即可
import org.springframework.boot.SpringBootConfiguration;import org.springframework.boot.web.servlet.FilterRegistrationBean;import org.springframework.context.annotation.Bean;import org.springframework.context.annotation.Configuration;import org.springframework.web.cors.CorsConfiguration;import org.springframework.web.cors.UrlBasedCorsConfigurationSource;import org.springframework.web.filter.CorsFilter;import org.springframework.web.servlet.config.annotation.*;/** */@Configurationpublic class MyWebConfigurer implements WebMvcConfigurer {@Override public void addCorsMappings(CorsRegistry registry) { registry.addMapping('/**') // 允許跨域訪問的路徑 .allowCredentials(true) // 是否發送cookie .allowedOriginPatterns('*') // 允許跨域訪問的源 .allowedMethods('POST', 'GET', 'PUT', 'OPTIONS', 'DELETE') // 允許請求方法 .allowedHeaders('*') // 允許頭部設置 .maxAge(168000) ; // 預檢間隔時間 } }
如果你的spring boot后臺整合了shiro,那上面的配置對走shiro的請求不會生效,瀏覽器還是會提示跨域,因此我們用下列方法設置允許跨域訪問
import org.springframework.boot.SpringBootConfiguration;import org.springframework.boot.web.servlet.FilterRegistrationBean;import org.springframework.context.annotation.Bean;import org.springframework.context.annotation.Configuration;import org.springframework.web.cors.CorsConfiguration;import org.springframework.web.cors.UrlBasedCorsConfigurationSource;import org.springframework.web.filter.CorsFilter;import org.springframework.web.servlet.config.annotation.*;/** */@Configurationpublic class MyWebConfigurer implements WebMvcConfigurer { @Bean public FilterRegistrationBean corsFilter() {final UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();final CorsConfiguration config = new CorsConfiguration();// 允許cookies跨域config.setAllowCredentials(true);// #允許向該服務器提交請求的URI,*表示全部允許,在SpringMVC中,如果設成*,會自動轉成當前請求頭中的Originconfig.addAllowedOriginPattern('*');// #允許訪問的頭信息,*表示全部config.addAllowedHeader('*');// 預檢請求的緩存時間(秒),即在這個時間段里,對于相同的跨域請求不會再預檢了config.setMaxAge(18000L);// 允許提交請求的方法,*表示全部允許config.addAllowedMethod('OPTIONS');config.addAllowedMethod('HEAD');config.addAllowedMethod('GET');config.addAllowedMethod('PUT');config.addAllowedMethod('POST');config.addAllowedMethod('DELETE');config.addAllowedMethod('PATCH');source.registerCorsConfiguration('/**', config);FilterRegistrationBean bean = new FilterRegistrationBean(new CorsFilter(source));// 設置監聽器的優先級bean.setOrder(0);return bean; }}
到此這篇關于解決Vue+SpringBoot+Shiro跨域問題的文章就介紹到這了,更多相關Vue SpringBoot Shiro跨域內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備