JavaScript圖片旋轉(zhuǎn)效果實現(xiàn)方法詳解
在Canvas API中,上下文CanvasRenderingContext2D對象提供了一個與坐標旋轉(zhuǎn)相關(guān)的方法:
void rotate(in float angle); // 按給定的弧度順時針旋轉(zhuǎn)angle
rotate()方法旋轉(zhuǎn)的中心始終是canvas的原點。如果要改變旋轉(zhuǎn)中心,需要使用translate方法。
我們可以將繪制的圖形每隔一定的時間間隔后,旋轉(zhuǎn)一定的角度重新繪制一次,這樣就可以得到旋轉(zhuǎn)的動畫效果。
1.旋轉(zhuǎn)的扇葉
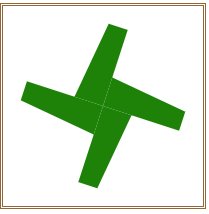
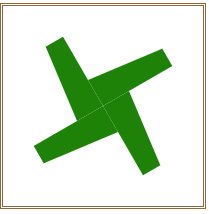
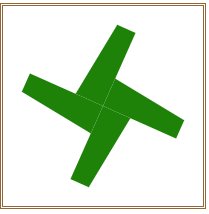
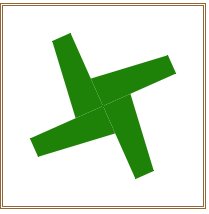
將一個梯形按順時針旋轉(zhuǎn)90°的方式繪制4次,可以繪制出一個扇葉圖案。將繪制的扇葉圖案每隔0.1秒后順時針旋轉(zhuǎn)12°,重新繪制一遍,得到旋轉(zhuǎn)的扇葉動畫。
編寫如下的HTML代碼。
<!DOCTYPE html><head><title>旋轉(zhuǎn)的扇葉</title><script type='text/javascript'>var context;var i;function draw(id){var canvas = document.getElementById(id);if (canvas == null)return false;context = canvas.getContext(’2d’);i = 3;setInterval(move, 100);}function move(){context.clearRect(0, 0, 400, 300);context.save();context.fillStyle = ’green’;context.translate(100, 100);context.rotate(i * Math.PI / 45)drawLeaf();i += 3;if (i >= 90) i = 3;context.restore();}function drawLeaf() // 繪制扇葉{context.save();for (var j = 0; j < 4; j++){context.rotate(Math.PI / 2);context.beginPath();context.moveTo(-20, -80);context.lineTo(0, -80);context.lineTo(0, 0);context.lineTo(-30, 0);context.closePath();context.fill();}context.restore();}</script></head><body onload='draw(’myCanvas’);'><canvas height='200'style='border:3px double #996633;'></canvas></body></html>
將上述HTML代碼保存到一個html文本文件中,再在瀏覽器中打開包含這段HTML代碼的html文件,可以在瀏覽器窗口中看到扇葉的旋轉(zhuǎn)動畫,如圖1所示。

圖1 旋轉(zhuǎn)的扇葉
2.旋轉(zhuǎn)的五角星
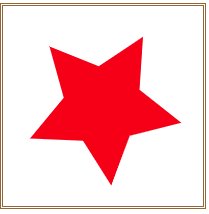
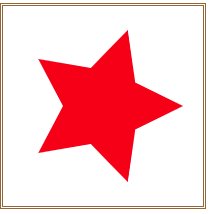
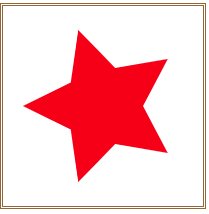
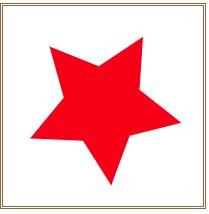
將繪制的五角星圖案每隔0.1秒后順時針旋轉(zhuǎn)12°,重新繪制一遍,得到旋轉(zhuǎn)的五角星動畫。
編寫如下的HTML代碼。
<!DOCTYPE html><head><title>旋轉(zhuǎn)的五角星</title><script type='text/javascript'>var context;var i;function draw(id){var canvas = document.getElementById(id);if (canvas == null)return false;context = canvas.getContext(’2d’);i = 3;setInterval(move, 100);}function move(){context.clearRect(0, 0, 400, 300);context.save();context.fillStyle = ’green’;context.translate(100, 100);context.rotate(i * Math.PI / 45)drawStar(80);i += 3;if (i >= 90) i = 3;context.restore();}function drawStar(r) // 繪制五角星圖案{context.save();context.fillStyle = 'red';context.beginPath();context.moveTo(r, 0);for (var i = 0; i < 9; i++){context.rotate(Math.PI / 5);if (i % 2 == 0)context.lineTo((r / 2), 0);elsecontext.lineTo(r, 0);}context.closePath();context.fill();context.restore();}</script></head><body onload='draw(’myCanvas’);'><canvas height='200'style='border:3px double #996633;'></canvas></body></html>
將上述HTML代碼保存到一個html文本文件中,再在瀏覽器中打開包含這段HTML代碼的html文件,可以在瀏覽器窗口中看到五角星的旋轉(zhuǎn)動畫,如圖2所示。

圖2 旋轉(zhuǎn)的五角星
3.旋轉(zhuǎn)的正六邊形漩渦
我們先來畫一個正六邊形。這樣作圖,設(shè)從起點向繪圖方向畫一條長為i的線段,將線段的終點設(shè)為新的起點,同時繪圖方向旋轉(zhuǎn)60°,再畫一條長為i+1的線段,重復(fù)這樣的過程共繪制六條線段,則這六條線段構(gòu)成一個正六邊形。
編寫HTML文件內(nèi)容如下。
<!DOCTYPE html><head><title>正六邊形</title><script type='text/javascript'>function draw(id){var canvas = document.getElementById(id);if (canvas == null)return false;var context = canvas.getContext(’2d’);context.fillStyle = '#EEEEFF';context.fillRect(0, 0, 400, 400);context.translate(canvas.width / 2,canvas.height / 2);var colors = [’red’, ’yellow’,’green’, ’cyan’, ’blue’, ’purple’];for (i = 150; i < 156; i++){context.strokeStyle = colors[i % 6];context.lineWidth = 2;context.beginPath();context.moveTo(0, 0);context.lineTo(0, i / 2);context.stroke();context.translate(0, i / 2);context.rotate(-60 * (2 * Math.PI /360));}}</script></head><body onload='draw(’myCanvas’);'><canvas height='400'style='border:3px double #996633;'></canvas></body></html>
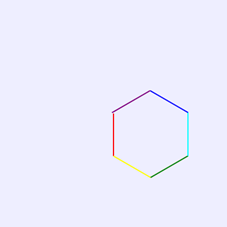
將上述HTML代碼保存到一個html文本文件中,再在瀏覽器中打開包含這段HTML代碼的html文件,可以在畫布中繪制一個正六邊形圖案,如圖3所示。

圖3 一個正六邊形
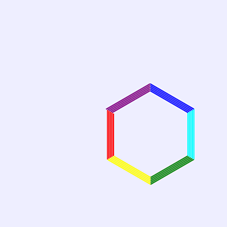
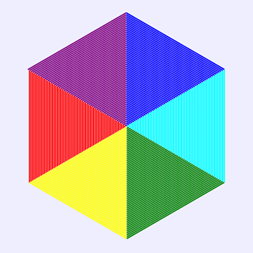
繪制圖3的程序中,循環(huán)進行了6次,只繪制6條邊。若修改“for (i =150; i < 156; i++)”語句為“for (i =150; i < 180; i++)”,使得循環(huán)進行30次,則在畫布中繪制出如圖4所示的圖案,該圖案有5個六邊形圍成。若修改語句為“for (i =0; i < 360; i++)”,則在畫布中繪制出如圖5所示的六邊形圖案。

圖4 5個六邊形圍成的圖案

圖5 正六邊形
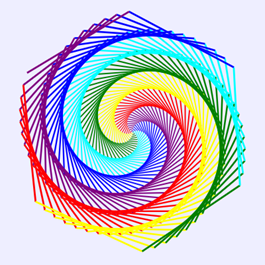
生成圖5圖案的程序中,繪圖時旋轉(zhuǎn)的角度為60°,若將旋轉(zhuǎn)角度改成59°,即將語句“context.rotate(-60 * (2 * Math.PI / 360));”修改為“context.rotate(-59 * (2 * Math.PI / 360));”,則在畫布中繪制出如圖6所示的正六邊形漩渦。

圖6 正六邊形漩渦
將圖6的正六邊形漩渦旋轉(zhuǎn)起來。編寫如下的HTML文件。
<!DOCTYPE html><head><title>旋轉(zhuǎn)的正六邊形漩渦</title><script type='text/javascript'>var context;var count;function draw(id){var canvas = document.getElementById(id);if (canvas == null)return false;context = canvas.getContext(’2d’);count = 3;setInterval(move, 100);}function move(){context.clearRect(0, 0, 400, 400);context.save();context.translate(200, 200);context.rotate(count * Math.PI / 45)drawSix();count += 3;if (count >= 90) count = 3;context.restore();}function drawSix() // 繪制正六邊形漩渦圖案{context.save();var colors = [’red’, ’yellow’,’green’, ’cyan’, ’blue’, ’purple’];for (i = 0; i < 360; i++){context.strokeStyle = colors[i % 6];context.lineWidth = i / 200 + 1;context.beginPath();context.moveTo(0, 0);context.lineTo(0, i / 2);context.stroke();context.translate(0, i / 2);context.rotate(-59 * (2 * Math.PI /360));}context.restore();}</script></head><body onload='draw(’myCanvas’);'><canvas height='400'style='border:3px double #996633;'></canvas></body></html>
將上述HTML代碼保存到一個html文本文件中,再在瀏覽器中打開包含這段HTML代碼的html文件,可以在瀏覽器窗口中看到正六邊形漩渦的旋轉(zhuǎn)動畫,如圖7所示。
圖7所示的動畫顯得有些單調(diào),我們修改上面的程序,使得在繪制正六邊形時的旋轉(zhuǎn)角度進行變化,得到不斷轉(zhuǎn)呀轉(zhuǎn)的正六邊形。
編寫的HTML文件內(nèi)容如下。這個HTML文件的內(nèi)容與上一個HTML文件內(nèi)容,修改了兩處,為方便讀者引用,還是給出完整文件內(nèi)容。

圖7 正六邊形漩渦的旋轉(zhuǎn)動畫
<!DOCTYPE html><head><title>旋轉(zhuǎn)的正六邊形漩渦</title><script type='text/javascript'>var context;var count;function draw(id){var canvas = document.getElementById(id);if (canvas == null)return false;context = canvas.getContext(’2d’);count = 0;setInterval(move, 50);}function move(){context.clearRect(0, 0, 400, 400);context.save();context.translate(200, 200);context.rotate(count * Math.PI / 45)drawSix();count++;if (count >= 360) count = 0;context.restore();}function drawSix() // 繪制正六邊形漩渦圖案{context.save();var colors = [’red’, ’yellow’,’green’, ’cyan’, ’blue’, ’purple’];var rotation = (2 * Math.sin(count /(3.14 * 20)));for (i = 0; i < 360; i++){context.strokeStyle = colors[i % 6];context.lineWidth = i / 200 + 1;context.beginPath();context.moveTo(0, 0);context.lineTo(0, i / 2);context.stroke();context.translate(0, i / 2);context.rotate((-60 + rotation) * 2 *Math.PI / 360);}context.restore();}</script></head><body onload='draw(’myCanvas’);'><canvas height='400'style='border:3px double #996633;'></canvas></body></html>
將上述HTML代碼保存到一個html文本文件中,再在瀏覽器中打開包含這段HTML代碼的html文件,可以在瀏覽器窗口中看到一個更加生動的不斷轉(zhuǎn)呀轉(zhuǎn)的正六邊形漩渦的旋轉(zhuǎn)動畫,如圖8所示。

圖8 更生動的正六邊形漩渦的旋轉(zhuǎn)動畫
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. .NET SkiaSharp 生成二維碼驗證碼及指定區(qū)域截取方法實現(xiàn)2. css代碼優(yōu)化的12個技巧3. HTTP協(xié)議常用的請求頭和響應(yīng)頭響應(yīng)詳解說明(學(xué)習(xí))4. idea設(shè)置提示不區(qū)分大小寫的方法5. CentOS郵件服務(wù)器搭建系列—— POP / IMAP 服務(wù)器的構(gòu)建( Dovecot )6. ASP.NET MVC通過勾選checkbox更改select的內(nèi)容7. 原生JS實現(xiàn)記憶翻牌游戲8. Django使用HTTP協(xié)議向服務(wù)器傳參方式小結(jié)9. django創(chuàng)建css文件夾的具體方法10. IntelliJ IDEA創(chuàng)建web項目的方法

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備