js實(shí)現(xiàn)批量刪除功能
本文實(shí)例為大家分享了js實(shí)現(xiàn)批量刪除功能的具體代碼,供大家參考,具體內(nèi)容如下
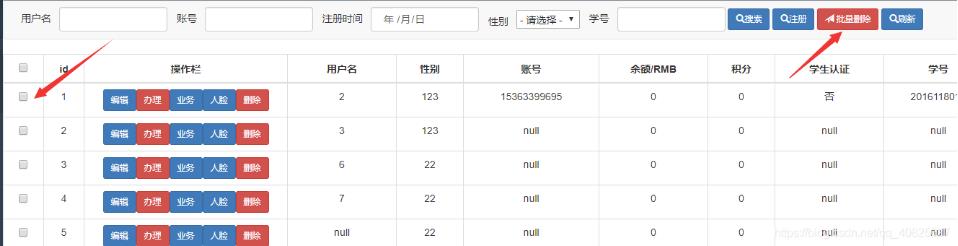
界面如下:

勾選復(fù)選框會(huì)自動(dòng)記錄id,設(shè)置value=“id”即可下面是全選操作(js):其中開頭的復(fù)選框的id為:delete_checkbox
下面記錄條的復(fù)選框的name為:delete_checkbox
if($('input[id=’delete_checkbox’]').is(’:checked’)==true){ $(’input[name='delete_checkbox']’).each(function(){$(this).prop('checked',true); }); }else{ $(’input[name='delete_checkbox']’).each(function(){$(this).prop('checked',false); }); }
在批量刪除按鈕加一個(gè)點(diǎn)擊執(zhí)行的方法:user_delete()
點(diǎn)擊批量刪除后執(zhí)行的代碼如下:
//點(diǎn)擊批量刪除按鈕 function user_delete() { //獲取已經(jīng)勾選的復(fù)選框 let checkedId=new Array(); //定義一個(gè)數(shù)組來保存已選中的value值 $(’input[name='delete_checkbox']:checked’).each(function(){ if(!isNaN($(this).val())){checkedId.push($(this).val()); }else{console.log('拿不到'); } }); if(checkedId.length == 0){ alert('請選擇要?jiǎng)h除的信息!'); return false; } console.log('拿到的數(shù)組為:'+checkedId); console.log('拿到的字符串為:'+checkedId.toString()); //進(jìn)行批量刪除操作 $.ajax({ type:'POST', url:'', data:{'id':checkedId.toString()}, success:function (data) {alert('請求返回的信息!');location.reload(); //重新刷新頁面 }, error:function () {alert('請求失敗!'); } });}
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. HTML5 Canvas繪制圖形從入門到精通2. javascript xml xsl取值及數(shù)據(jù)修改第1/2頁3. Properties 持久的屬性集的實(shí)例詳解4. jsp文件下載功能實(shí)現(xiàn)代碼5. XML入門的常見問題(四)6. WML語言的基本情況7. CSS代碼檢查工具stylelint的使用方法詳解8. php網(wǎng)絡(luò)安全中命令執(zhí)行漏洞的產(chǎn)生及本質(zhì)探究9. ASP基礎(chǔ)入門第八篇(ASP內(nèi)建對象Application和Session)10. 利用CSS制作3D動(dòng)畫

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備