Django Admin后臺模型列表頁面如何添加自定義操作按鈕
你需要添加兩個按鈕:一個按鈕使所有英雄都可以死亡,而另一個按鈕使所有英雄永生。由于它會影響所有英雄,而與選擇無關(guān),因此這需要一個單獨的按鈕,而不是操作下拉菜單。
首先,我們要更改HeroAdmin管理模型使用的模板文件,以便我們可以添加兩個按鈕:
@admin.register(Hero)class HeroAdmin(admin.ModelAdmin, ExportCsvMixin): change_list_template = 'entities/heroes_changelist.html'
然后,我們需要覆蓋get_urls方法,并在管理模型上添加set_immortal和set_mortal方法。它們將用作兩種view視圖:
def get_urls(self): urls = super().get_urls() my_urls = [ path(’immortal/’, self.set_immortal), path(’mortal/’, self.set_mortal), ] return my_urls + urlsdef set_immortal(self, request): self.model.objects.all().update(is_immortal=True) self.message_user(request, 'All heroes are now immortal') return HttpResponseRedirect('../')def set_mortal(self, request): self.model.objects.all().update(is_immortal=False) self.message_user(request, 'All heroes are now mortal') return HttpResponseRedirect('../')
最后,我們通過擴(kuò)展admin/change_list.html來創(chuàng)建模板文件entities/heroes_changelist.html:
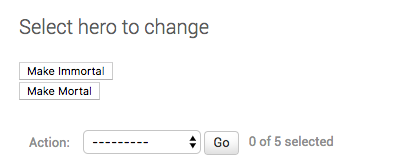
{% extends ’admin/change_list.html’ %}{% block object-tools %} <div> <form action='immortal/' method='POST'> {% csrf_token %}<button type='submit'>Make Immortal</button> </form> <form action='mortal/' method='POST'> {% csrf_token %}<button type='submit'>Make Mortal</button> </form> </div> <br /> {{ block.super }}{% endblock %}

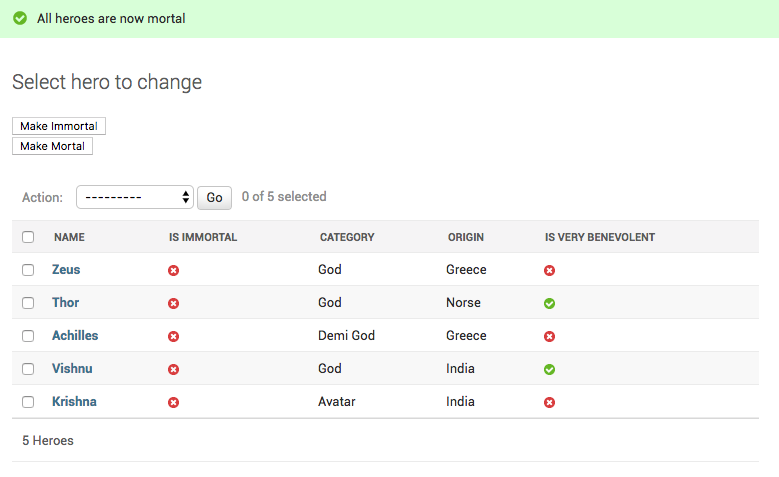
在點擊頁面的make_mortal動作后,英雄全都可以死亡,你會看到如下消息提示。

以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. IntelliJ IDEA創(chuàng)建web項目的方法2. Python趣味挑戰(zhàn)之turtle庫繪畫飄落的銀杏樹3. Python 快速驗證代理IP是否有效的方法實現(xiàn)4. PHP行為設(shè)計模式之策略模式5. 一文透徹詳解.NET框架類型系統(tǒng)設(shè)計要點6. 網(wǎng)頁加載速度優(yōu)化技巧的方案詳解7. 用PHP編寫每周簽到功能以提高用戶參與度8. JS樹形結(jié)構(gòu)根據(jù)id獲取父級節(jié)點元素的示例代碼9. 多級聯(lián)動下拉選擇框,動態(tài)獲取下一級10. 博客日志摘要暨RSS技術(shù)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備