Django中如何使用Channels功能
前言:最近后臺寫游戲更新版本功能,簡單就是前端發送更新請求,后端需要對很多臺服務器進行更新和各種操作,本來想著實現不難,后來發現因為后端需要執行很長時間,前端返回報錯,后端會執行完畢,但是前端先斷開了,這樣在前端頁面我就看不到更新結果了。通過調整nginx參數,設置超時時間,還是日志會報499狀態碼錯誤。后來了解到了websocket,對于需要長時間處理的請求,使用websocket會更好,通過使用websocket實現了自己的功能,簡單分享下
一、什么是WebSocketWebSocket是一種在單個TCP連接上進行全雙工通訊的協議。WebSocket允許服務端主動向客戶端推送數據。在WebSocket協議中,客戶端瀏覽器和服務器只需要完成一次握手就可以創建持久性的連接,并在瀏覽器和服務器之間進行雙向的數據傳輸。
WebSocket的響應頭中重要的字段:HTTP/1.1 101 Swi tching Protocols:切換協議,WebSocket協議通過HTTP協議來建立運輸層的TCP連接Connection和Upgrade:表示服務端發起的WebSocket響應Sec-WebSocket-Accept:表示服務器接受了客戶端的請求,由Sec-WebSocket-Key計算得來
WebSocket協議的優點:支持雙向通信,實時性更強數據格式比較輕量,性能開銷小,通信高效支持擴展,用戶可以擴展協議或者實現自定義的子協議(比如支持自定義壓縮算法等)
WebSocket協議的缺點:少部分瀏覽器不支持,瀏覽器支持的程度與方式有區別長連接對后端處理業務的代碼穩定性要求更高,后端推送功能相對復雜成熟的HTTP生態下有大量的組件可以復用,WebSocket較少
WebSocket的應用場景:即時聊天通信,網站消息通知在線協同編輯,如騰訊文檔多玩家在線游戲,視頻彈幕,股票基金實施報價
二、什么是ChannelsDjango本身不支持WebSocket,但可以通過集成Channels框架來實現WebSocketChannels是針對Django項目的一個增強框架,可以使Django不僅支持HTTP協議,還能支持WebSocket,MQTT等多種協議,同時Channels還整合了Django的auth以及session系統方便進行用戶管理及認證。
2.1channels文件和配置的含義
asgi.py:介于網絡協議服務和Python應用之間的接口,能夠處理多種通用協議類型,包括HTTP、HTTP2和WebSocketchannel_layers:在settings.py中配置。類似于一個通道,發送者(producer)在一段發送消息,消費者(consumer)在另一端進行監聽routings.py:相當于Django中的urls.pyconsumers.py:相當于Django中的views.py
2.2channels文檔鏈接
https://channels.readthedocs.io/en/latest/introduction.html
2.3.WSGI和ASGI不同
WSGI(Python Web Server Gateway Interface):為Python語言定義的Web服務器和Web應用程序或者框架之間的一種簡單而通用的接口。
ASGI(Asynchronous Web Server Gateway Interface):異步網關協議接口,一個介于網絡協議服務和Python應用之間的標準接口,能夠處理多種通用的協議類型,包括HTTP,HTTP2和WebSocket。
三、Django中使用Channel3.1安裝channels
pip install channels==2.1.7
3.2修改setting.py文件
INSTALLED_APPS = [ ’django.contrib.staticfiles’, ... ... ’channels’,] # 指定ASGI的路由地址ASGI_APPLICATION = ’webapp.routing.application’ #ASGI_APPLICATION 指定主路由的位置為webapp下的routing.py文件中的application
3.3setting.py的同級目錄下創建routing.py路由文件,routing.py類似于Django中的url.py指明websocket協議的路由
from channels.auth import AuthMiddlewareStackfrom channels.routing import ProtocolTypeRouter, URLRouterfrom channels.security.websocket import AllowedHostsOriginValidatorimport webapp.routing application = ProtocolTypeRouter({ ’websocket’:AllowedHostsOriginValidator(AuthMiddlewareStack( URLRouter(webapp.routing.websocket_urlpatterns )) )})
ProtocolTypeRouter:ASGI支持多種不同的協議,在這里可以指定特定協議的路由信息,這里只使用了websocket協議,這里只配置websocket即可AllowedHostsOriginValidator:指定允許訪問的IP,設置后會去Django中的settings.py中去查找ALLOWED_HOSTS設置的IPAuthMiddlewareStack:用于WebSocket認證,繼承了Cookie Middleware,SessionMiddleware,SessionMiddleware。django的channels封裝了django的auth模塊,使用這個配置我們就可以在consumer中通過下邊的代碼獲取到用戶的信息,和請求的url路徑
self.sc
def connect(self): self.user = self.scope['user'] self.request_url = self.scope[’path’]
ope類似于django中的request,包含了請求的type、path、header、cookie、session、user等等有用的信息URLRouter: 指定路由文件的路徑,也可以直接將路由信息寫在這里,代碼中配置了路由文件的路徑,會去對應應用下的routeing.py文件中查找websocket_urlpatterns
3.4webapp.routing.py內容如下
from django.urls import pathfrom webapp.consumers import ChatConsumer websocket_urlpatterns = [path(’ws/chat/’,ChatConsumer)]
routing.py路由文件跟django的url.py功能類似,語法也一樣,意思就是訪問ws/chat/都交給ChatConsumer處理。
3.5在要使用WebSocket的應用中創建consumers.py,consumers.py是用來開發ASGI接口規范的python應用,而Django中的view.py是用來開發符合WSGI接口規范的python應用。
from channels.generic.websocket import WebsocketConsumerfrom channels.generic.websocket import AsyncWebsocketConsumerimport json,time
Channels支持同步,也支持異步方式
同步方式代碼如下:
class ChatConsumer(WebsocketConsumer): # websocket建立連接時執行方法 def connect(self):self.accept() # websocket斷開時執行方法 def disconnect(self, close_code):self.close() # 從websocket接收到消息時執行函數 def receive(self, text_data):text_data_json = json.loads(text_data)message = f’結果:{text_data_json}’self.send(text_data=json.dumps({ ’message’: message}))
異步方式代碼如下:
class ChatConsumer(AsyncWebsocketConsumer): #websocket建立連接時執行方法 async def connect(self):await self.accept() # websocket斷開時執行方法 async def disconnect(self, close_code):print(close_code) # 從websocket接收到消息時執行函數 async def receive(self, text_data):for i in range(10): time.sleep(i) message = ’結果: ’ + str(i) await self.send(text_data=json.dumps({’message’: message }))
需要注意的是在異步中所有的邏輯都應該是異步的,不可以那同步的和異步的代碼混合使用。
四、前端Websocket使用WebSocket對象一個支持四個消息:onopen,onmessage,oncluse和onerror
onopen: 當瀏覽器和websocket服務端連接成功后會觸發onopen消息onerror: 如果連接失敗,或者發送、接收數據失敗,或者數據處理出錯都會觸發onerror消息onmessage: 當瀏覽器接收到websocket服務器發送過來的數據時,就會觸發onmessage消息,參數e包含了服務端發送過來的數據onclose: 當瀏覽器接收到websocket服務器發送過來的關閉連接請求時,會觸發onclose消息
拼接websocket請求地址,建立長連接
var chatSocket = new WebSocket(’ws://’ + window.location.host + ’/ws/ver_update/’);
連接事件
chatSocket.onopen = function () { console.log(getCurrentDate(2) + ’ ’ + ’websocket connection success’)};
錯誤事件
chatSocket.onerror = function () { console.error(getCurrentDate(2) + ’ ’ + ’websocket connection error’)};
關閉事件
chatSocket.onclose = function (e) { layer.msg(’websocket關閉,檢查錯誤日志’, {icon: 2}); console.error(getCurrentDate(2) + ’ ’ + ’websocket closed unexpectedly 狀態碼:’ + e.code); chatSocket.close();};
接收事件
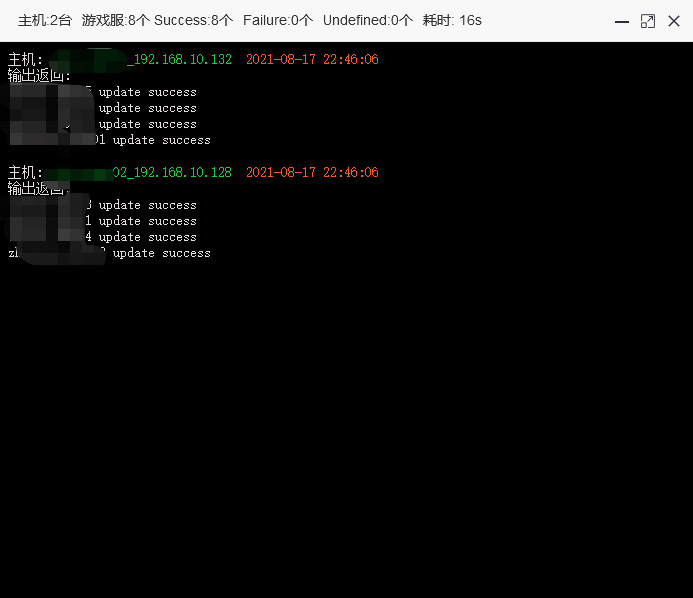
chatSocket.onmessage = function (e) { var data = JSON.parse(e.data);}五、測試Channels功能

總結:自從使用Websocket功能后,再也沒發生前端突然斷開的情況了,對于長時間運行的任務,使用websocket是不錯的選擇~,有不足的地方請多多指教
到此這篇關于Django中使用Channels功能的文章就介紹到這了,更多相關Django使用Channels內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備