文章詳情頁
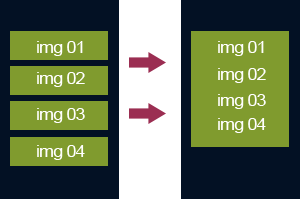
li中插入img圖片間有空隙的解決方案
瀏覽:92日期:2022-06-02 14:03:34
直接加樣式img{vertical-align:bottom; display:block}
當然在某些情況下無效,比如我要加三個圖片,上中下,中間的圖片是設為背景,發現用此方法無效,只是上和中的圖片空隙沒了,而下與中之間還存在,方法很簡單,把vertical-align:bottom改成top,可根據自己遇到的不同情況來設vertical-align的參數
方法一:
復制代碼 代碼如下:
img{vertical-align:top; display:block}

復制代碼 代碼如下:
<style>
#l1 {float:left;background:#000;}
#l1 ul li {list-style:none;padding:0;margin:0}
img {vertical-align:bottom; display:block;}
</style>
方法二:設置容器font-size:0(個人認為這種方法最好!!!)
相關文章:
1. IntelliJ IDEA創建web項目的方法2. IntelliJ IDEA設置默認瀏覽器的方法3. IntelliJ IDEA導入項目的方法4. IDEA利用jclasslib 修改class文件的實現5. 解決vue項目運行提示Warnings while compiling.警告的問題6. Java lambda list轉換map時,把多個參數拼接作為key操作7. 聊聊python中令人迷惑的duplicated和drop_duplicates()用法8. docker /var/lib/docker/aufs/mnt 目錄清理方法9. vue 實現click同時傳入事件對象和自定義參數10. 使用IntelliJ IDEA 配置安卓(Android)開發環境的教程詳解(新手必看)
排行榜

 網公網安備
網公網安備