HTML基礎(chǔ)知識總結(jié)
目錄
- 標(biāo)簽分類
- 常用標(biāo)簽
- 表單
- 框架
- 常用的布局組合標(biāo)簽
- HTML4和HTML5的區(qū)別:
- HTML5 中新增的語義標(biāo)簽 - 了解
- HTML5 新的表單屬性
- form 新屬性
- input 新屬性
- HTML5 新的表單元素 -- 了解
- HTML5 中新的 input 類型
- HTML5 中新增的音頻
- HTML5 中新增的視頻
- HTML5 中已經(jīng)移除的元素
- 轉(zhuǎn)義符號
標(biāo)簽的屬性:多個屬性中間用空格
< 標(biāo)簽名稱 屬性名 1 = " 屬性值 " 屬性名 2 = " 屬性值 " ></ 標(biāo)簽名稱 >
<p id = "p1" name = "p1" >
</p>
標(biāo)簽分類
標(biāo)簽分類:塊狀元素、行級元素
塊狀元素:一般都是新起一行,可以容納行內(nèi)元素和其他塊級元素;
行級元素 :一般都是語義級別的基本元素,一般只能容納文本或者其他行內(nèi)元素。
塊狀元素和行內(nèi)元素的區(qū)別:
- 1 、 塊級元素會獨占一行,其寬度自動填滿其父元素寬度; 行內(nèi)元素會排列到同一行里,其寬度隨元素的內(nèi)容變化而變化。
- 2 、塊級元素可以設(shè)置寬高;行內(nèi)元素設(shè)置寬高無效。
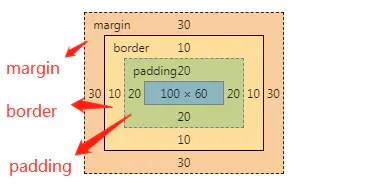
- 3 、塊級元素可以設(shè)置 margin , padding 屬性;行內(nèi)元素的水平方向的 padding會有邊距效果,但是豎 直方向的 padding沒有效果。(此處的屬性稍后介紹)
屬于塊狀元素的:
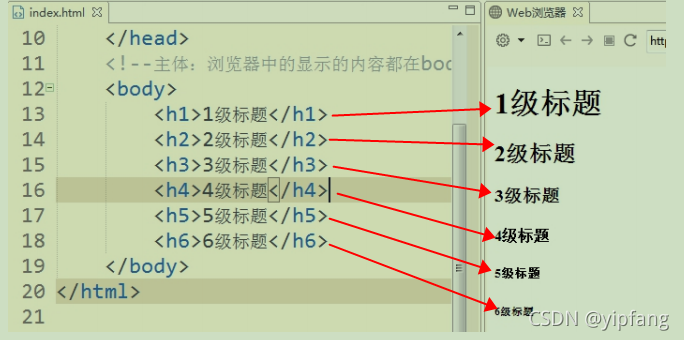
標(biāo)題標(biāo)簽 h1-h6,
段落標(biāo)簽 p ,
水平線標(biāo)簽 hr,
有序列表標(biāo)簽 ol--li,
無序列表標(biāo)簽 ul--li,
定義描述標(biāo)簽 dl-dt-dd,
容器標(biāo)簽 div:
屬于行級元素的:
范圍標(biāo)簽: span
圖像標(biāo)簽: img
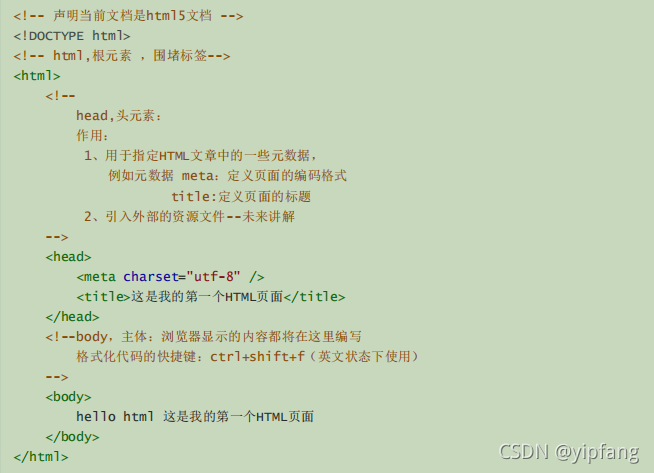
基本結(jié)構(gòu):

常用標(biāo)簽
文本標(biāo)簽<h1></h1>

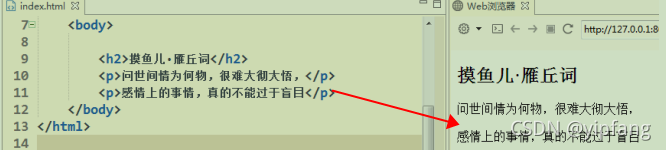
段落標(biāo)簽 <p></p>

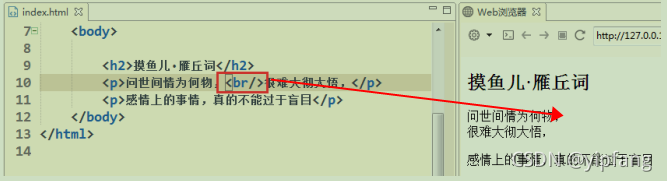
換行標(biāo)簽<br/>

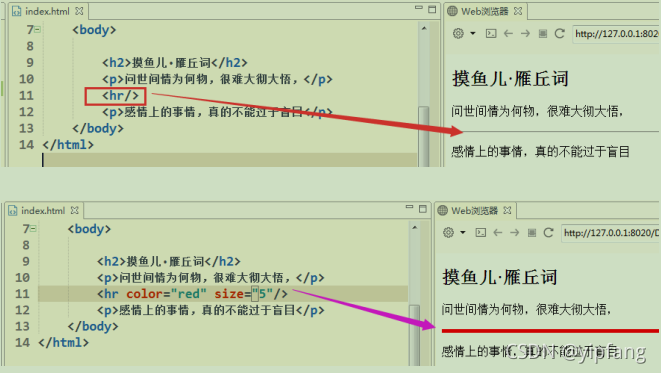
水平線標(biāo)簽 <hr/>

范圍標(biāo)簽<span></span>

圖片標(biāo)簽<img 屬性 />

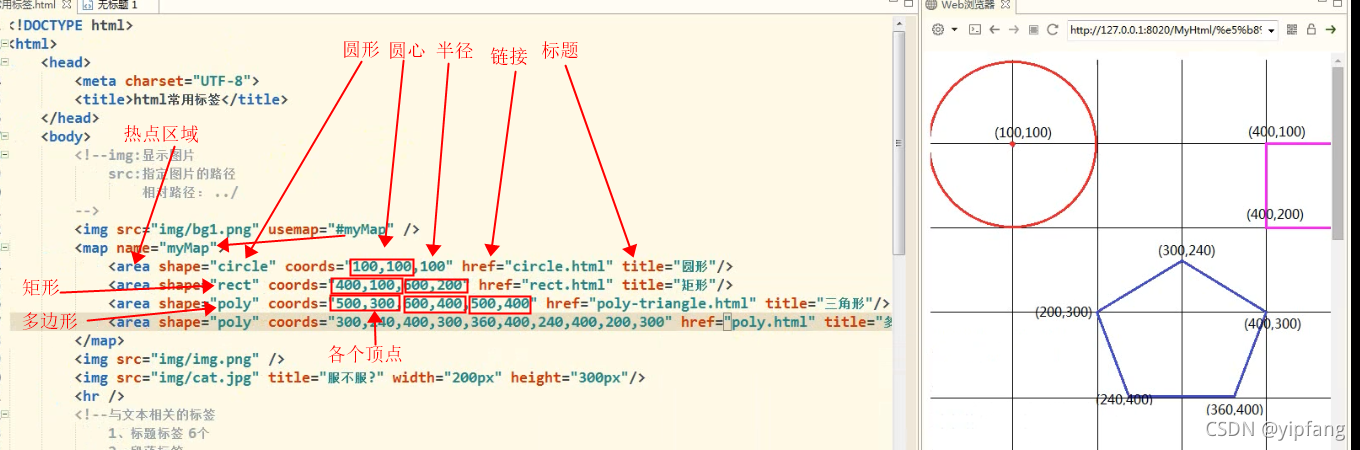
圖片標(biāo)簽的熱點區(qū)域<map name="?" /> <atea 形狀 范圍 鏈接 標(biāo)題 / >

列表標(biāo)簽:無序<ul> <li> <li/> <ul/> 有序<ol> <li> <li/> <ol/>

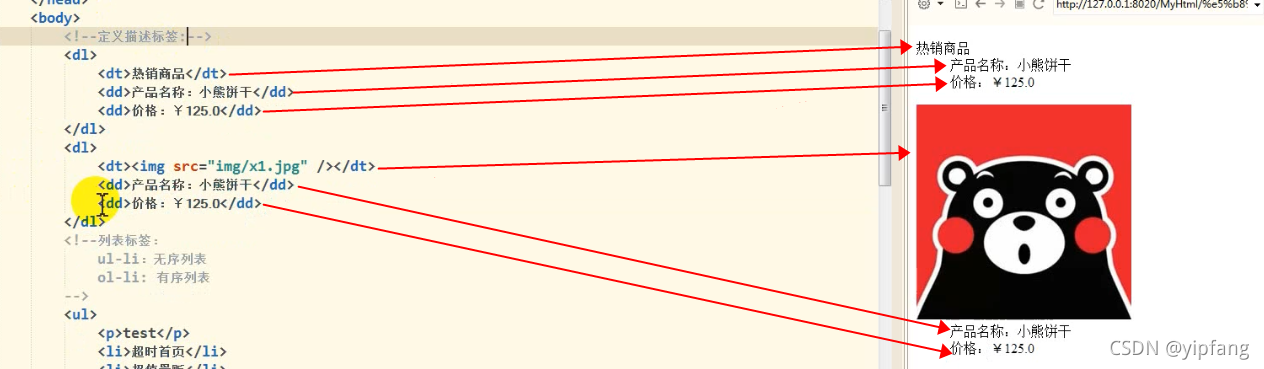
描述標(biāo)簽 :圖文混編 <dl> <dt>(文字或圖片)<dt/><dd>(文字說明多個)<dd/> <dl/>

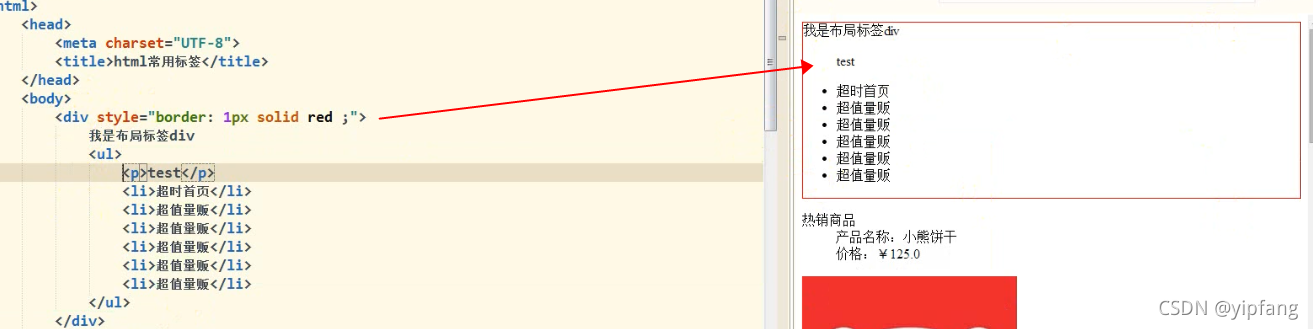
布局標(biāo)簽:<div>中間放其他標(biāo)簽的容器<div/>


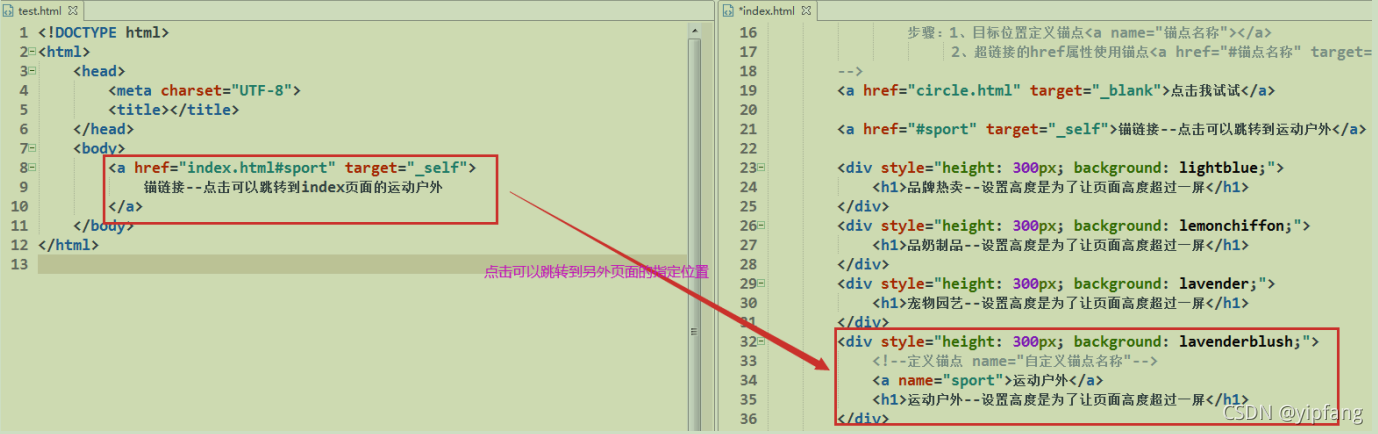
超鏈接和錨鏈接:<a><a/>
屬性 name:錨點 herf:目標(biāo)(網(wǎng)頁#錨點)

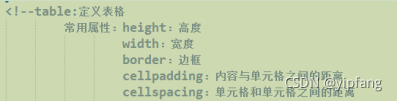
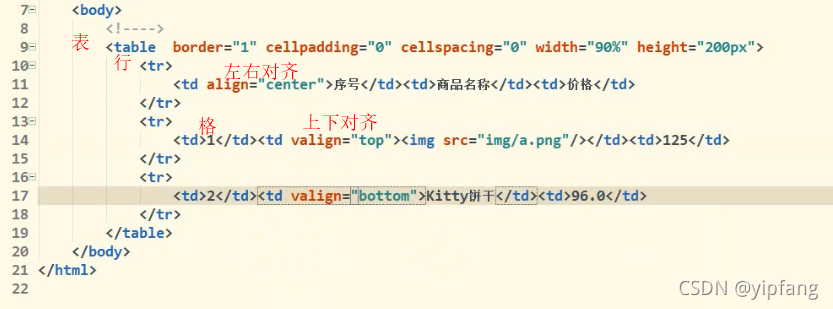
規(guī)則表格:<table> <tr > <td><td/> <td><td/> <tr/> <table/> <th>標(biāo)題行<th/>
align 左右對齊 valign 上下對齊


不規(guī)則表格:
屬性 colspan="列數(shù)" rowspan="行數(shù)" 然后把被占的格刪掉

高級標(biāo)簽:標(biāo)題和邏輯分區(qū)標(biāo)簽
表格標(biāo)題:<caption>標(biāo)題文字<caption/>
表格邏輯分區(qū):thead tbody tfoot
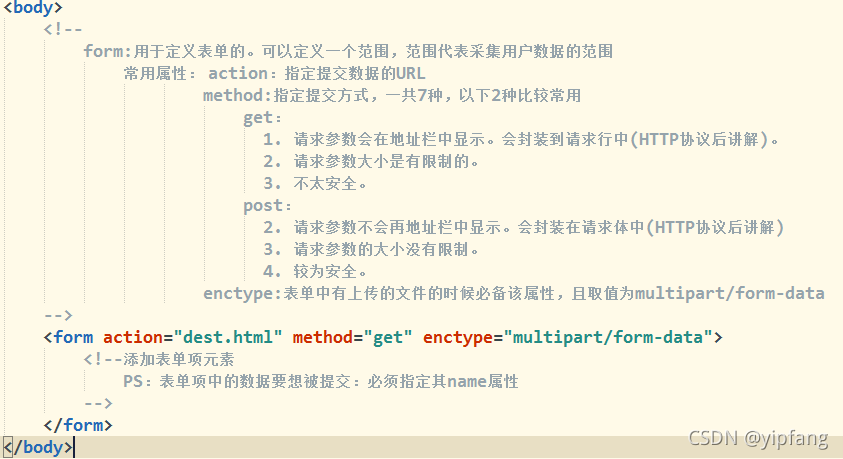
表單

id:· 元素的唯一表示,不重復(fù)
name: 表單項元素的名稱,服務(wù)器獲取數(shù)據(jù)通過該名稱
value: 表單項元素的值,服務(wù)器獲取數(shù)據(jù)通過name 獲取到的就是 value
type: 表示表單項元素的呈現(xiàn)形式
class: 表示樣式名稱
readonly: 表示只讀,用戶只能看不能改
disabled: 表示禁用,該元素不能改而且背景是灰色
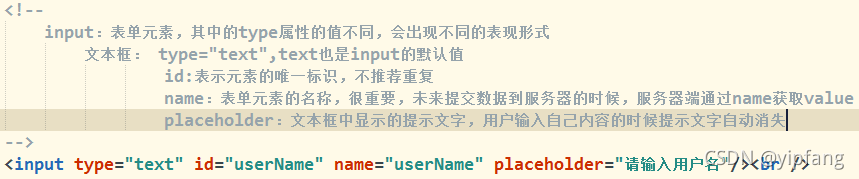
文本框:

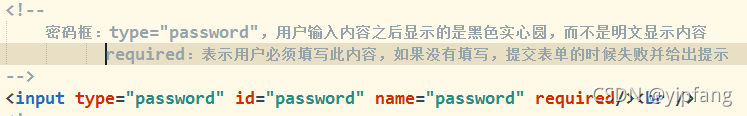
密碼框:

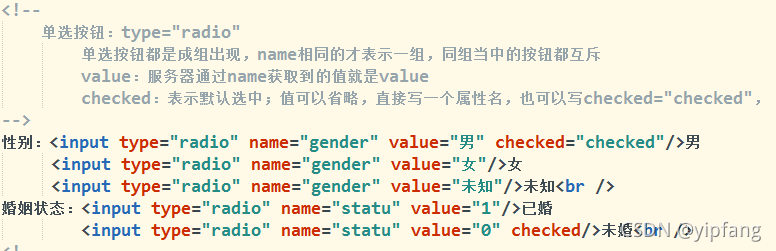
單選按鈕:

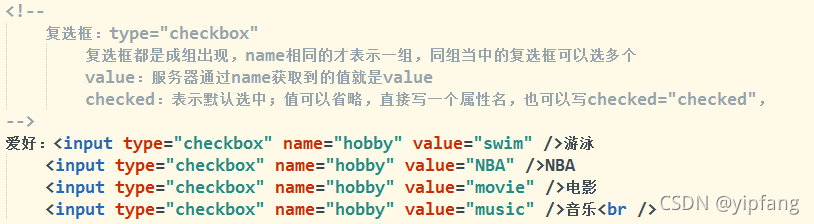
復(fù)選框:

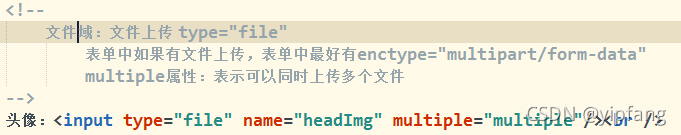
文件域:

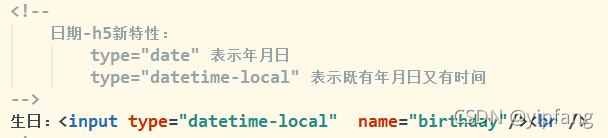
日期-h5中的新特性 :

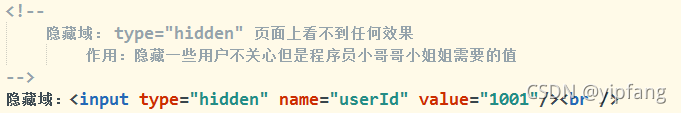
隱藏域:

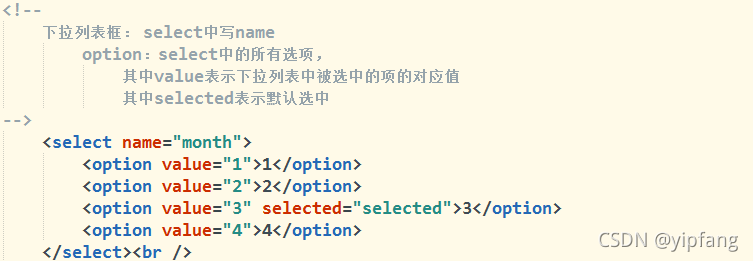
下拉列表框:

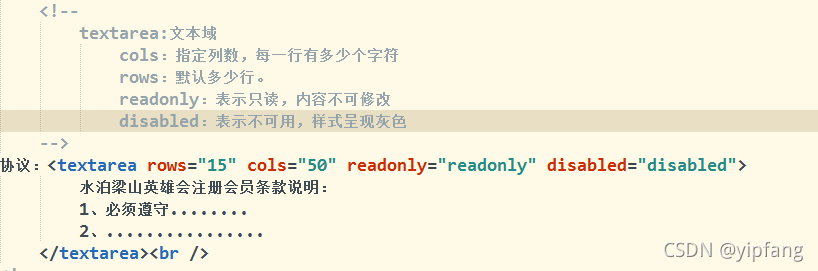
文本域:

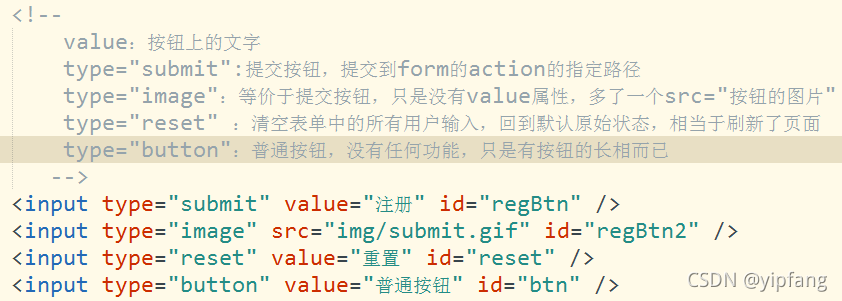
按鈕:
提交按鈕、圖片按鈕、重置按鈕、普通按鈕

最終效果:

地址欄內(nèi)容:
dest.html?
userId=1001&
userName=lina&
password=12312&
gender= 女 &
statu=1&
hobby=swim&hobby=movie&
headImg=a.png&
birthday=2020-10-24T20%3A19&
month=3&x=25&y=46
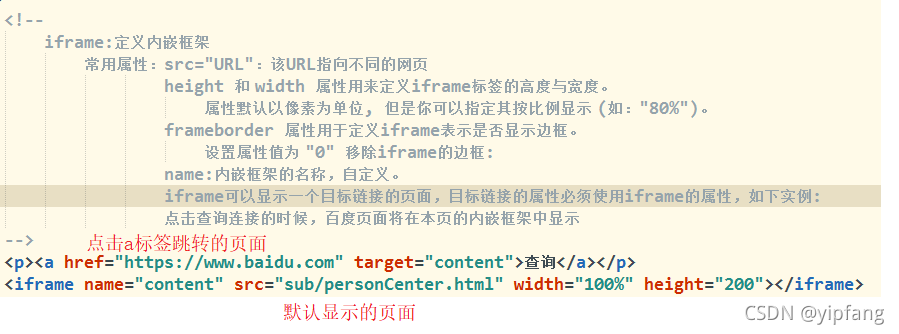
框架
在一個頁面引入其他頁面 iframe

框架集:HTML5已經(jīng)取消

常用的布局組合標(biāo)簽
div-ul-li/div-ol-li :常用于導(dǎo)航布局
div-dl-dt-dd: 常用于圖文混編布局
div-form: 常用于表單布局
div-table: 常用于局部規(guī)則數(shù)據(jù)展示布局
HTML4和HTML5的區(qū)別:
HTML5 中新增的語義標(biāo)簽 - 了解
標(biāo)簽 描述
article 定義頁面獨立的內(nèi)容區(qū)域。
aside 定義頁面的側(cè)邊欄內(nèi)容。
bdi 允許您設(shè)置一段文本,使其脫離其父元素的文本方向設(shè)置。
details 用于描述文檔或文檔某個部分的細(xì)節(jié)
dialog 定義對話框,比如提示框
summary 標(biāo)簽包含 details 元素的標(biāo)題
header 定義了文檔的頭部區(qū)域
footer 定義 section 或 document 的頁腳。
nav 定義導(dǎo)航鏈接的部分。
progress 定義任何類型的任務(wù)的進(jìn)度。
section 定義文檔中的節(jié)(section 、區(qū)段)。
time 定義日期或時間。
wbr 規(guī)定在文本中的何處適合添加換行符。
HTML5 新的表單屬性
form 新屬性
autocomplete 屬性規(guī)定 form 或 input 域應(yīng)該擁有自動完成功能。
當(dāng)用戶在自動完成域中開始輸入時,瀏覽器應(yīng)該在該域中顯示填寫的選項。
提示 : autocomplete 屬性有可能在 form 元素中是開啟的,而在 input 元素中是關(guān)閉的。
注意 : autocomplete 適用于 <input> 標(biāo)簽,以及以下類型的 <input> 標(biāo)簽: text, search, url, telephone, email, password, datepickers, range 以及 color 。
<form action = "" autocomplete = "on" >姓名: <input type = "text" name = "name" ><br>電話: <input type = "text" name = "phone" ><br>郵箱: <input type = "email" name = "email" autocomplete = "off" ><br><input type = "submit" ></form>測試的時候需要先輸入一遍,然后再刷新頁面再次輸入看到效果。有些瀏覽器可能不自動支持,需要自己啟用。
input 新屬性
list 屬性規(guī)定輸入域的 datalist 。 datalist 是輸入域的選項列表。
<input list = "companys" ><datalist id = "companys" ><option value = "alibaba" ><option value = "baidu" ><option value = "tencent" ><option value = "zijie" ><option value = "didi" ></datalist>
multiple 屬性是一個 boolean 屬性 .
multiple 屬性規(guī)定 <input> 元素中可選擇多個值。
注意 : multiple 屬性適用于以下類型的 <input> 標(biāo)簽: email 和 fifile
上傳多個文件 : <input type="file" name="img" multiple>
placeholder 屬性提供一種提示( hint ),描述輸入域所期待的值。
簡短的提示在用戶輸入值前會顯示在輸入域上。
注意 : placeholder 屬性適用于以下類型的 <input> 標(biāo)簽: text, search, url, telephone, email 以及 password 。
<input type = "text" name = "userName" placeholder = " 請輸入用戶名 " >
required 屬性是一個 boolean 屬性 .
required 屬性規(guī)定必須在提交之前填寫輸入域(不能為空)。
注意 : required 屬性適用于以下類型的 <input> 標(biāo)簽: text, search, url, telephone, email, password, date pickers, number, checkbox, radio 以及 fifile 。
用戶名 : <input type = "text" name = "username" required >
HTML5 新的表單元素 -- 了解
標(biāo)簽 描述
datalist input標(biāo)簽定義選項列表。與 input 元素配合使用,來定義 input 可能的值。
keygen 規(guī)定用于表單的密鑰對生成器字段。
output 標(biāo)簽定義不同類型的輸出,比如腳本的輸出。
HTML5 中新的 input 類型
HTML5 擁有多個新的表單輸入類型。這些新特性提供了更好的輸入控制和驗證。
color
date
datetime
datetime-local
month
number
range
search
tel
time
url
week
注意 : 并不是所有的主流瀏覽器都支持新的 input類型,不過您已經(jīng)可以在所有主流的瀏覽器中使用它們了。即使不被支持,仍然可以顯示為常規(guī)的文本域。
HTML5 中新增的音頻
直到現(xiàn)在,仍然不存在一項旨在網(wǎng)頁上播放音頻的標(biāo)準(zhǔn)。大多數(shù)音頻是通過插件(比如 Flash)來播放的。然而,并非所有瀏覽器都擁有同樣的插件。 HTML5 規(guī)定了在網(wǎng)頁上嵌入音頻元素的標(biāo)準(zhǔn),即使用 <audio> 元素。
<audio controls ><source src = "horse.ogg" type = "audio/ogg" ><source src = "horse.mp3" type = "audio/mpeg" >您的瀏覽器不支持 audio 元素。</audio>
PS : control 屬性供添加播放、暫停和音量控件。
在 <audio> 與 </audio> 之間你需要插入瀏覽器不支持的 <audio> 元素的提示文本 。
<audio> 元素允許使用多個 <source> 元素 . <source> 元素可以鏈接不同的音頻文件,瀏覽器將使用 第一個支持的音頻文件
目前 , <audio> 元素支持三種音頻格式文件 : MP3, Wav, 和 Ogg:
音頻格式的 MIME 類型
Format MIME-type
MP3 audio/mpeg
Ogg audio/ogg
Wav audio/wav
HTML5 中新增的視頻
<video width = "320" height = "240" controls ><source src = "movie.mp4" type = "video/mp4" ><source src = "movie.ogg" type = "video/ogg" >您的瀏覽器不支持 Video 標(biāo)簽。</video>
<video> 元素提供了 播放、暫停和音量控件來控制視頻。
同時 <video> 元素也提供了 width 和 height 屬性控制視頻的尺寸 . 如果設(shè)置的高度和寬度,所需的
視頻空間會在頁面加載時保留。如果沒有設(shè)置這些屬性,瀏覽器不知道大小的視頻,瀏覽器就不能再加載時
保留特定的空間,頁面就會根據(jù)原始視頻的大小而改變。
<video> 與 </video> 標(biāo)簽之間插入的內(nèi)容是提供給不支持 video 元素的瀏覽器顯示的。
當(dāng)前, <video> 元素支持三種視頻格式: MP4, WebM, 和 Ogg:
Format MIME-type
MP4 video/mp4
Ogg audio/ogg
WebM video/webm
<!DOCTYPE html><html><head><meta charset = "UTF-8" ><title> 視頻音頻 </title></head><body><h1> 音頻 </h1><audio controls ><source src = "audio/wgs.ogg" type = "audio/ogg" ><source src = "audio/zjl.mp3" type = "audio/mpeg" >您的瀏覽器不支持 audio 元素。</audio><h1> 視頻 </h1><video width = "1320" height = "640" controls ><source src = "audio/ruhai.mp4" type = "video/mp4" ><source src = "audio/wgs.ogg" type = "video/ogg" >您的瀏覽器不支持Video標(biāo)簽。</video></body></html>
HTML5 中已經(jīng)移除的元素
frame
frameset
noframes
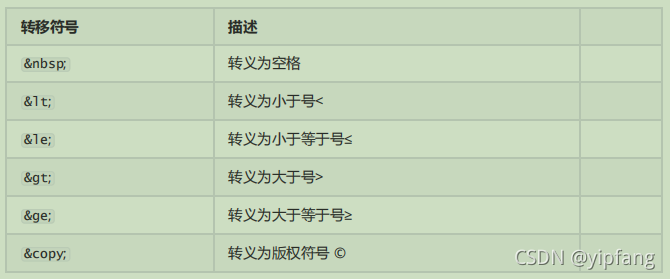
轉(zhuǎn)義符號

到此這篇關(guān)于HTML基礎(chǔ)知識總結(jié)的文章就介紹到這了,更多相關(guān)HTML基礎(chǔ)知識內(nèi)容請搜索以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持!
相關(guān)文章:
1. html5手機(jī)觸屏touch事件介紹2. 存儲于xml中需要的HTML轉(zhuǎn)義代碼3. springboot用controller跳轉(zhuǎn)html頁面的實現(xiàn)4. 使用idea 去除 html 代碼前的行號和空行的方法詳解5. js+Html實現(xiàn)表格可編輯操作6. 關(guān)于html嵌入xml數(shù)據(jù)島如何穿過樹形結(jié)構(gòu)關(guān)系的問題7. Springboot訪問html頁面步驟解析8. 如何學(xué)習(xí)html的各種標(biāo)簽9. HTML clearfix清除浮動講解10. HTML <!DOCTYPE> 標(biāo)簽

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備