基于HTTP瀏覽器緩存機(jī)制全面解析
目錄
- 什么是瀏覽器緩存
- 非HTTP協(xié)議定義的緩存機(jī)制
- 緩存流程圖
- HTTP緩存機(jī)制
- 服務(wù)端如何判斷緩存已失效
- Last-Modified/If-Modified-Since
- Etag/If-None-Match
- 為什么有了Last-Modified還要Etag?
- 200 OK(from cache)與304 Not Modified的區(qū)別
- 200 OK( from cache ) 出現(xiàn)操作:
- 304 Not Modified 出現(xiàn)操作:
- 緩存的不同來源
- 不能被緩存的請求
什么是瀏覽器緩存
Web緩存是指一個Web資源(如html頁面,圖片,js,數(shù)據(jù)等)存在于Web服務(wù)器和客戶端(瀏覽器)之間的副本。緩存會根據(jù)進(jìn)來的請求保存輸出內(nèi)容的副本;當(dāng)下一個請求來到的時候,如果是相同的URL,緩存會根據(jù)緩存機(jī)制決定是直接使用副本響應(yīng)訪問請求,還是向源服務(wù)器再次發(fā)送請求。
比較常見的就是瀏覽器會緩存訪問過網(wǎng)站的網(wǎng)頁,當(dāng)再次訪問這個URL地址的時候,如果網(wǎng)頁沒有更新,就不會再次下載網(wǎng)頁,而是直接使用本地緩存的網(wǎng)頁。
只有當(dāng)網(wǎng)站明確標(biāo)識資源已經(jīng)更新,瀏覽器才會再次下載網(wǎng)頁。瀏覽器和網(wǎng)站服務(wù)器是根據(jù)緩存機(jī)制進(jìn)行緩存的
非HTTP協(xié)議定義的緩存機(jī)制
瀏覽器緩存機(jī)制,其實主要就是HTTP協(xié)議定義的緩存機(jī)制(如: Expires; Cache-control等)。但是也有非HTTP協(xié)議定義的緩存機(jī)制,如使用HTML Meta 標(biāo)簽,Web開發(fā)者可以在HTML頁面的節(jié)點中加入標(biāo)簽
<meta http-equiv="Pragma" content="no-cache">
上述代碼的作用是告訴瀏覽器當(dāng)前頁面不被緩存,每次訪問都需要去服務(wù)器拉取。使用上很簡單,但只有部分瀏覽器可以支持,而且所有緩存代理服務(wù)器都不支持,因為代理不解析HTML內(nèi)容本身。
緩存流程圖
利用瀏覽器緩存的過程:

HTTP緩存機(jī)制
根據(jù)Response Header里面的Cache-Control和Expires這兩個屬性,當(dāng)兩個都存在時,Cache-Control優(yōu)先級較高。
Cache-Control

該字段用于控制瀏覽器在什么情況下直接使用本地緩存而不向服務(wù)器發(fā)送請求。一般具有以下值:
Public:指示響應(yīng)可被任何緩存區(qū)緩存。Private:指示對于單個用戶的整個或部分響應(yīng)消息,不能被共享緩存處理。這允許服務(wù)器僅僅描述當(dāng)用戶的部分響應(yīng)消息,此響應(yīng)消息對于其他用戶的請求無效。no-cache:指示請求或響應(yīng)消息不能緩存。no-store:用于防止重要的信息被無意的發(fā)布。在請求消息中發(fā)送將使得請求和響應(yīng)消息都不使用緩存。max-age:指示瀏覽器可以接收生存期不大于指定時間(以秒為單位)的響應(yīng)。min-fresh:指示瀏覽器可以接收響應(yīng)時間小于當(dāng)前時間加上指定時間的響應(yīng)。max-stale:指示瀏覽器可以接收超出超時期間的響應(yīng)消息。如果指定max-stale消息的值,那么瀏覽器可以接收超出超時期指定值之內(nèi)的響應(yīng)消息。
Expires(石器時代的緩存機(jī)制)
Expires 頭部字段提供一個日期和時間,在該日期前的所有對該資源的請求都會直接使用瀏覽器緩存而不用向服務(wù)器請求。
例如:Expires: Sun, 08 Nov 2009 03:37:26 GMT
注意:
- cache-control max-age 和 max-stale將覆蓋Expires header。
- 使用Expires存在服務(wù)器端時間和瀏覽器時間不一致的問題。
- 另外有人說Expires 是HTTP 1.0的東西,現(xiàn)在默認(rèn)瀏覽器均默認(rèn)使用HTTP 1.1。
服務(wù)端如何判斷緩存已失效
服務(wù)端通過If-Modified-Since(Last-Modified)和If-None-Match(Etag)這兩個屬性的值來判斷緩存是否失效的。
Last-Modified/If-Modified-Since
Last-Modified/If-Modified-Since要配合Cache-Control使用。
Last-Modified:響應(yīng)資源的最后修改時間。
If-Modified-Since:當(dāng)緩存過期時,發(fā)現(xiàn)資源具有Last-Modified聲明,則在請求頭帶上If-Modified-Since(值就是Last-Modified)。服務(wù)器收到請求后發(fā)現(xiàn)有頭If-Modified-Since則與被請求資源的最后修改時間進(jìn)行比對。若最后修改時間較新,說明資源又被改動過,則響應(yīng)HTTP 200整片資源內(nèi)容(寫在響應(yīng)消息包體內(nèi));若最后修改時間較舊,說明資源無新修改,則響應(yīng)HTTP 304,告知瀏覽器繼續(xù)使用所保存的cache。
Etag/If-None-Match
Etag/If-None-Match也要配合Cache-Control使用。
Etag:資源在服務(wù)器的唯一標(biāo)識(生成規(guī)則由服務(wù)器決定)。Apache中,ETag的值,默認(rèn)是對文件的索引節(jié)(INode),大小(Size)和最后修改時間(MTime)進(jìn)行Hash后得到的。
If-None-Match:當(dāng)緩存過期時,發(fā)現(xiàn)資源具有Etage聲明,則在請求頭帶上If-None-Match(值就是Etag)。服務(wù)器收到請求后發(fā)現(xiàn)有頭If-None-Match 則與被請求資源的相應(yīng)校驗串進(jìn)行比對,決定返回200或304。
為什么有了Last-Modified還要Etag?
Etag的出現(xiàn)主要是為了解決幾個Last-Modified比較難解決的問題:
- Last-Modified標(biāo)注的最后修改只能精確到秒級,如果某些文件在1秒鐘以內(nèi),被修改多次的話,它將不能準(zhǔn)確標(biāo)注文件的修改時間。
- 如果某些文件會被定期生成,當(dāng)有時內(nèi)容并沒有任何變化,但Last-Modified卻改變了,導(dǎo)致文件沒法使用緩存。
- 有可能存在服務(wù)器沒有準(zhǔn)確獲取文件修改時間,或者與代理服務(wù)器時間不一致等情形。
200 OK(from cache)與304 Not Modified的區(qū)別
200 OK( from cache )不向服務(wù)器發(fā)送請求,直接使用本地緩存文件。304 Not Modified則向服務(wù)器詢問,若服務(wù)器認(rèn)為瀏覽器的緩存版本還可用,那么便會返回304。
200 OK( from cache ) 出現(xiàn)操作:
1.地址欄回車
2.頁面鏈接跳轉(zhuǎn)
3.前進(jìn)、后退
304 Not Modified 出現(xiàn)操作:
1.F5刷新
2.新開窗口
緩存的不同來源
from disk cache:從磁盤中獲取緩存資源,等待下次訪問時不需要重新下載資源,而直接從磁盤中獲取。它的直接操作對象為CurlCacheManager。
from memory cache:從內(nèi)存中獲取資源,等待下次訪問時不需要重新下載資源,而直接從內(nèi)存中獲取。
兩者區(qū)別:當(dāng)退出進(jìn)程時,內(nèi)存中的數(shù)據(jù)會被清空,而磁盤的數(shù)據(jù)不會,所以,當(dāng)下次再進(jìn)入該進(jìn)程時,該進(jìn)程仍可以從diskCache中獲得數(shù)據(jù),而memoryCache則不行。
不能被緩存的請求
當(dāng)然并不是所有請求都能被緩存。
無法被瀏覽器緩存的請求:
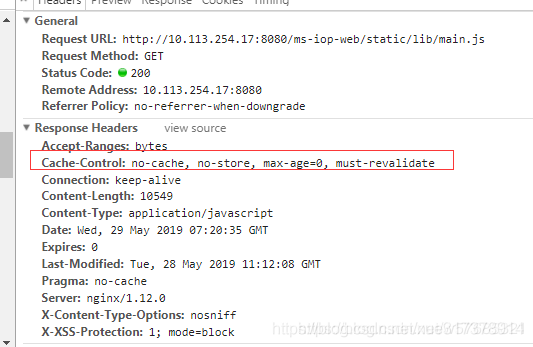
- HTTP信息頭中包含Cache-Control:no-cache,pragma:no-cache(HTTP1.0),或Cache-Control:max-age=0等告訴瀏覽器不用緩存的請求
- 需要根據(jù)Cookie,認(rèn)證信息等決定輸入內(nèi)容的動態(tài)請求是不能被緩存的
- 經(jīng)過HTTPS安全加密的請求
- POST請求無法被緩存
- HTTP響應(yīng)頭中不包含Last-Modified/Etag,也不包含Cache-Control/Expires的請求無法被緩存
以上為個人經(jīng)驗,希望能給大家一個參考,也希望大家多多支持。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備