如何讓網(wǎng)頁可讀性更強(qiáng)?善用F式布局設(shè)計增強(qiáng)網(wǎng)頁可讀性方法解答
雖然網(wǎng)頁排版方式千變?nèi)f化,但是布局方式通常都遵循著幾種常見的規(guī)則。在諸多布局方式當(dāng)中,F(xiàn)式布局是可用性較強(qiáng),且適用范圍較廣的一種。今天的文章同你來探討F式布局在網(wǎng)頁中的運(yùn)用。
F式布局的設(shè)計基礎(chǔ)是用戶掃視內(nèi)容的時候,實(shí)現(xiàn)的運(yùn)動軌跡和字母F相似,而布局匹配這種這種閱讀方式可以讓用戶更快(Fast)地獲取信息,因此得名為F式布局。
F式布局從何而來?
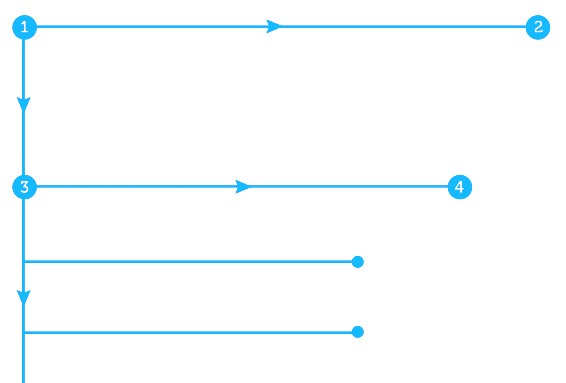
F式布局源于NNGroup的一項(xiàng)眼動研究項(xiàng)目,他們跟蹤了超過200名用戶瀏覽各種網(wǎng)頁時的眼動軌跡,發(fā)現(xiàn)用戶的眼球快速瀏覽網(wǎng)頁時,尤其是在快速瀏覽文字內(nèi)容的時候,眼球的運(yùn)動軌跡類似字母F,并且整個運(yùn)動過程遵循下面三個部分:
·用戶先會沿著水平方向?yàn)g覽,優(yōu)先瀏覽內(nèi)容塊的上部,這個時候的眼動構(gòu)成了字母F 最上面一橫。
·接下來視線會沿著屏幕左側(cè)向下垂直掃視,尋找段落中能引起興趣點(diǎn)的內(nèi)容,當(dāng)他們發(fā)現(xiàn)引起他們興趣的內(nèi)容之時,繼續(xù)橫向仔細(xì)瀏覽,而通常這些內(nèi)容對應(yīng)的視線范圍會比第一次橫向?yàn)g覽的范疇要更小一些,而這個視線軌跡則構(gòu)成了字母F 中間的一橫。
·接下來用戶會將視線移到屏幕左側(cè),繼續(xù)向下瀏覽。

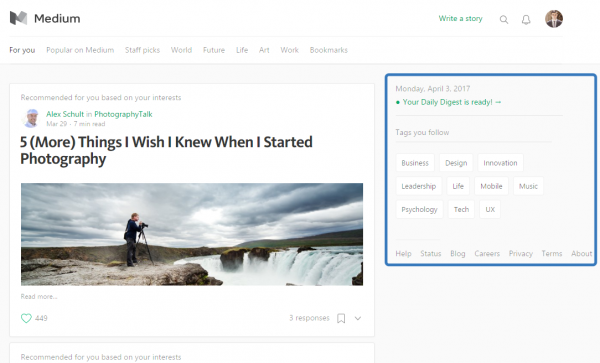
我們?yōu)g覽內(nèi)容的方式被訓(xùn)練為從左上角開始水平瀏覽,回到左側(cè)向下掃視找到興趣點(diǎn),繼續(xù)橫向?yàn)g覽。

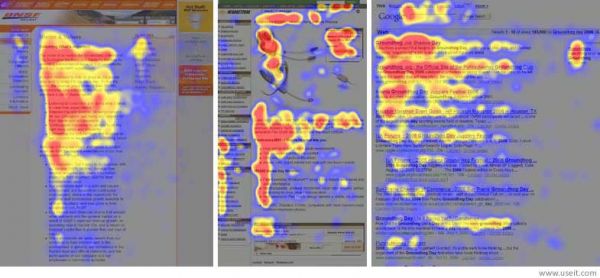
NNGrou的眼動跟蹤研究證明了這一點(diǎn),紅色的部分是用戶感興趣的區(qū)域,黃色的區(qū)域次之,不感興趣的則為藍(lán)色的區(qū)域,灰色的區(qū)域是用戶直接忽略不作停留的部分。
顯然,用戶的瀏覽過程并不全是分為三個部分,但是它的模式是沿用下來的。
為何要使用F式布局?
F式布局能讓你創(chuàng)造出更加富有層次感的設(shè)計,這樣的設(shè)計更容易為用戶瀏覽和獲取信息。對于世界范圍內(nèi)絕大多數(shù)的國家和地區(qū)而言,F(xiàn)式布局是非常符合閱讀習(xí)慣的。這種規(guī)則使得它可以廣泛運(yùn)用在UI和網(wǎng)頁設(shè)計上。
什么時候使用F式布局?
諸如新聞和博客這種重文本內(nèi)容的網(wǎng)站是適合F式布局的,它主要適用于文本的閱讀。

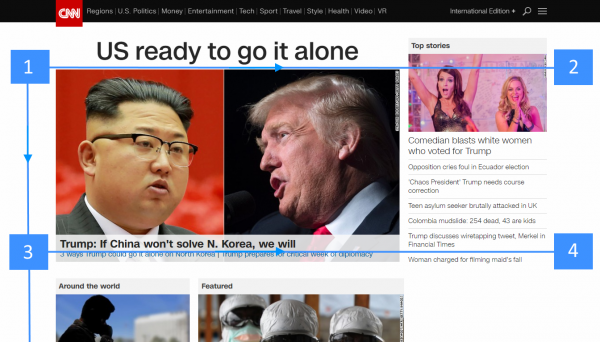
CNN 就是使用F式布局的
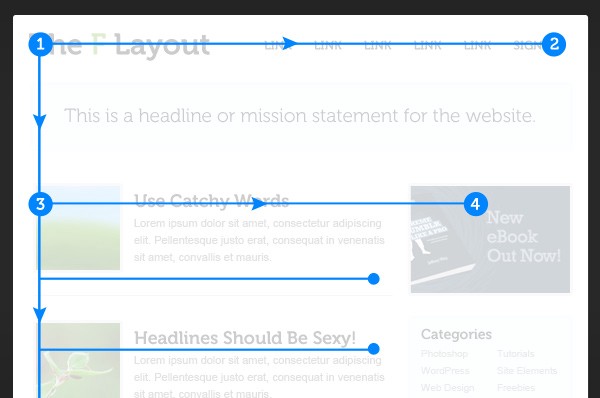
如何運(yùn)用F式布局?
F式布局讓設(shè)計師能夠更好控制內(nèi)容的可見性。
1、確定內(nèi)容的優(yōu)先級
如果你對于頁面中內(nèi)容的輕重緩急有著足夠的了解,那么就可以結(jié)合用戶的瀏覽習(xí)慣,將重要的內(nèi)容排布在用戶視線時常停留的位置。讓這些呈現(xiàn)重要內(nèi)容的“熱點(diǎn)區(qū)域”承載核心的交互。
2、設(shè)置初始預(yù)期
文本的前幾段內(nèi)容是非常之重要的。盡量讓最核心、最重點(diǎn)的內(nèi)容放置在頁面的頂端,這也是為什么標(biāo)題、引言和導(dǎo)航欄是如此的重要的原因。

用戶能夠在幾秒鐘之內(nèi)快速讀取內(nèi)容。
3、為速讀而設(shè)計
用戶通常不會一個字一個詞地閱讀文章,而是通過意群來獲取內(nèi)容,所以,你需要將可能包含用戶感興趣內(nèi)容的意群按照F式布局來排布,這樣可以盡可能高效地呈現(xiàn)內(nèi)容:
·段落以新鮮有趣、關(guān)鍵核心的詞匯開頭。
·用戶會優(yōu)先查看優(yōu)先級最高的元素(也就是視覺重量最重的區(qū)域)。因此,在文本為主的網(wǎng)站中,你應(yīng)該突出文本本身的重要性(比如關(guān)鍵詞),并且借助配色等元素,強(qiáng)化按鈕等涉及關(guān)鍵交互的元素的存在感。
·每個段落陳述一件事情,并盡量有針對性地陳述。
·將最重要的元素(諸如CTA按鈕等)置于最左側(cè)或者最右側(cè),也就是用戶閱讀的起始部分。這個時候,用戶通常會有閱讀的停頓,而這個時刻可以讓他們有額外的時間來考慮并且選擇下一步的交互。
4、善用側(cè)邊欄
側(cè)邊欄通常可以幫助用戶深入到下一個層級,用戶的交互也更加的深入:
·提供用戶想要看到的內(nèi)容,而不是廣告、相關(guān)文章和小控件這樣的東西。
·將它設(shè)計成為用戶找到特定內(nèi)容的工具。最常見的設(shè)計是目錄列表,標(biāo)簽云和“最多點(diǎn)擊”文章列表。

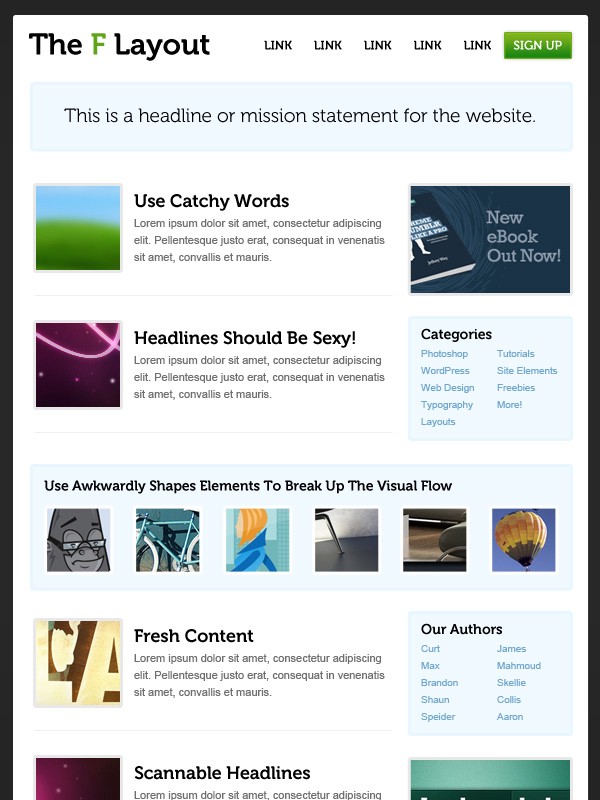
5、避免無聊的布局
F式布局最大的問題是它會讓整個頁面看起來比較無聊。相似而重復(fù)的內(nèi)容出現(xiàn)在整個頁面的不同位置,用戶很可能在相似的布局中快速感到疲倦。所以,你需要創(chuàng)造一些和打破尷尬格局的元素,讓用戶不斷調(diào)整注意力,持續(xù)的閱讀。

結(jié)語
當(dāng)然,F(xiàn)式布局是遵循人類瀏覽信息的趨勢和習(xí)慣的,它能幫你優(yōu)化布局與結(jié)構(gòu),你并不一定非得這么用。有趣的設(shè)計和良好的可讀性同等重要,有的時候兼顧兩者并不難。
相關(guān)文章:
1. 做運(yùn)營必須掌握的四大數(shù)據(jù)分析思維,你還敢說不會做數(shù)據(jù)分析?2. 網(wǎng)站空間如何進(jìn)行申請3. 網(wǎng)站開發(fā)這些錯誤一定要避免4. 【官方說法】官網(wǎng)保護(hù)的審核時間多久?官網(wǎng)保護(hù)工具如何通過申請?5. 企業(yè)網(wǎng)站建設(shè)怎么做?企業(yè)網(wǎng)站建設(shè)提升特色網(wǎng)站設(shè)計方法6. 分享盤點(diǎn)10個可免費(fèi)使用的網(wǎng)站CDN加速服務(wù)7. 微信做變現(xiàn)——這些數(shù)據(jù)千萬要看仔細(xì)8. 如何設(shè)計好網(wǎng)站頁腳呢?網(wǎng)頁頁腳的幾個設(shè)計建議9. 如何更好地設(shè)計網(wǎng)站?網(wǎng)站設(shè)計的三點(diǎn)原則10. 微信公眾號每日推送增加到五次?這其實(shí)并不是好事

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備