vue項(xiàng)目中企業(yè)微信使用js-sdk時(shí)config和agentConfig配置方式詳解
1.如果只使用config配置的相關(guān)js接口 可采用如下方式引入
執(zhí)行 npm weixin-sdk-js --save
局部引入 在vue頁(yè)面中 import wx from ’weixin-sdk-js’;
全局引入 在vue 的main.js 頁(yè)面中 引入后編寫(xiě)到vue原型鏈上,然后全局調(diào)用
import wx from 'weixin-sdk-js';
Vue.prototype.$wx = wx;
2.如果要使用agentConfig配置的相關(guān)接口 一定不要執(zhí)行npm命令引入,如果執(zhí)行了npm 命令,請(qǐng)執(zhí)行卸載指令 npm uninstall weixin-sdk-js --save ,然后在vue項(xiàng)目中的index.html頁(yè)面中引入官網(wǎng)相關(guān)sdk-js的js
原因:因?yàn)閍gentConfig 使用的js 沒(méi)有npm對(duì)應(yīng)的指令(只是因?yàn)槲覜](méi)找到..)。

說(shuō)明: 第一個(gè)js(上面的js)鏈接為config配置用到的js
第二個(gè)js(下面的js)鏈接為agentconfig配置用的到j(luò)s
3.引入sdk-js中的wx 使用相關(guān)方法 引入方式分全局引入和局部引入
a.局部引入 在要想調(diào)用 wx sdk相關(guān)接口的頁(yè)面 (本人使用的局部,因?yàn)榫鸵粋€(gè)頁(yè)面使用)

b.全局引入 在main.js文件中引入 寫(xiě)入到vue原型鏈上 方便全局調(diào)用

然后再要使用的頁(yè)面的script區(qū)域代碼中使用 this.$wx 即可 調(diào)用 ($wx 為你自定義的變量名)
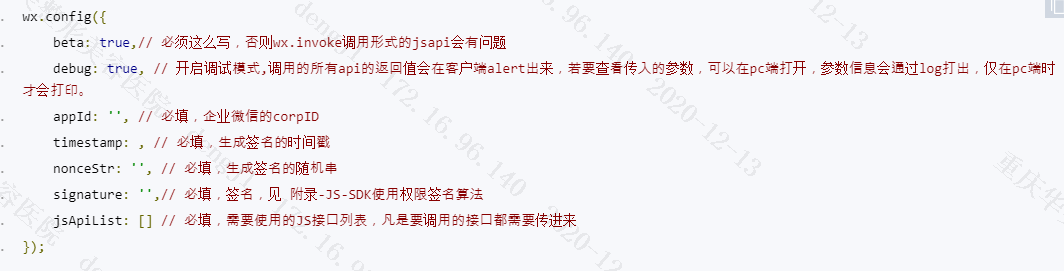
4.config配置驗(yàn)證 參照官網(wǎng)例子自行設(shè)置相關(guān)參數(shù) (如果是全局配置的 wx用this.$wx 代替)

設(shè)置了相關(guān)參數(shù),如果驗(yàn)證通過(guò)會(huì)立即執(zhí)行wx.ready()方法了。這時(shí)整個(gè)頁(yè)面就可以調(diào)用jsApiList中的相關(guān)接口方法了。

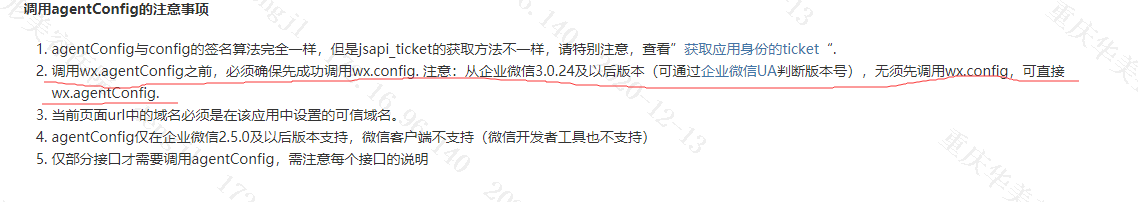
5.agentConfig 配置驗(yàn)證 參數(shù)自行設(shè)置

注入相關(guān)配置參數(shù),執(zhí)行邏輯同config一樣
需要注意的是如果想使用有agentConfig驗(yàn)證的相關(guān)接口方法,最好在config配置認(rèn)證通過(guò)后的ready()函數(shù)中執(zhí)行agentConfig 配置認(rèn)證 這樣做的原因:

然后整個(gè)頁(yè)面也就可以調(diào)用agentConfig配置中jsApiList 里的所有接口方法了。
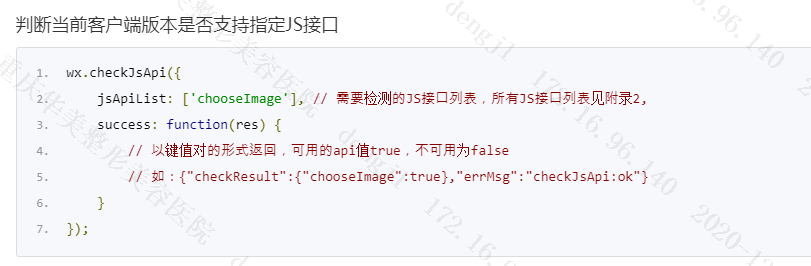
注意:jsApiList中的方法不一定可用,因?yàn)楦笈_(tái)配置有一定關(guān)系。詳情參考官網(wǎng)說(shuō)明。所以最好是校驗(yàn)一下jsApiList中哪些方法是可用的.

6. 附上本人編寫(xiě)的前端代碼,以及后端獲取相關(guān)配置參數(shù)的java代碼
前端 vue :
<script>import axios from 'axios';let wx = window.wx;export default { name: 'Home', data() { return { config: '', agent_config: '' }; }, methods: { //獲取相關(guān)驗(yàn)證配置信息 getConfig(type) { let url = '獲取config或agentConfig配置的參數(shù)接口'; //該paramUrl 為你使用微信sdk-js相關(guān)接口的頁(yè)面地址 該地址需要配置到應(yīng)用后臺(tái)的可信域名下 let paramUrl = window.location.href.split('#')[0]; let that = this; let param = { url: paramUrl }; if (type === 'agent_config') { param.type = type; } axios .get(url, { params: param }) .then(function (rsp) { if (rsp.data.success) { that[type] = rsp.data.data; if (type === 'config') { that.companyConfigInit(that[type]); } else { that.appConfigInit(that[type]); } } }) .catch(function (err) { console.log(err); }); }, //企業(yè)驗(yàn)證配置 companyConfigInit(config) { let that = this; wx.config({ beta: true, // 必須這么寫(xiě),否則wx.invoke調(diào)用形式的jsapi會(huì)有問(wèn)題 debug: false, // 開(kāi)啟調(diào)試模式,調(diào)用的所有api的返回值會(huì)在客戶端alert出來(lái),若要查看傳入的參數(shù),可以在pc端打開(kāi),參數(shù)信息會(huì)通過(guò)log打出,僅在pc端時(shí)才會(huì)打印。 appId: config.appId, // 必填,企業(yè)微信的corpID timestamp: config.timestamp, // 必填,生成簽名的時(shí)間戳 nonceStr: config.nonceStr, // 必填,生成簽名的隨機(jī)串 signature: config.signature, // 必填,簽名,見(jiàn) 附錄-JS-SDK使用權(quán)限簽名算法 jsApiList: [], //你要調(diào)用的sdk接口必填,需要使用的JS接口列表,凡是要調(diào)用的接口都需要傳進(jìn)來(lái) }); // config信息驗(yàn)證后會(huì)執(zhí)行ready方法,所有接口調(diào)用都必須在config接口獲得結(jié)果之后, // config是一個(gè)客戶端的異步操作,所以如果需要在頁(yè)面加載時(shí)就調(diào)用相關(guān)接口, // 則須把相關(guān)接口放在ready函數(shù)中調(diào)用來(lái)確保正確執(zhí)行。 // 對(duì)于用戶觸發(fā)時(shí)才調(diào)用的接口,則可以直接調(diào)用,不需要放在ready函數(shù)中。 wx.ready(function () {//執(zhí)行你的業(yè)務(wù)邏輯代碼 //...... //如果要使用到agent_config相關(guān)接口 初始化agentConfig配置 that.getConfig('agent_config'); }); wx.error(function (res) { console.log(res); // config信息驗(yàn)證失敗會(huì)執(zhí)行error函數(shù),如簽名過(guò)期導(dǎo)致驗(yàn)證失敗 // ,具體錯(cuò)誤信息可以打開(kāi)config的debug模式查看,也可以在返回的res參數(shù)中查看, // 對(duì)于SPA可以在這里更新簽名。 }); }, //應(yīng)用驗(yàn)證配置 appConfigInit(config) { let that = this; wx.agentConfig({ corpid: config.corpid, // 必填,企業(yè)微信的corpid,必須與當(dāng)前登錄的企業(yè)一致 agentid: config.agentid, // 必填,企業(yè)微信的應(yīng)用id (e.g. 1000247) timestamp: config.timestamp, // 必填,生成簽名的時(shí)間戳 nonceStr: config.nonceStr, // 必填,生成簽名的隨機(jī)串 signature: config.signature, // 必填,簽名,見(jiàn)附錄-JS-SDK使用權(quán)限簽名算法 jsApiList: [], //你要調(diào)用的sdk接口必填 success: function () { //查看相關(guān)接口是否可以調(diào)用 //that.checkJsApi(); }, fail: function (res) { if (res.errMsg.indexOf('function not exist') > -1) { alert('版本過(guò)低請(qǐng)升級(jí)'); } }, }); }, //查看可調(diào)用的接口 checkJsApi() { wx.checkJsApi({ jsApiList: [ ], // 需要檢測(cè)的JS接口列表 success: function (res) { // 以鍵值對(duì)的形式返回,可用的api值true,不可用為false // 如:{'checkResult':{'chooseImage':true},'errMsg':'checkJsApi:ok'} let obj = res.checkResult; alert( obj['getCurExternalContact'] + ',' + obj['getContext'] + ',' + obj['agentConfig'] + ',' + obj['selectExternalContact'] + ',' ); }, }); } }, created() { this.getConfig('config'); },};</script>
后端java代碼 controller :
Logger logger = LoggerFactory.getLogger(this.getClass());/** * 應(yīng)用secret */private final String secretId = '';/** * 應(yīng)用ID */private final String agentId = '';/** * 企業(yè)ID */private final String corpId = ''@GetMapping(value = '/getConfig')public Result getWeiXinPermissionsValidationConfig(@RequestParam('url') String url, @RequestParam(value = 'type', required = false) String type) { if (StringUtils.isEmpty(url)) { return new Result().fail().put('msg', '參數(shù)非法'); } Map<String, Object> data = new HashMap<>(); //臨時(shí)票據(jù) String ticket; if (ObjectUtils.isEmpty(type)) { ticket = WeChatApiUtil.getJsApiTicket(secretId, null); data.put('appId', corpId); logger.info('get company temp ticket is :'+ticket); } else { ticket = WeChatApiUtil.getJsApiTicket(secretId, type); data.put('agentid', agentId); data.put('corpid', corpId); logger.info('get app temp ticket is :'+ticket); } if (StringUtils.isEmpty(ticket)) { return new Result().fail().put('msg', '獲取臨時(shí)票據(jù)失敗!'); } //當(dāng)前時(shí)間戳 轉(zhuǎn)成秒 long timestamp = System.currentTimeMillis() / 1000; //隨機(jī)字符串 String nonceStr = 'Wm3WZYTPz0wzccnW'; String signature = getSignature(ticket, nonceStr, timestamp, url); data.put('timestamp', timestamp); data.put('nonceStr', nonceStr); data.put('signature', signature); return new Result().put('data', data);}private String getSignature(String ticket, String nonceStr, long timestamp, String url) { try { String unEncryptStr = 'jsapi_ticket=' + ticket + '&noncestr=' + nonceStr + '×tamp=' + timestamp + '&url=' + url; MessageDigest sha = MessageDigest.getInstance('SHA'); // 調(diào)用digest方法,進(jìn)行加密操作 byte[] cipherBytes = sha.digest(unEncryptStr.getBytes()); String encryptStr = Hex.encodeHexString(cipherBytes); return encryptStr; } catch (NoSuchAlgorithmException e) { e.printStackTrace(); } return null;}WeChatApiUtil工具類獲取ticket /** * 存放ticket的容器 */private static Map<String, Ticket> ticketMap = new HashMap<>();@Dataprivate static class Ticket { private String ticket; private Long valid;}/** * 獲取ticket * @paran type * @param accessToken * @return */public static String getJsApiTicket(String secretId,String type) { //getAccessToken()獲取accessToken 請(qǐng)參考官網(wǎng)自行實(shí)現(xiàn)就不貼代碼了 // https://work.weixin.qq.com/api/doc/90000/90135/91039 String accessToken = getAccessToken(secretId); String key =accessToken; if (!StringUtils.isEmpty(accessToken)) { if ('agent_config'.equals(type)){ key=type+'_'+accessToken; } Ticket ticket = ticketMap.get(key); long now = Calendar.getInstance().getTime().getTime(); if (!ObjectUtils.isEmpty(ticket)) { Long valid = ticket.getValid(); //有效期內(nèi)的ticket 直接返回 if (valid - now > 0) {return ticket.getTicket(); } } ticket = getJsApiTicketFromWeChatPlatform(accessToken,type); if (ticket != null) { ticketMap.put(key, ticket); return ticket.getTicket(); } } return null;}public static Ticket getJsApiTicketFromWeChatPlatform(String accessToken, String type) { String url; if ('agent_config'.equals(type)) { url = 'https://qyapi.weixin.qq.com/cgi-bin/ticket/get?access_token=' + accessToken+ '&type=' + type; } else { url = 'https://qyapi.weixin.qq.com/cgi-bin/get_jsapi_ticket?access_token=' + accessToken; } Long now = System.currentTimeMillis(); if (!StringUtils.isEmpty(accessToken)) { String body = HttpUtil.doGet(url); if (!StringUtils.isEmpty(body)) { JSONObject object = JSON.parseObject(body); if (object.getIntValue('errcode') == 0) {Ticket ticket = new Ticket();ticket.setTicket(object.getString('ticket'));ticket.setValid(now + 7200L);return ticket; } } } return null;}HttpUtil工具類/** * 發(fā)起get請(qǐng)求 * @param url * @return */public static String doGet(String url) { CloseableHttpClient httpClient = null; CloseableHttpResponse response = null; String body = ''; try { // 通過(guò)址默認(rèn)配置創(chuàng)建一個(gè)httpClient實(shí)例 httpClient = HttpClients.createDefault(); // 創(chuàng)建httpGet遠(yuǎn)程連接實(shí)例 URL newUrl = new URL(url); HttpGet httpGet = new HttpGet(String.valueOf(newUrl)); // 設(shè)置請(qǐng)求頭信息,鑒權(quán) httpGet.setHeader('Authorization', 'Bearer da3efcbf-0845-4fe3-8aba-ee040be542c0') // 設(shè)置配置請(qǐng)求參數(shù) RequestConfig requestConfig = RequestConfig.custom()// 連接主機(jī)服務(wù)超時(shí)時(shí)間.setConnectTimeout(35000)// 請(qǐng)求超時(shí)時(shí)間.setConnectionRequestTimeout(35000)// 數(shù)據(jù)讀取超時(shí)時(shí)間.setSocketTimeout(60000).build(); // 為httpGet實(shí)例設(shè)置配置 httpGet.setConfig(requestConfig); // 執(zhí)行g(shù)et請(qǐng)求得到返回對(duì)象 response = httpClient.execute(httpGet); // 通過(guò)返回對(duì)象獲取返回?cái)?shù)據(jù) HttpEntity entity = response.getEntity(); // 通過(guò)EntityUtils中的toString方法將結(jié)果轉(zhuǎn)換為字符串 if (entity != null) { //按指定編碼轉(zhuǎn)換結(jié)果實(shí)體為String類型 body = EntityUtils.toString(entity,'utf-8'); } } catch (Exception e) { e.printStackTrace(); } finally { close(response, httpClient); } return body;}
到此這篇關(guān)于vue項(xiàng)目中企業(yè)微信使用js-sdk時(shí)config和agentConfig配置方式詳解的文章就介紹到這了,更多相關(guān)vue項(xiàng)目企業(yè)微信使用js-sdk時(shí)config和agentConfig配置內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. 微信APP快速打開(kāi)掃一掃功能簡(jiǎn)單操作2. 騰訊視頻客服在哪里找3. 手機(jī)淘寶中找到掃年貨具體操作方法4. 支付寶里怎么共享停車服務(wù)使用?共享停車服務(wù)使用的方法介紹5. 蘋(píng)果手機(jī)釘釘懸浮窗如何設(shè)置打開(kāi)6. 釘釘服務(wù)器掛了怎么回事 釘釘發(fā)不出去消息網(wǎng)絡(luò)崩潰分析7. 讓你的N-GAGE能用Word,Excel及PowerPoint8. 手機(jī)qq郵箱怎么退出賬戶?手機(jī)qq郵箱賬號(hào)切換流程一覽9. 抖音團(tuán)購(gòu)核銷收入多久到賬詳細(xì)介紹10. qq畫(huà)圖紅包水管怎么畫(huà)?QQ紅包水管畫(huà)法分享

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備