文章詳情頁
Axure制作出翻轉(zhuǎn)效果手機引導頁具體操作流程
瀏覽:116日期:2023-12-17 16:08:01
今日講解的教程是關(guān)于Axure的,你們了解Axure中如何制作翻轉(zhuǎn)效果手機引導頁呢?下文就帶來了Axure制作出翻轉(zhuǎn)效果手機引導頁的具體操作流程。

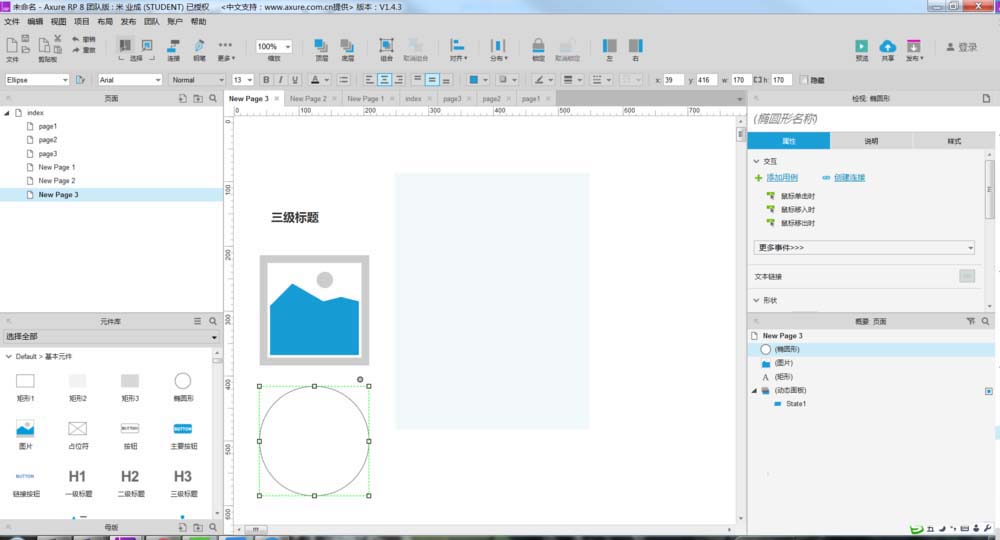
1、首先創(chuàng)建一個空白的頁面,在工作區(qū)域拖入要使用的元件元素,如下圖所示,主要是動態(tài)面板。

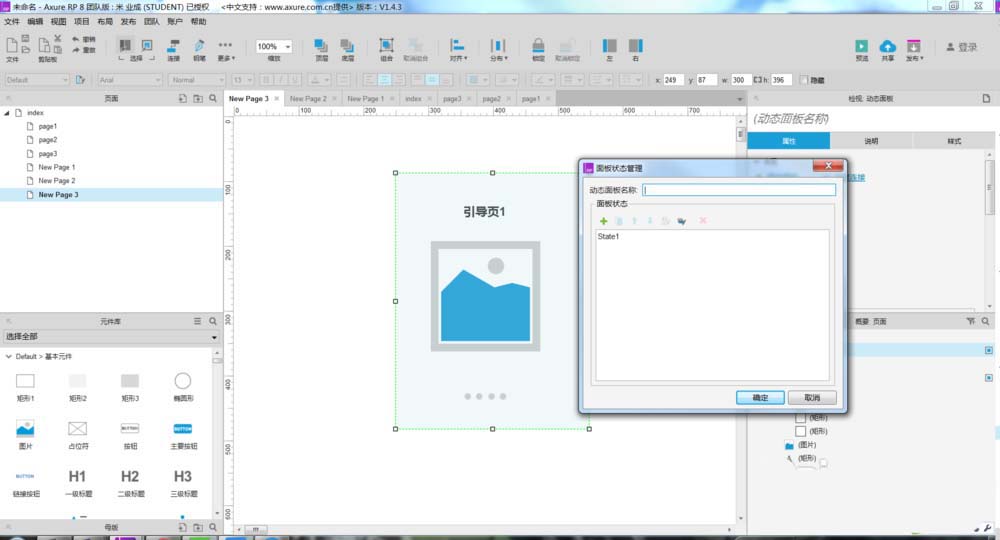
2、對頁面中的元件進行樣式的調(diào)整,并將其放入到準備好的動態(tài)面板中,如下圖所示。

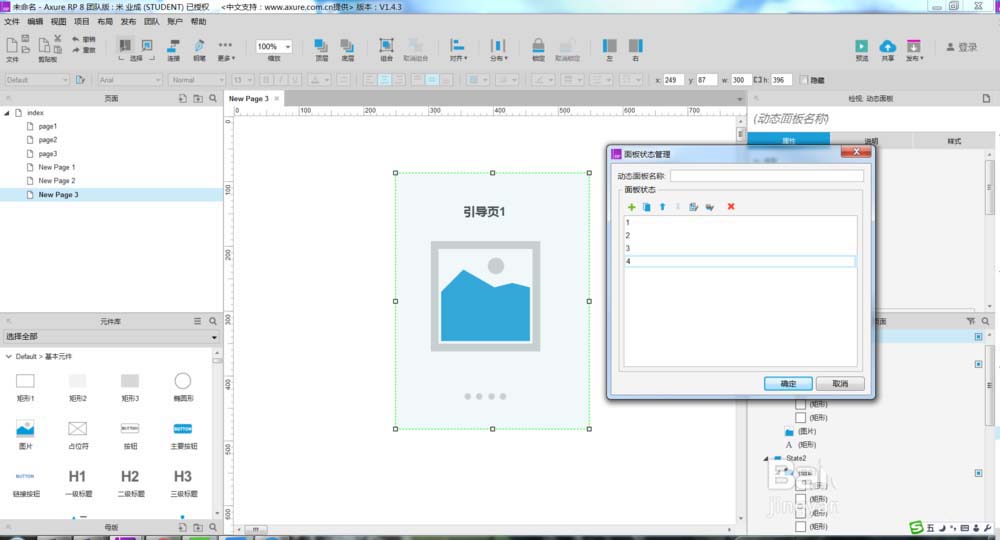
3、同樣的方式,復(fù)制四個state頁面,并對每一個頁面中的樣式進行調(diào)整,如下圖所示。

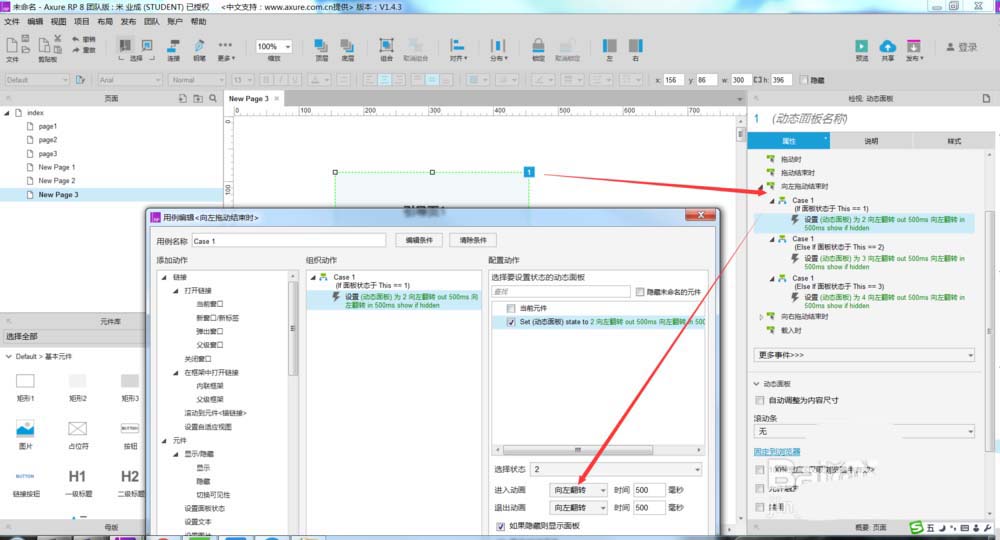
4、下面開始對動態(tài)面板的交互事件進行設(shè)置,首先是向左拖動結(jié)束時,這里需要注意的是,與滑動效果不同,在動畫中要選擇向左翻轉(zhuǎn)的效果,如下圖所示。

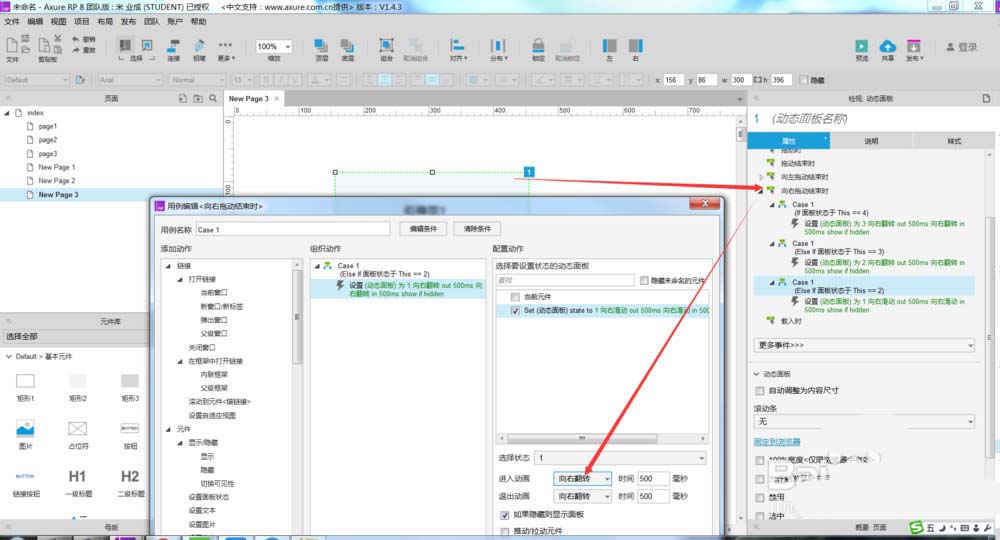
5、同樣的方式,我們對向右拖動結(jié)束時的交互事件進行設(shè)置,如下圖所示。

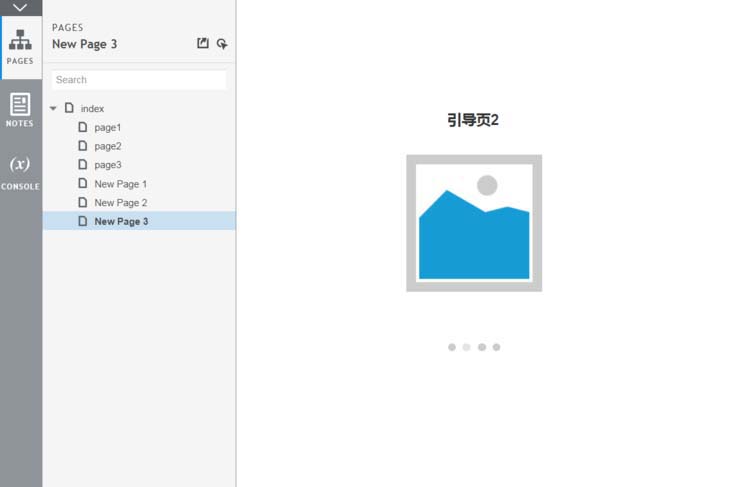
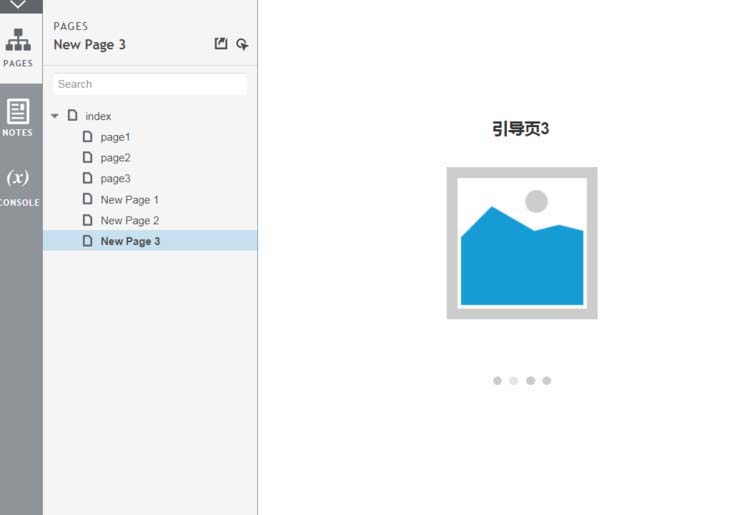
6、好了,F(xiàn)5預(yù)覽一下效果,拖動頁面,此時效果是翻轉(zhuǎn)的效果,如下圖所示。


根據(jù)以上為你們分享的Axure制作出翻轉(zhuǎn)效果手機引導頁的具體操作流程,你們自己也趕緊去制作吧!
上一條:多閃中使用濾鏡具體方法介紹下一條:Timing中制定計劃的具體操作方法
相關(guān)文章:
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備