文章詳情頁
jquery - 移動端如何寫彈性效果
瀏覽:100日期:2024-06-11 09:35:00
問題描述
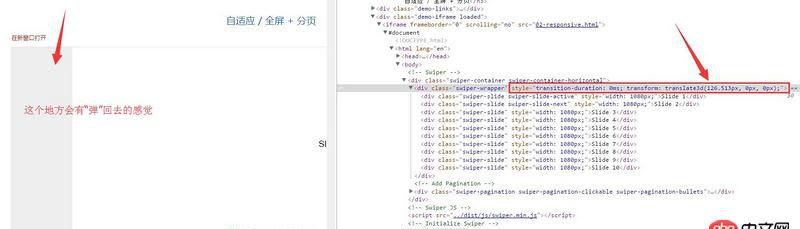
在這個網(wǎng)頁的第2個例子【自適應(yīng) / 全屏 + 分頁】中http://www.swiper.com.cn/demo/index.html如果按住鼠標向右拖動,會發(fā)現(xiàn)可以拖動,然后放開鼠標,就會'彈'回去,觀察代碼發(fā)現(xiàn),是用了下面這個css3代碼transition-duration: 0ms; transform: translate3d(86.6443px, 0px, 0px);那么問題來了,這個拖拉后彈回去的js效果要怎么寫呢?哪位大神有思路?提供一下啦。謝謝!
問題解答
回答1:給元素加上css3過渡動畫,過渡動畫的值為transform3d的x軸,手指拖動的距離即為這個x軸的值,當手指放開,把x軸的值還原,也就是0px
回答2:看api 有滑動效果的 或者自己寫個動畫,無非就是調(diào)節(jié)貝塞爾曲線出現(xiàn)緩存
相關(guān)文章:
1. 小白學(xué)python的問題 關(guān)于%d和%s的區(qū)別2. javascript - 使用vue做個抽獎問題3. javascript - 請教移動端從詳情頁返回到列表頁原來位置的問題?4. javascript - vuex中子組件無法調(diào)用公共狀態(tài)5. javascript - webpack 打包 reactjs項目 css 分離6. javascript - (_a = [""], _a.raw = [""],....); js一個小括號的是什么意思?7. javascript - 關(guān)于微信掃一掃的技術(shù)問題8. javascript - js正則替換日期格式問題9. javascript - 關(guān)于js高級程序中的問題10. javascript - ES5的閉包用ES6怎么實現(xiàn)
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備