node.js通過module.exprots返回的是promise對象而非data?
問題描述
data.js
var http=require(’http’);function runAsync(){ var p = new Promise(function(resolve, reject){//做一些異步操作 var json = ’’; http.get(’http://localhost:8080/getJson?’, function (res) {res.on(’data’, function (data) {json += data;}).on(’end’,function (){ json = JSON.parse(json); resolve(json); })}).on(’error’, function (e) { console.error(e); }); }); return p;}**module.exports=runAsync().then(function(data){ console.log(data); return data;});**//注意這句,我明明返回的是runasync.then(。。。。)為什么他給我返回了runasync()
index.js
var express = require(’express’);var router = express.Router();var getdata=require(’../serve/data.js’);/* GET home page. */router.get(’/’, function(req, res, next) { //var a=JSON.parse(getdata); console.log(getdata); res.render(’index’,{title:getdata.total});});module.exports = router;
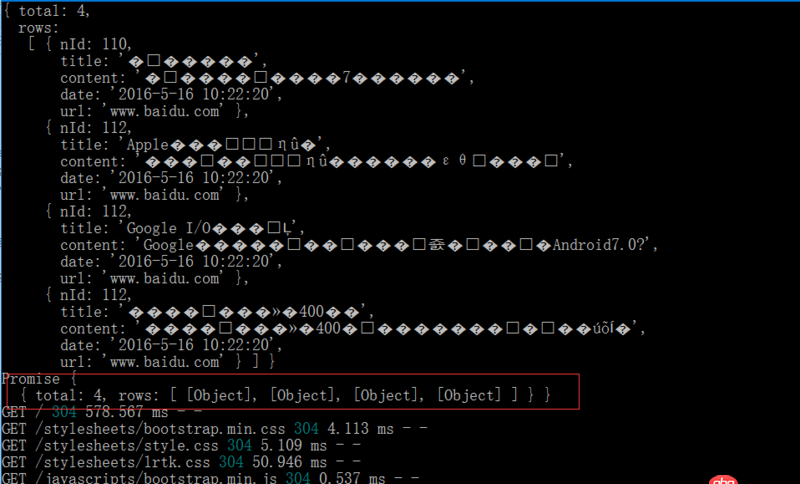
結果:

問題解答
回答1:Promise.prototype.then()
無論什么時候返回的都是另外一個Promise對象,then()方法接受的參數是回調函數,你只能控制回調函數的返回值,不能控制then()方法的返回值。手機打字不方便,有疑問的話,等我用電腦回答。
回答2:var express = require(’express’);var router = express.Router();var data=require(’../serve/data.js’);/* GET home page. */router.get(’/’, function(req, res, next) { //var a=JSON.parse(getdata); data.then(function(data){console.log(data.total);res.render(’index’,{title:data.total}); }); });module.exports = router;
這樣寫就行
相關文章:
1. 注冊賬戶文字不能左右分離2. JavaScript事件3. html5 - ElementUI table中el-table-column怎么設置百分比顯示。4. javascript - table列過多,有什么插件可以提供列排序和選擇顯示列的功能5. python - 使用readlines()方法讀取文件內容后,再用for循環遍歷文件與變量匹配時出現疑難?6. javascript - ES6標準入門中let命令提到的for循環打印i是10,如果不用let怎么替換?7. showpassword里的this 是什么意思?代表哪個元素8. 對mysql某個字段監控的功能9. python - 為什么正常輸出中文沒有亂碼,zip函數之后出現中文編程unicode編碼的問題,我是遍歷輸出的啊。10. html - vue項目中用到了elementUI問題

 網公網安備
網公網安備