文章詳情頁
html - vue項目中用到了elementUI問題
瀏覽:129日期:2022-11-11 16:53:42
問題描述
vue項目中用到了elementUI安裝好后用elementUI搭建頁面input的placeholder不顯示,select下拉列表選中后不回顯數據怎么解決?select選中傳值都沒問題就是不顯示還有placeholder提示也不顯示 再有就是elementUI的彈出窗也不顯示
急需求解答 感覺是不兼容問題似的

問題解答
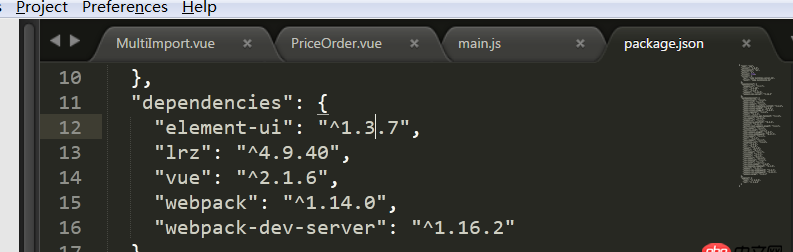
回答1:傳值能傳,工作正常,就是在select下拉選中不更新是嗎?是不是版本問題?你的vue和element是什么版本的?如果是element是1.2.5以下的,vue不要超過2.14,element是1.2.9以下的,vue不要超過2.2.6,如果都是最新版的,貼上代碼!下次問的時候,最好貼上代碼,不然答題的很難猜!
標簽:
HTML
相關文章:
1. angular.js - angular ng-class里面的引號問題2. javascript - Web微信聊天輸入框解決方案3. css - 對于類選擇器使用的問題4. docker - 如何修改運行中容器的配置5. javascript - history.replaceState()無法改變query參數6. javascript - Ajax加載Json時,移動端頁面向左上角縮小一截兒,加載完成后才正常顯示,這該如何解決?7. 網頁爬蟲 - 用Python3的requests庫模擬登陸Bilibili總是提示驗證碼錯誤怎么辦?8. javascript - 有沒有什么好的圖片懶加載的插件,需要包含監聽頁面滾動高度,然后再加載的功能9. javascript - es6將類數組轉化成數組的問題10. python - 為什么在main()函數里result 會變成那樣?
排行榜

 網公網安備
網公網安備