angular.js - angular ng-class里面的引號問題
問題描述
我有一個指令,template里面的ng-class='{glyphicon-chevron-down:isOpened, glyphicon-chevron-right: !isOpened}', 給glyphicon-chevron-down和glyphicon-chevron-right加單引號和雙引號都會報錯,不加引號也會報錯(ng-class里面的classname如果有 - 的話要加引號的)。這種情況該怎么辦呢?
.directive(’brandItem’, function (){ return {restrict: ’EA’,require: ’^brandList’,transclude: true,replace: true,scope: { title: ’=’},template: ’<li ng-click='toggle()' class='list-group-item'>’ +’<label><span ng-class='{glyphicon-chevron-down:isOpened, glyphicon-chevron-right: !isOpened}'></span> {{name}}</label>’ +’<p ng-transclude></p>’+’</li>’,link: function (scope, element, attrs, brandListCtrl){ scope.isOpened = false; brandListCtrl.addItem(scope); scope.toggle = function (){this.isOpened = !this.isOpened;brandListCtrl.getOpened(scope); }} }});
問題解答
回答1:ng-class='{’active’:selected}'1.4.5 下有效。以此類推。。單引號應該有效
回答2:第一,你的angular版本是多少?這個很關鍵!
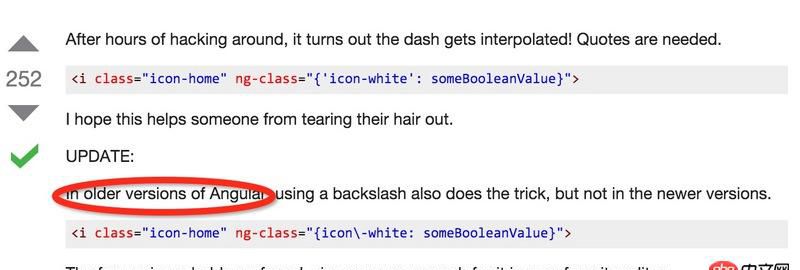
 詳細信息,參見 http://stackoverflow.com/questions/15557151/ngclass-style-with-dash-in-key
詳細信息,參見 http://stackoverflow.com/questions/15557151/ngclass-style-with-dash-in-key
相關文章:
1. JavaScript事件2. mysql無法添加外鍵3. 在mac下出現了兩個docker環境4. javascript - 這段代碼如何理解?5. java - Mybatis查詢數據庫時出現查詢getInt()的錯誤6. java - 是否類 類型指針、引用作為形參 ,函數結束不會自動析構類?7. matplotlib - python函數的問題8. javascript - es6將類數組轉化成數組的問題9. javascript - 我是做web前端的,公司最近有一個項目關于數據統計的!10. javascript - 有沒有什么好的圖片懶加載的插件,需要包含監聽頁面滾動高度,然后再加載的功能

 網公網安備
網公網安備