前端 - ng-view不能加載進模板
問題描述
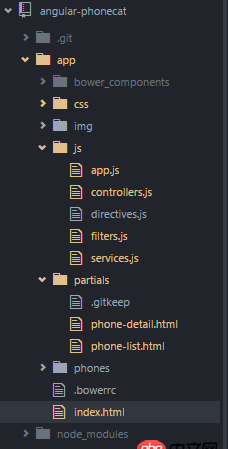
在學習angularjs教程,ng-view 沒有加載進模板,但是按照官方的寫法又能加載進模板,我自己的寫法不行!我的寫法與官方的有啥區別,為啥不能加載進模板呢?下面是我的項目目錄結構

app.js
’use strict’;/* App Module */angular.module(’phonecatApp’,[’ngRoute’]).config([’$routeProvider’,function($routeProvider) { $routeProvider .when(’/phones’,{ templateUrl:’partials/phone-list.html’,controller:’PhoneListCtrl’}) .when(’/phones/:phoneId’, { templateUrl:’partials/phone-detail.html’,controller:’PhoneDetailCtrl’}) .otherwise({redirectTo: ’/phones’});}]);
controller.js
angular.module(’phonecatApp’,[]).controller(’PhoneListCtrl’,[’$scope’,’$http’, function($scope, $http) { $http.get(’phones/phones.json’) .success(function(data) {$scope.phones = data.splice(0,5); }); $scope.orderProp = ’age’;}]).controller(’PhoneDetailCtrl’,[’$scope’,’$routeParams’,function($scope,$routeParams) { $scope.phoneId = $routeParams.phoneId;}]);官方教程上的寫法
app.js
var phonecatApp = angular.module(’phonecatApp’, [ ’ngRoute’, ’phonecatControllers’]);phonecatApp.config([’$routeProvider’, function($routeProvider) { $routeProvider. when(’/phones’, {templateUrl: ’partials/phone-list.html’,controller: ’PhoneListCtrl’ }). when(’/phones/:phoneId’, {templateUrl: ’partials/phone-detail.html’,controller: ’PhoneDetailCtrl’ }). otherwise({redirectTo: ’/phones’ }); }]);
controller.js
var phonecatControllers = angular.module(’phonecatControllers’, []);phonecatControllers.controller(’PhoneListCtrl’, [’$scope’, ’$http’, function($scope, $http) { $http.get(’phones/phones.json’).success(function(data) { $scope.phones = data; }); $scope.orderProp = ’age’; }]);phonecatControllers.controller(’PhoneDetailCtrl’, [’$scope’, ’$routeParams’, function($scope, $routeParams) { $scope.phoneId = $routeParams.phoneId; }]);
問題解答
回答1:angular.module(’phonecatApp’,[])使用已存在的模塊的時候不要加后面的依賴了。。。angular.module(’phonecatApp’)。。。這樣就ok了!你上面那樣類似重新定義了一個名為phonecatApp的模塊,依賴是空[]。
回答2:module 重定義了,controller 里換個名字,app 中依賴它
相關文章:
1. javascript - 原生canvas中如何獲取到觸摸事件的canvas內坐標?2. debian - docker依賴的aufs-tools源碼哪里可以找到啊?3. css3 - border-bottom 的長度可否超過盒子的寬度呢?實現如下圖效果。(我的書下面的線)4. docker gitlab 如何git clone?5. android - 用textview顯示html時如何寫imagegetter獲取網絡圖片6. JavaScript事件7. css3 - css怎么實現圖片環繞的效果8. 我在centos容器里安裝docker,也就是在容器里安裝容器,報錯了?9. mysql優化 - mysql EXPLAIN之后怎么看結果進行優化 ?10. java - spring boot @Autowired

 網公網安備
網公網安備