文章詳情頁
css - 對于類選擇器使用的問題
瀏覽:108日期:2022-12-06 13:00:23
問題描述
1.剛開始自學html和CSS,想在一個塊內定義兩種字體,是用了類選擇器,但是定義好后在頁面卻沒看到字體的變化(就還是默認的大小和顏色),請問是選擇器出錯還是代碼錯了???
2這是html的代碼
<p id='container'>
<p id='header'> <p id='Love Live Sunshine'> <p><h1>Love Live Sunshine</h1><hr width='960&'><p>這是一個標題!!!</p> </p> </p> </p>
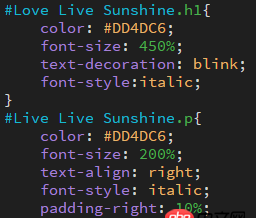
這是CSS的
拜托各位大大了
問題解答
回答1:ID少用,用也不要這么長 因為ID是唯一的,這么長沒意義, 然后h1和p前面不要加點,加點的是class選擇
回答2:空格請用 - 代替還有這個叫 ID 選擇器 類選擇器 是 class
回答3:id不要帶空格
回答4:把.改成空格就行了= =.開頭是類選擇器,你這里是要針對標簽來寫CSS的,標簽前面不要任何前綴
回答5:除了語法規范,和選擇器性質要清楚外,還有記得要引入樣式文件
標簽:
CSS
相關文章:
1. javascript - log4js的使用問題2. javascript - Web微信聊天輸入框解決方案3. angular.js - angular ng-class里面的引號問題4. docker - 如何修改運行中容器的配置5. javascript - 有沒有什么好的圖片懶加載的插件,需要包含監聽頁面滾動高度,然后再加載的功能6. javascript - react 中綁定事件和阻止事件冒泡7. javascript - history.replaceState()無法改變query參數8. javascript - 奇怪的Symbol的問題9. mysql無法添加外鍵10. javascript - Ajax加載Json時,移動端頁面向左上角縮小一截兒,加載完成后才正常顯示,這該如何解決?
排行榜

 網公網安備
網公網安備