javascript - 奇怪的Symbol的問題
問題描述

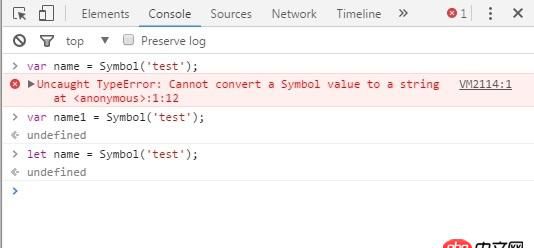
這是抽出來的兩行代碼 var name = Symbol(’test’) 一直提示 無法轉換,是關鍵字保留?還是其他原因?為什么換一個var name1 = Symbol(’test’)卻可以通過編譯?其他普通的var s1 s2也可通過編譯。
問題解答
回答1:這問題挺有意思的,我也從來沒有注意到,翻了翻資料,發現原來是很多事情巧合的湊合到一塊兒,然后出現了這個問題。準確的來說,是瀏覽器的默認行為和JavaScript的隱式類型變換搗的鬼。
一點一點來,首先,var和let的區別在哪里?
var聲明的變量會被提升至當前函數作用域頂端,如果是在全局那么這個變量將會成為window的一個屬性。 而對于let聲明的變量,它會將變量提升至當前塊級作用域,并且如果是在全局,當前變量也不會成為window的屬性。
所以,在全局中會出現這樣的事情:
var test1 = ’test1’;let test2 = ’test2’;console.log(window.test1); // test1console.log(window.test2); // undefined
然后,name為名的變量和別的變量有什么區別? 上面我們知道了,var name = ’test1’;實際上可以等同于window.name = ’test1’,很容易就能想到,name是不是固定的保留字?
翻翻規范,還真是的。 window.name屬性表示的是當前窗口上下文的名稱。下面是window的部分接口:
[ReplaceableNamedProperties] interface Window { // the current browsing context readonly attribute WindowProxy window; readonly attribute WindowProxy self; readonly attribute Document document; attribute DOMString name; //..}
name屬性在這里的最后一行,沒有readonly的前綴,說明它是可讀可寫的,它的數據類型則是DOMString。 DOMString是指UTF-16的字符串,在JavaScript中它會直接映射到String。
所以當我們給window.name賦值的時候,這個值會被強制轉換為String。
我們可以試試看:
var name = { a:1, b:2 };console.log(window.name); // [object Object]var name = [0, 1, 2, 3];console.log(window.name); // 0,1,2,3
到了這里大概就能猜到,var name = Symbol(’test’);的錯誤,應該是Symbol變量在做類型轉換的時候出了問題。而實際報的錯誤也證實了我們的猜測:TypeError: Cannot convert a Symbol value to a string。
但是,似乎不太對,Symbol變量是可以轉換成字符串的啊,比如:
let test = Symbol(’test’);console.log(test.toString()); // Symbol(test)console.log(String(test)); // Symbol(test)
嘛,這就是比較老生常談的東西了,JavaScript的隱式類型變換和顯式的強制轉換對于部分變量是不同的。很不幸,在這里Symbol就是這么一類。
Symbol被隱式的轉換時,它會首先調用其內部的ToPrimitive接口,拿到其原始值,然后在其中再調用ToString函數轉換為字符串。注意,這里的這個ToString函數是其內部的抽象方法,和暴露在外的Symbol.prototype.toString()不是一個東西。
對于Symbol變量而言,當其調用ToString的時候就會報錯,更詳細的我就不展開了,有興趣的可以自己看看規范:ToString ( argument )。
回答2:我剛剛也在控制臺試了一下,確實是個很神奇的BUG,不過你將
var name = Symbol('test'); //改成let name = Symbol('test'); //試試。。
然后驚奇的發現BUG又沒了。。我猜跟瀏覽器是怎么解析語法有關,但這些東西我也不懂啊。
回答3:name是window的特有屬性,如果你換個變量試試就不會報錯了。。。
回答4:name 是 window 的特有屬性,在全局環境下定義的name變量,賦任何值都會自動轉化成字符串,而Symbol類型不能直接轉化為字符串,所以報錯了。
你可以
var name = 1;console.log(name);
就知道了。
相關文章:
1. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?2. Matlab和Python編程相似嗎,有兩種都學過的人可以說說嗎3. 請教各位大佬,瀏覽器點 提交實例為什么沒有反應4. javascript - avalon使用:duplex設置select默認option的bug5. javascript - Web微信聊天輸入框解決方案6. docker - 如何修改運行中容器的配置7. javascript - 音頻加載問題8. 網頁爬蟲 - 用Python3的requests庫模擬登陸Bilibili總是提示驗證碼錯誤怎么辦?9. javascript - 移動端textarea不能上下滑動,該怎么解決?10. css - 對于類選擇器使用的問題

 網公網安備
網公網安備