javascript - Ajax加載Json時,移動端頁面向左上角縮小一截兒,加載完成后才正常顯示,這該如何解決?
問題描述
問題: 用rem布局做移動端頁面,利用JQ的Ajax加載Json文件,在刷新加載Json時,頁面會向左上角縮一截兒,當Json加載完成時,頁面顯示正常尺寸。 試問,這種問題該如何解決?
理想中的效果是 : 刷新頁面重新加載Json前,靜態頁面已經加載完成,并且是正常尺寸在移動端上顯示。
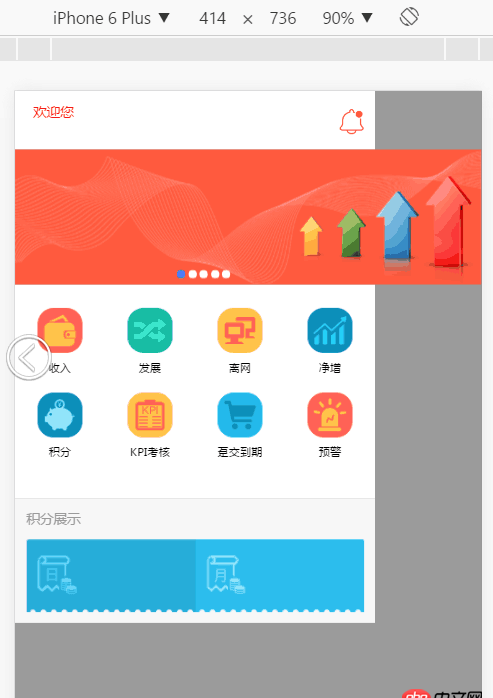
加載Json時的頁面: ][1]
][1]
所引入的JS文件順序 :
<script src='http://m.cgvv.com.cn/wenda/js/jquery-1.11.2.js'></script> <script src='http://m.cgvv.com.cn/wenda/js/idangerous.swiper.js'></script> <script type='text/javascript'> //rem設置 window.onload=window.onresize=function(){ document.documentElement.style.fontSize=innerWidth/20 +’px’; } // Swiper JS var WU=new Swiper('.swiper-container',{ loop:true, //是否支持循環播放 speed:400,//延遲時間 mode:’horizontal’,// 'horizontal' 水平輪播; mode:'vertical' 垂直輪播 autoplay:2000, //自動播放 pagination:’.pagination’, //分頁器 }) </script> <script src='http://m.cgvv.com.cn/wenda/js/index.js' type='text/javascript' charset='utf-8'></script>
問題解答
回答1:移動端不如試試MUI -> 斜眼笑
回答2:猜測和ajax沒關系...試試把rem設置相關的js代碼不放到onload里,而是提到頁面最開始,或者在css中用媒體查詢粗略做個html,body的font-size初始設定值
回答3:好像連等賦值和onresize比較可疑,建議去掉后者,變成:
window.onload = function() { document.documentElement.style.fontSize=innerWidth/20 +’px’; }
試試~

 網公網安備
網公網安備