angular.js - 通過數據中children的個數自動生成能點擊展開的div
問題描述
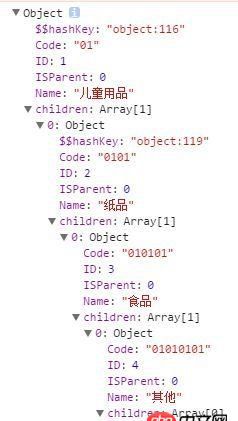
數據如圖:
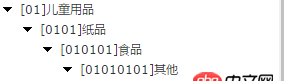
根據獲取的這些數據要做出這樣的效果: 最外面的父級一直都顯示,點擊后顯示它的子級,如果子級還有子級,點擊后又可以展開...
最外面的父級一直都顯示,點擊后顯示它的子級,如果子級還有子級,點擊后又可以展開...
問題解答
回答1:<!DOCTYPE html> <html> <head><meta charset='utf-8' /><style type='text/css'> .list {margin: 0;padding-left: 20px; }.list li {list-style: none; }.hide {display: none; }.control ~ .control-label {display: inline-block;width: 0;height: 0;border: 6px solid transparent;border-left-color: #000; }.control:checked ~ .control-label {border-left-color: transparent;border-top-color: #000; }.control ~ .list {display: none; }.control:checked ~ .list {display: block; }.control-label::after {content: attr(data-title);display: block;margin-top: -6px;margin-left: 0.5em;width: 10em;font-size: 12px;line-height: 12px; }</style> <head> <body><script> function createItem(data) {var id = (Math.random()).toString(16).slice(2); var p = document.createElement(’p’); p.className = ’content’;var input = document.createElement(’input’);input.type = ’checkbox’; input.className = ’hide control’; input.id = ’control-’ + id; var label = document.createElement(’label’); label.className = ’control-label’; label.setAttribute(’for’,’control-’ + id); label.dataset.title = ’[’ + data.Code + ’]’ + data.Name;p.appendChild(input);p.appendChild(label); return p; } function createTree(data) {var ul = document.createElement(’ul’); ul.className = ’list’; for(var i = 0,len = data.length; i < len; i++) { var li = document.createElement(’li’); var p = createItem(data[i]); li.appendChild(p); if(data[i].children && data[i].children.length > 0) {p.appendChild(createTree(data[i].children)); } ul.appendChild(li);} return ul; } var elems = createTree(data); document.body.appendChild(elems);</script> </body></html>
相關文章:
1. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?2. javascript - Web微信聊天輸入框解決方案3. 請教各位大佬,瀏覽器點 提交實例為什么沒有反應4. javascript - avalon使用:duplex設置select默認option的bug5. Matlab和Python編程相似嗎,有兩種都學過的人可以說說嗎6. docker - 如何修改運行中容器的配置7. css - 對于類選擇器使用的問題8. javascript - 音頻加載問題9. 網頁爬蟲 - 用Python3的requests庫模擬登陸Bilibili總是提示驗證碼錯誤怎么辦?10. javascript - 移動端textarea不能上下滑動,該怎么解決?

 網公網安備
網公網安備