angular.js - 關于angular RouteProvider
問題描述
config([’$routeProvider’, function($routeProvider){ $routeProvider.when} ]);config(function($routeProvider){ $routeProvider.when});請問這兩種方式配置路由有什么區別?
問題解答
回答1:http://www.html-js.com/article/2956
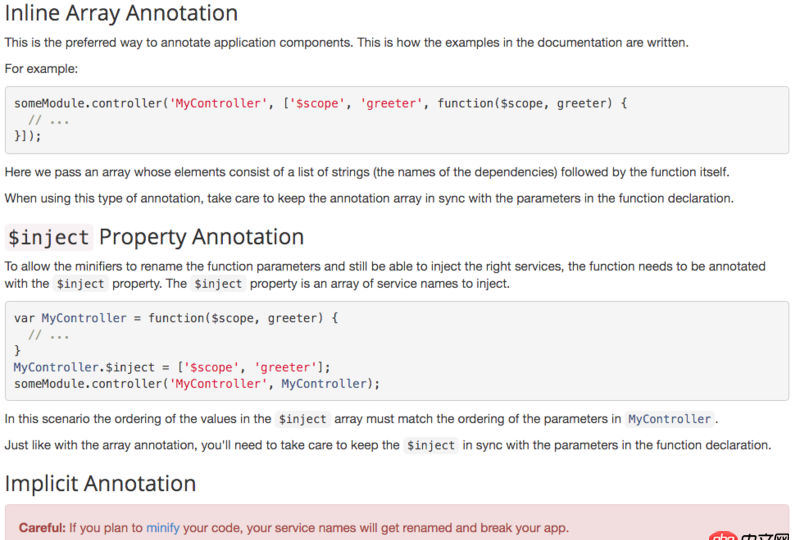
回答2:首先看文檔

注意紅色部分,如果不用顯示指定參數的方式注入依賴,那么當你minify代碼時,那些變量名可能被替換,從而導致運行時注入失敗
回答3:這兩種都是依賴注入的方式,ng中的3種注入方式:a、推斷式注入app.controller(’MyCtrl’, function($scope) { });
b、標注式注入var myFunc=function($scope) { });myFunc.$inject = [’$scope’];app.controller(’MyCtrl’,myFunc);
c、內聯注入app.controller(’MyCtrl’, [’$scope’, function($scope) {}]);
第1種是根據寫的參數名稱,如$scope,內部自己調用$inject把$scope進行依賴注入,如果在前端開發中使用壓縮工具,就會把$scope變成另外的字母了,就無法進行推斷了,而另外兩種方式你可以把function($scope)改成function(a)都沒關系;第2種要多寫一行代碼;一般推薦使用第3種。
相關文章:
1. java - spring boot 如何打包成asp.net core 那種獨立應用?2. datetime - Python如何獲取當前時間3. android - SwipeRefreshLayout5.0以下不兼容4. java - 在用戶不登錄的情況下,用戶如何添加保存到購物車?5. 安全性測試 - nodejs中如何防mySQL注入6. html - eclipse 標簽錯誤7. javascript - nginx反向代理靜態資源403錯誤?8. python文檔怎么查看?9. javascript - 關于apply()與call()的問題10. javascript - webpack 分割加載代碼后,react 界面不更新

 網公網安備
網公網安備