angular.js - angular 視圖未更新
問(wèn)題描述


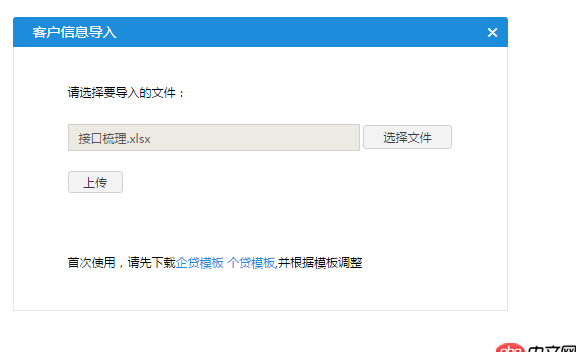
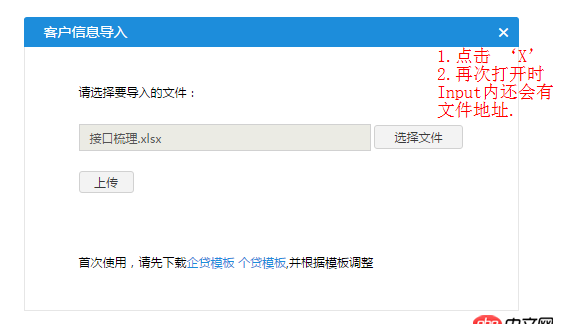
如圖 選擇文件上傳后,Input內(nèi)會(huì)有文件路徑對(duì)應(yīng)顯示,過(guò)程中不點(diǎn)擊上傳按鈕,這時(shí)點(diǎn)擊取消窗口后,再次打開,文件路徑依舊存在。
$(’.part1_top_right’).click(function(){ $(’.part1’).hide(); $(’.part2’).hide(); $(’.part3’).hide(); $(’.part4’).hide(); $(’.part5’).hide();$scope.filePath='';$scope.cleanSelectFiles();});$scope.cleanSelectFiles = function(){ if(uploader.queue.length > 0){uploader.clearQueue();}}
點(diǎn)擊取消時(shí),Input內(nèi)以為空, console.log其值也為空。
是否使用$scope.$apply? 并且在哪里使用?
問(wèn)題解答
回答1:$(’.part1_top_right’).click(function(){ $(’.part1’).hide(); $(’.part2’).hide(); $(’.part3’).hide(); $(’.part4’).hide(); $(’.part5’).hide();$scope.filePath=''; $scope.$apply(); $scope.cleanSelectFiles();});$scope.cleanSelectFiles = function(){ if(uploader.queue.length > 0){uploader.clearQueue();}}回答2:
$(’.part1_top_right’).click(function(){ $(’.part1’).hide(); $(’.part2’).hide(); $(’.part3’).hide(); $(’.part4’).hide(); $(’.part5’).hide();$scope.filePath='';//這就是你的input?如果是,那$apply在這就行 $scope.$apply();$scope.cleanSelectFiles();});$scope.cleanSelectFiles = function(){ if(uploader.queue.length > 0){uploader.clearQueue(); }}
相關(guān)文章:
1. docker - 各位電腦上有多少個(gè)容器啊?容器一多,自己都搞混了,咋辦呢?2. docker網(wǎng)絡(luò)端口映射,沒(méi)有方便點(diǎn)的操作方法么?3. java - 在用戶不登錄的情況下,用戶如何添加保存到購(gòu)物車?4. javascript - 前后端分離后你們是如何解決跨域問(wèn)題的5. php - 請(qǐng)問(wèn)大批量數(shù)據(jù)處理,如何分割?6. css3 - css做動(dòng)畫效果7. java - eclipse 自動(dòng)生成的hibernateDAO出現(xiàn)錯(cuò)誤8. javascript - 如何將函數(shù)計(jì)算出的內(nèi)容傳遞為變量9. MySQL 查詢疑問(wèn)?10. 一個(gè)阿里云的服務(wù)器,可以部署兩個(gè)javaweb項(xiàng)目嗎??jī)蓚€(gè)項(xiàng)目域名不同

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備