angular.js - 有人看過Angular即學即用這本書嗎
問題描述
代碼如圖,書本上說,ng-repeat可作用于對象,作用于對象的話HTML渲染出來的結(jié)果會使大寫字母開頭的Misko排在前面,書上說的代碼結(jié)果是Misko、brad、shyma。但我打出來的代碼結(jié)果卻是按照我寫的順序shyma、Misko、brad。求解答是我代碼打錯了還是書上有誤?我鏈接的Angular是v1.5.0,書上說它采用的是1.2.19
<body ng-controller='MainCtrl as ctrl'> <p ng-repeat='(author,note) in ctrl.notes'><span class='label'>{{note.label}}</span><span ng-bind='author'></span> </p> <script src='http://m.cgvv.com.cn/js/angular.min.js'></script> <script type='text/javascript'>angular.module(’notesApp’,[]).controller(’MainCtrl’,[ function(){var self=this;self.notes={ shyam: {id:1,label:’First Note’,done:false }, Misko: {id:3,label:’Finished Third Note’,done:true }, brad: {id:2,label:’Second Note’,done:false }}; }]); </script></body>
問題解答
回答1:版本1.4.0以上是按照這些屬性(shyma、Misko、brad)在對象(notes)中的先后順序循環(huán)出來的。
補充:不同的版本顯示的結(jié)果是不一樣的
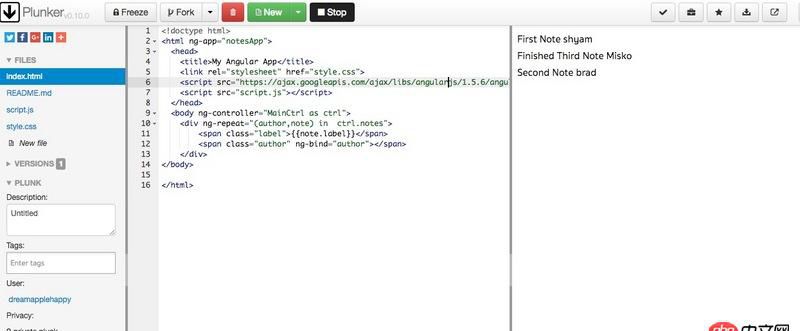
1.版本1.5.6中顯示的結(jié)果如下圖: 是按照shyma、Misko、brad的順序來顯示的。
是按照shyma、Misko、brad的順序來顯示的。
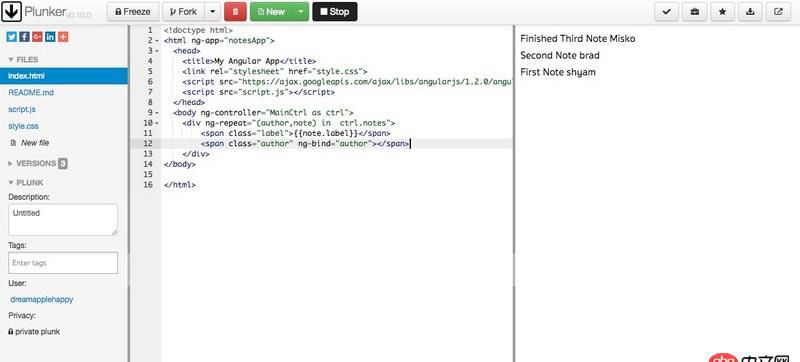
2.版本1.2.0中顯示的結(jié)果如下圖: 是按照Misko、brad、shyma的順序來顯示的。
是按照Misko、brad、shyma的順序來顯示的。
相關(guān)文章:
1. javascript - 小程序中遇到j(luò)s執(zhí)行時序問題2. python - [已解決]flask QQ郵箱mail3. python3.x - git bash如何運行.bat文件?4. 主題切換問題,用過別人的webapp在后臺切換模板主題后手機端打開網(wǎng)頁就是切換到的主題了5. html - eclipse 標簽錯誤6. 按照本節(jié)給的代碼“膽小如鼠”并不能變成紅色7. mysql 5個left關(guān)鍵 然后再用搜索條件 幾千條數(shù)據(jù)就會卡,如何解決呢8. mysql - SQL操作時間的函數(shù)?9. javascript - 為什么在谷歌控制臺 輸出1的時候,輸出的1立馬就不見了10. javascript - position fixed;設(shè)置了height 100 卻不是瀏覽器可視窗口的寬高,求大神釋疑。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備