文章詳情頁
angular.js - Angular中關于控制器編寫方式的問題
瀏覽:190日期:2024-10-03 09:19:03
問題描述
我是Angular初學者,在學習中有個關于定義控制器的寫法問題。
在剛接觸的時候,書上是這樣寫控制的:
var myApp = angular.module(’MyApp’, []);myApp.controller(’MyController’, function($scope){ // todo...})
后來在一些網絡上的文章,是這樣寫的:
var myApp = angular.module(’MyApp’, []);myApp.controller(’MyController’, [’$scope’, function($scope){ // todo...}]);
那么問題來了,后者加了個[],是個什么意思?這兩種寫法有什么不同呢?
在練習中發現同樣的實現用這兩種都可以。
問題解答
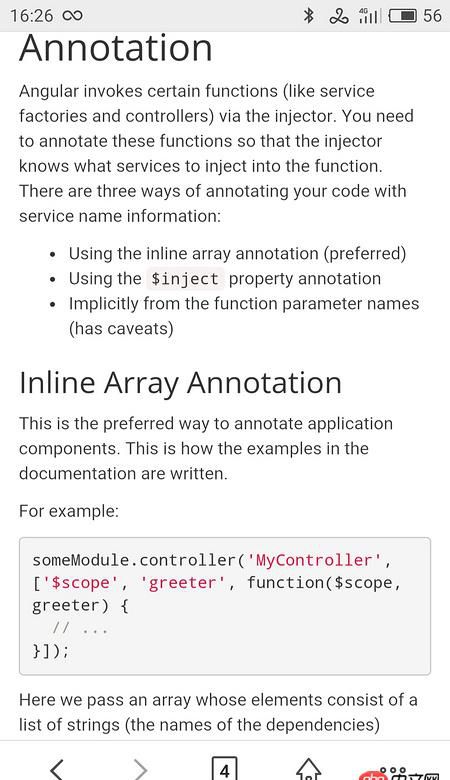
回答1:第二種寫法叫inline-annotation,看文檔依賴注入

這種寫法的主要目的是為了避免源碼壓縮(uglify)時變量名被替換,導致依賴注入失敗的問題。
如果對實現有興趣,可以看手寫依賴注入
回答2:是要注入的依賴,這種寫法利于以后的代碼壓縮
相關文章:
1. javascript - 表單ajax提交后跳轉,手機按返回又進入這個表單頁了!!2. javascript - 有適合開發手機端Html5網頁小游戲的前端框架嗎?3. [前端求職必看]前端開發面試題與答案精選_擴展問題4. mysql - 電商如何存儲營業額數據5. javascript - avalon使用:duplex設置select默認option的bug6. javascript - sublime快鍵鍵問題7. css - PC端不同分辨率下字體大小呈現8. HTML5禁止img預覽該怎么解決?9. css如何實現兩欄布局,左邊固定寬度,右邊寬度自適應,且高度和瀏覽器當前高度一致?10. python判斷字符串相等?
排行榜

 網公網安備
網公網安備