文章詳情頁
angular.js - angular如何實現以下布局..
瀏覽:196日期:2024-10-03 15:21:06
問題描述
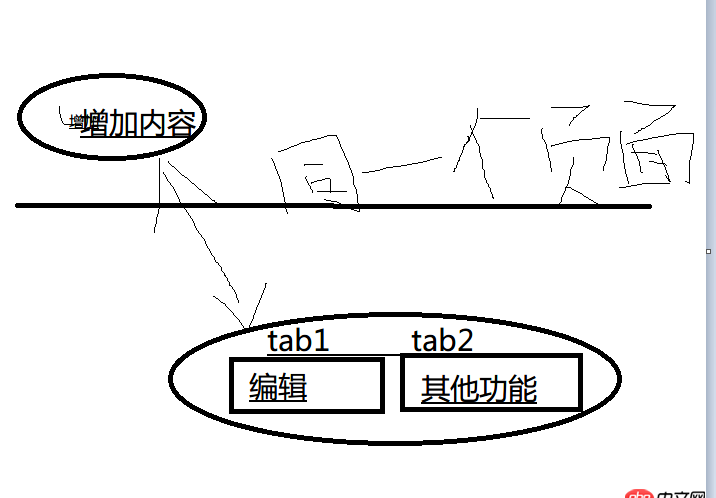
如圖:增加內容和 編輯是使用同一個html的,
但是當下面的tab1和tab2如何構成tab選項卡呢,tab2要加載其他的html頁面。只有點擊的時候才加載的。
如何實現,能夠一個代碼的架構骨架嗎,關于tab的加載不同的html

問題解答
回答1:定義成不同的路由,然后根據路由實現懶加載
回答2:嵌套路由可以實現。
回答3:使用ui.router跟ocLazyLoad
相關文章:
1. dockerfile - docker-compose啟動lnmp失敗?2. javascript - table固定尾行,有人寫過嗎?3. javascript - 如何在NW.JS中使用Node自動重啟進程?4. gulp-ruby-sass編譯出來的文件有錯5. javascript - 使用node.js的ws模塊不斷地向客戶端發送消息,應該如何不斷地去觸發“發送”這個動作6. javascript - 為什么會打印兩次啊?7. 引入traits后,為什么index得是空的呢?8. string - Python字符串不區分大小寫替換9. angular.js使用$resource服務把數據存入mongodb的問題。10. python - django中普通用戶如何利用admin修改自己的信息?
排行榜

 網公網安備
網公網安備