文章詳情頁
angular.js引入第三方的模塊出現(xiàn)的問題。
瀏覽:177日期:2024-10-04 08:27:54
問題描述
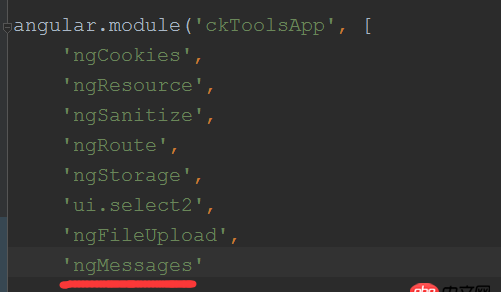
剛剛想引入一個第三方的模塊ngMessages,結(jié)果我安裝說明書上寫的那樣用bower install 方法把文件下載到bowercompents里面,然后再把路徑引入到index.html文件里面,然后注入模塊依賴,然后寫入語句,但是當我重新grunt啟動這個網(wǎng)站的時候,整個網(wǎng)站就只有背景顏色了,其它什么都沒加載,然后terminal里面也沒有信息,然后我又一般般把我做過的步驟一點點地刪除(代碼注釋掉),再重新啟動網(wǎng)站,然后依然是這樣,到底是哪里出了問題呢,步驟應該都做完了吧!而且出現(xiàn)這種網(wǎng)站加載出現(xiàn)問題要怎么去找錯誤呢,我是新手,完全沒有頭緒啊!求大神···!

問題解答
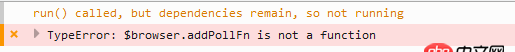
回答1:錯誤很明顯了啊,那個什么$browser.addPollFn不對,這是個什么玩意啊
回答2:要么是文件路徑錯了,network里看看到底引入成功沒,再就是引入順序問題,放在angular.js后面,要么就是這個方法真的沒有。。。
回答3:剛開始就像是leftstick說的那樣,是Angular模塊版本不一致導致的,可是我把我加載的ngMessages模塊刪除了,代碼注釋掉了,也依然沒用啊!于是我就upgrade了一下bower然后就有用了
相關(guān)文章:
1. php多任務(wù)倒計時求助2. 數(shù)組排序,并把排序后的值存入到新數(shù)組中3. 默認輸出類型為json,如何輸出html4. python的正則怎么同時匹配兩個不同結(jié)果?5. javascript - charles map remote映射問題6. PHP訂單派單系統(tǒng)7. javascript - 有適合開發(fā)手機端Html5網(wǎng)頁小游戲的前端框架嗎?8. javascript - console.log(typeof(named));的位置不同,第二個為什么會顯示undefined ?9. mysql - sql 左連接結(jié)果union右連接結(jié)果,導致重復性計算怎么解決?10. javascript - jquery怎么讓a標簽跳轉(zhuǎn)后保持tab的樣式
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備