angular.js - angular,公共的代碼你們是放在哪里的
問題描述
我最開始是放在rootScope,發現這是全局屬性,就放棄了又不想在每個需要用到的controller里面都寫一遍,之后我選擇放入指令directive里面的controller里面,之后,我又發現,directive是依賴HTML的,如果方法一樣,但是我HTML不一樣,指令就沒辦法用來了。說得有點亂,我的意思是:我的一個方法所有的地方都可能用得到,我需要放在哪里?以后用得上的時候直接調用方法。比如:把它作為公共的代碼,應該怎么寫
問題解答
回答1:最好用service或者factory
// use factoryangular.module(’YourAppName’) .factory(’YourFuncName’, function() {return function() { // your function code here} }); // use serviceangualr.module(’YourAppName’) .service(’myUtils’,function() {this.yourFuncName = function() { // your function code here} })
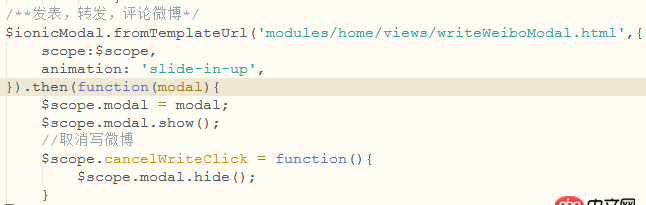
對于截圖中的情況
angular.module(’YourAppName’) .factory(’YourFuncName’, function() {return function($scope) { return function(modal) {// Use $scope Here }} }); // 使用時somthing.then(yourFuncName($scope))
相關文章:
1. angular.js - angular.ui:dropdown的下拉菜單關閉的偶爾失常問題2. angular.js - angular js 報錯 [$injector:modulerr] 模塊注入錯誤3. angular.js - angular做點擊購買時的遮罩層4. angular.js - angular的directive中link中element如何解決,is not a function?5. angular.js - angularjs 使用modal 選中modal中的li列表后傳值6. angular.js - angular js點擊按鈕隱藏選中元素7. angular.js - angular-ui-bootstrap 報錯無法使用?8. angular.js - angularjs $cacheFactory capacity 怎么理解9. angular.js - angular初學者 簡單控制器的問題10. angular.js - angular-ueditor使用中,插入圖片,加載完成后不更新angularmodel的問題;

 網公網安備
網公網安備