angular.js - 用requireJS模塊angularjs代碼時遇到一些問題
問題描述
原本的angularjs項目是可用的,但是在用requireJS時出錯了。出錯的是app.js原本的angularjs代碼中的app.js代碼是
angular.module(’todomvc’, [’ngRoute’, ’ngResource’]) .config(function ($routeProvider) {’use strict’;var routeConfig = { controller: ’TodoCtrl’, templateUrl: ’todomvc-index.html’, resolve: {store: function (todoStorage) { // Get the correct module (API or localStorage). return todoStorage.then(function (module) {module.get(); // Fetch the todo records in the background.return module; });} }};$routeProvider .when(’/’, routeConfig) .when(’/:status’, routeConfig) .otherwise({redirectTo: ’/’ }); });
用了requirejs后main.js
(function () { require.config({paths: { ’angular’: ’../node_modules/angular/angular’, ’angular-route’: ’../node_modules/angular-route/angular-route’, ’angular-resource’: ’../node_modules/angular-resource/angular-resource’},shim: { ’angular’: {exports: ’angular’ }, ’angular-route’: {deps: [’angular’],exports: ’angular-route’ }, ’angular-resource’: {deps: [’angular’],exports: ’angular-resource’ }},deps: [’bootstrap’] })})()
app.js
(function () { define([’angular’,’angular-route’,’angular-resource’],function (angular){var moduleName = ’myAppModule’;angular.module(moduleName, [’angular-route’,’angular-resource’]) .config(function ($routeProvider) {’use strict’;var routeConfig = { controller: ’TodoCtrl’, templateUrl: ’todomvc-index.html’, resolve: {store: function (todoStorage) { // Get the correct module (API or localStorage). return todoStorage.then(function (module) {module.get(); // Fetch the todo records in the background.return module; });} }};$routeProvider .when(’/’, routeConfig) .when(’/:status’, routeConfig) .otherwise({redirectTo: ’/’ }); }); return moduleName; })})()
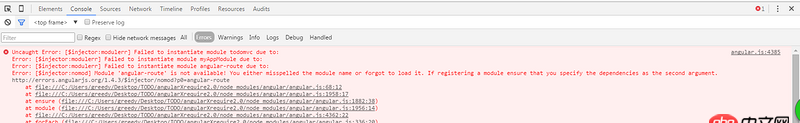
瀏覽器報錯注入出錯了。。。接觸requirejs不久,有沒有大神教教該怎么改。
問題解答
回答1:問題顯然在這里:
angular.module(moduleName, [’angular-route’,’angular-resource’])
你的依賴還是應該寫[’ngRoute’, ’ngResource’]。
回答2:搞不懂,ng都做了DI了為啥還要另外用個loader?
相關文章:
1. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?2. Matlab和Python編程相似嗎,有兩種都學過的人可以說說嗎3. 請教各位大佬,瀏覽器點 提交實例為什么沒有反應4. javascript - Web微信聊天輸入框解決方案5. javascript - 微信小程序封裝定位問題(封裝異步并可能多次請求)6. css - 對于類選擇器使用的問題7. javascript - 移動端textarea不能上下滑動,該怎么解決?8. 網頁爬蟲 - 用Python3的requests庫模擬登陸Bilibili總是提示驗證碼錯誤怎么辦?9. 大家好,請問在python腳本中怎么用virtualenv激活指定的環境?10. javascript - 關于audio標簽暫停的問題

 網公網安備
網公網安備