前端 - 怎么設置登錄成功后跳轉到相應的頁面
問題描述
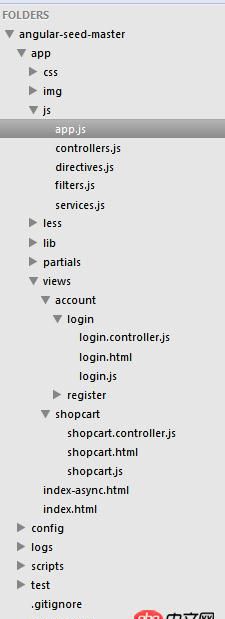
想要用angularjs實現的功能是一進入就是一個登錄頁面(login.html),如果沒有賬號密碼就注冊,登錄成功后跳轉到相應的頁面(shopcart.html)碰到的問題1.一進入頁面沒有顯示登錄頁面2.顯示成功后該如何跳轉到相應的頁面3.應該在何處判斷用戶是否登錄,或者登錄超時之類的下面是我的文檔目錄結構

app.js里的代碼如下
’use strict’;// Declare app level module which depends on filters, and servicesangular.module(’myApp’, []).run(function($rootScope) { $rootScope.$on(’$stateChangeStart’, function(event,toState,toParams,fromState,fromParams) { if(toState.name == ’login’) return;//如果是進入登錄頁面則允許 //如果用戶不存在 if(!$rootScope.user || $rootScope.user.token) { event.preventDefault();//取消默認跳轉行為 $state.go('login',{from:fromState.name,w:’notLogin’});//跳轉到登錄界面 } });}).config(function($httpProvider,$rootProvider) { $httpProvider.interceptors.push(’userInterceptor’); $rootProvider .when(’/’,{ templateUrl:’views/shopcart.html’ }) .when(’/login’, { templateUrl: ’views/account/login/login.html’ }) .when(’register’, { templateUrl: ’views/account/register/register.html’ }) .otherwise({ redirectTo:’/login’ });}).factory(’userInterceptor’,['$q','$rootScope',function($q,$rootScope) { return { request: function(config) { config.headers['TOKEN'] = $rootScope.user.token; return config; }, responseError: function(response) { var data = response.data; //判斷出錯誤碼,如果是未登錄 if(data['errorCode'] == '500999') { //清空本地token存儲信息 $rootScope.user = {token: ''}; //全局事件,方便其他view獲取該事件,并給以相應的提示或處理 $rootScope.$emit('userInterceptor','notLogin',response) } //如果是登錄超時 if(data['errorCode'] == '500998') { $rootScope.$emit('userInterceptor','sessionOut',response); } return $q.reject(response); } }}]);
login.controller.js文件里的代碼如下
’use strict’;angular.module(’myApp’,[]).controller(’LogoinCtrl’,['$rootScope','$scope', function($rootScope,$scope) { //跳轉到登錄界面,記錄了一個from,這樣可以在登陸后自動跳轉到未登錄之前的那個頁面去 $state.go('login', {from:$state.current.name,w:errorType}); if($rootScope.user,token) { $state.go($rootScope.defaultPage); return; } //登錄成功后跳轉到上一次頁面,也就是上面記錄的from var from = $stateParams['from']; $state.go(from && from != 'login' ? from : $rootScope.defaultPage);}]);
login.js里的代碼如下
angular.module(’myApp’,[]).config(function($stateProvider) { $stateProvider .state(’login’, {url:'/login',templateUrl:'views/account/login/login.html' }) .state(’register’, {url:’/register’, templateUrl:'views/account/register/register.html' }) .otherwise({redirectTo: ’/login’});});
shopcart.js里的代碼如下
’use strict’;angular.module(’myApp’,[]).config(function($stateProvider) { $stateProvider .state(’/’,{ url:’/home’, templateUrl:’views/account/shopcart/shopcart.html’ //登錄成功后跳轉到購物車頁面 }) .oherwise({redirecTo:’/login’});})
問題解答
回答1:我的習慣是將用戶相關的公能單獨封裝到一個user service,app.js負責調用,一般來說,剛啟動程序時需要檢測用戶是否登錄(登錄標記放在本地),這樣app.js中使用,$state(UI-router模塊)來切換路由,以跳轉到特定頁面
回答2:這個是什么版本的?怎么我現在配路由都是用$routeProvider了
相關文章:
1. html5 - ElementUI table中el-table-column怎么設置百分比顯示。2. python - 使用readlines()方法讀取文件內容后,再用for循環遍歷文件與變量匹配時出現疑難?3. 對mysql某個字段監控的功能4. css3 - less或者scss 顏色計算的知識應該怎么學?或者在哪里學?5. 注冊賬戶文字不能左右分離6. javascript - table列過多,有什么插件可以提供列排序和選擇顯示列的功能7. css - 網頁div區塊 像蘋果一樣可左右滑動 手機與電腦8. javascript - 數組的過濾和渲染9. html - vue項目中用到了elementUI問題10. JavaScript事件

 網公網安備
網公網安備