angular.js - angularjs 路由使用resolve后報錯
問題描述
路由的定義配置如下:
app.config([’$routeProvider’,function($routeProvider) //路由配置{ $routeProvider.when(’/tickets’, { templateUrl: ’tickets_list.jsp’, controller: ’ticketDetailController’, resolve:{data:function($http) {return $http.get(’ticket.action?method:projectTickets’);} } })}]);
然后在controller里賦值:
app.controller(’ticketDetailController’, function($scope,data) { $scope.data=data.data;}
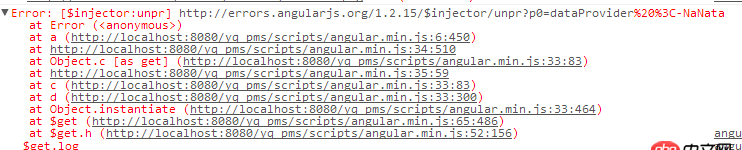
我用chrome跟蹤過執行,一直到賦值語句都沒有問題,但是controller創建完畢,就會報錯
$scope.data之后和tickets_list.jsp頁面進行數據綁定,以ng-repeat顯示。不知道這個錯誤是為什么?謝謝回答~
問題解答
回答1:在stackoverflow上找到了解答。詳情地址
因為在配置里已經申明了controller,所以無需在jsp頁面中再使用ng-controller進行申明。將指令刪除即可。希望對其他人有幫助。
回答2:resolve: { data: function ($http) {return $http.get(’ticket.action?method=projectTickets’).then(function (data) { return data;}, function () { return {};}); }}
http://stackoverflow.com/questions/17742787/angularjs-resolve-in-routeprovider-detecting-success-failure
相關文章:
1. html5 - ElementUI table中el-table-column怎么設置百分比顯示。2. python - 使用readlines()方法讀取文件內容后,再用for循環遍歷文件與變量匹配時出現疑難?3. 對mysql某個字段監控的功能4. css - 網頁div區塊 像蘋果一樣可左右滑動 手機與電腦5. 注冊賬戶文字不能左右分離6. JavaScript事件7. javascript - 數組的過濾和渲染8. javascript - table列過多,有什么插件可以提供列排序和選擇顯示列的功能9. html - vue項目中用到了elementUI問題10. javascript - ES6標準入門中let命令提到的for循環打印i是10,如果不用let怎么替換?

 網公網安備
網公網安備