文章詳情頁
html - css權(quán)威指南的一處疑問(與盒子模型有關(guān))
瀏覽:110日期:2022-11-07 14:48:46
問題描述
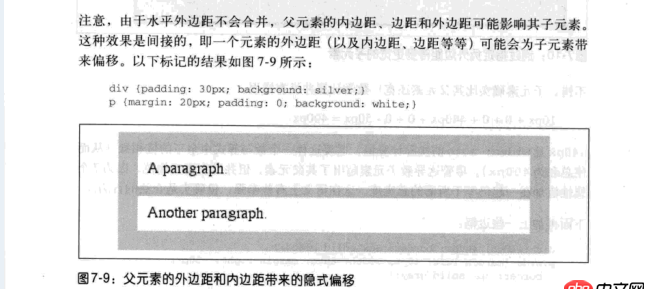
css權(quán)威指南中第173頁的這段話是什么意思?“注意”中的描述貌似和代碼與示意圖沒什么聯(lián)系

問題解答
回答1:這圖看著是有問題,不知道有沒有上下文
圖片 caption 提到外邊距,應(yīng)該指 margin,然而 p 并沒有設(shè),默認 0
四周的銀色部分 30px+20px = 50px, 兩個 p 隔著 20px ,應(yīng)該是 5:2 關(guān)系,圖片目測 2:1
p padding 為 0,除非特殊字體,文字應(yīng)該緊貼左側(cè),字母 p 應(yīng)該緊貼下沿才對
回答2:父元素的 padding-top 會把子元素往下擠,子元素的 margin-top 則會自己往下移動留出邊距。于是 即使你子元素 margin-top -10px 帶來上移 10px但是父元素加上 padding-top 10px ,又給子元素帶來偏移,重新往下了10px,等于沒動
標簽:
HTML
相關(guān)文章:
1. javascript - ES5的閉包用ES6怎么實現(xiàn)2. javascript - js判斷用戶的網(wǎng)絡(luò)能否上網(wǎng)?3. javascript - vuex中子組件無法調(diào)用公共狀態(tài)4. 小白學(xué)python的問題 關(guān)于%d和%s的區(qū)別5. javascript - 請教移動端從詳情頁返回到列表頁原來位置的問題?6. javascript - (_a = [""], _a.raw = [""],....); js一個小括號的是什么意思?7. javascript - 關(guān)于微信掃一掃的技術(shù)問題8. javascript - js正則替換日期格式問題9. javascript - 關(guān)于js高級程序中的問題10. javascript - webpack 打包 reactjs項目 css 分離
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備