文章詳情頁
css - 關于HTML中width和height的疑問(這個提問的標題不好起)
瀏覽:154日期:2022-11-15 10:44:43
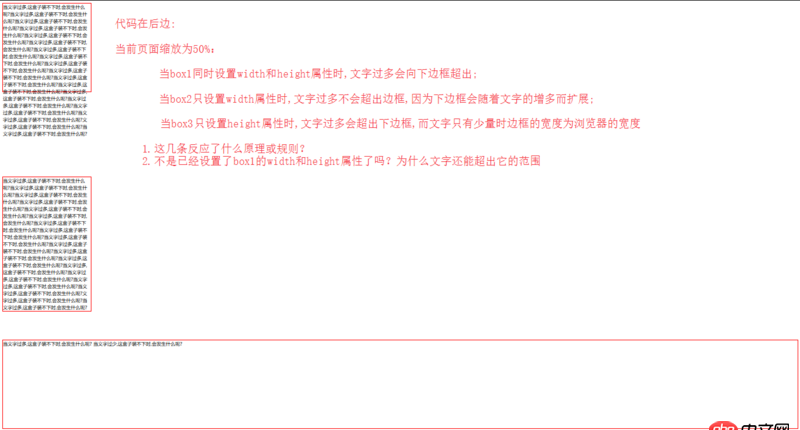
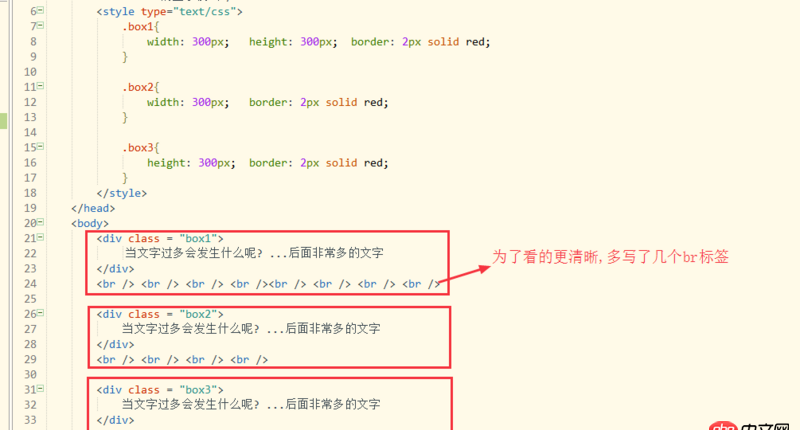
問題描述


問題解答
回答1:1.就是普通塊元素而已2.設置overflow
回答2:width和height的默認值為auto;塊級元素會繼承父元素的寬度,高度與自身內容相關;
回答3:.box1設置了高度和寬度,但是.box1放不下那么多文字,所以會超出,因為overflow的默認值是visible,就是超出也正常顯示,如果是設置overflow:hidden;或者overflow:auto;或者其它值,效果會不一樣。.box2設置了寬度,沒有高度,高度就是根據文字的多少來定。.box3設置了高度,寬度就是繼承父元素了,就是100%;這個和.box1情況一樣,只是寬度不一樣而已
回答4:“守候你”答的挺詳細的,屬性是有繼承性的,多看W3C
標簽:
HTML
相關文章:
排行榜

 網公網安備
網公網安備