文章詳情頁
javascript - tabs-當前標簽下邊框如何去除?
瀏覽:130日期:2022-11-15 11:32:50
問題描述

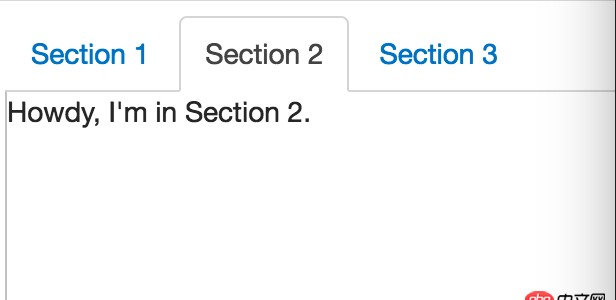
如圖,section2的下面邊框如何去除?這里有實例:http://jsfiddle.net/996Bw/。求解。謝謝。
問題解答
回答1:.nav-tabs>.active>a, .nav-tabs>.active>a:hover, .nav-tabs>.active>a:focus { color: #555555; background-color: #ffffff; border: 1px solid #ddd; border-bottom-color: transparent; cursor: default;}
CSS里把active標簽的border-bottom-color設置為了透明transparent
標簽:
JavaScript
相關文章:
1. python - Django有哪些成功項目?2. 實現bing搜索工具urlAPI提交3. Python從URL中提取域名4. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)5. 關于mysql聯合查詢一對多的顯示結果問題6. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。7. node.js - 微信小程序websocket連接問題8. 直接打字符不可以嗎?>和>有區別嗎9. node.js - windows10下的npm全局路徑的復原或者將npm徹底刪除?10. Python中使用超長的List導致內存占用過大
排行榜

 網公網安備
網公網安備