文章詳情頁
html5 - 一個用vue組件實現功能的問題
瀏覽:147日期:2022-11-17 15:11:17
問題描述


如圖:點擊clear按鈕,清空input文本,由于此時input失去焦點,對應clear按鈕也會隱藏 需要解決:清空input文本的時候,焦點還在input上,并且clear按鈕依舊顯示
問題解答
回答1:.focus()就可以控制input還有焦點。沒有內容clear展示,這個邏輯就不對了。
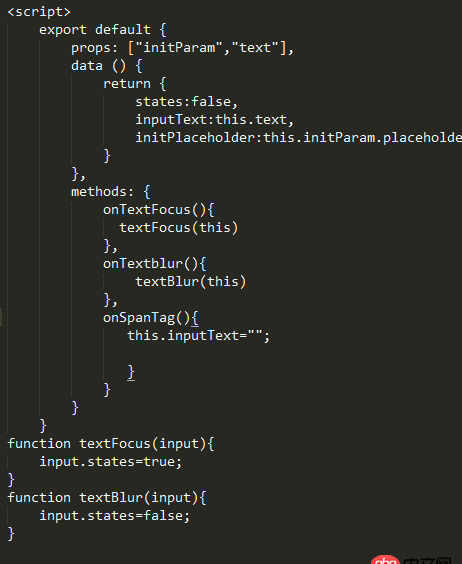
回答2:'清空input文本的時候,焦點還在input上,并且clear按鈕依舊顯示'很簡單啊,在onSpanTag函數清空內容后手動設置讓input聚焦再設置clear按鈕顯示唄:
document.querySelector('#input').focus(); this.states = true;
標簽:
Html5
相關文章:
1. html - vue項目中用到了elementUI問題2. javascript - table列過多,有什么插件可以提供列排序和選擇顯示列的功能3. javascript - ES6標準入門中let命令提到的for循環打印i是10,如果不用let怎么替換?4. javascript - 數組的過濾和渲染5. python - 使用readlines()方法讀取文件內容后,再用for循環遍歷文件與變量匹配時出現疑難?6. JavaScript事件7. 注冊賬戶文字不能左右分離8. 對mysql某個字段監控的功能9. python - 為什么正常輸出中文沒有亂碼,zip函數之后出現中文編程unicode編碼的問題,我是遍歷輸出的啊。10. html5 - ElementUI table中el-table-column怎么設置百分比顯示。
排行榜

 網公網安備
網公網安備