文章詳情頁
javascript - vue子路由匹配渲染到頂級視圖層問題
瀏覽:125日期:2022-12-13 17:32:02
問題描述


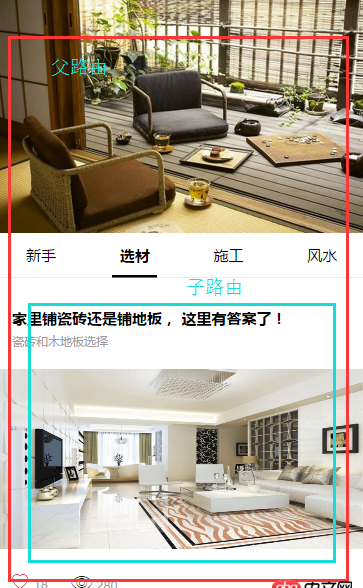
const routes = [ { path: ’/’,component: strategyIndex,children: [ { path: ’strategy/:id’, component: strategyList }, { path:’/details/:catid’,component: strategyDetails}] }, {path:’*’,redirect:’/’ }]我想將/details/:catid匹配到的路由文章詳情頁的組件渲染在router-view頂級層,但是由于是子路由,只能渲染在第二層router-view里面,有什么辦法可以解決?
問題解答
回答1:那你把它抽取出來放到第一層路由不就好了
標(biāo)簽:
JavaScript
相關(guān)文章:
1. 注冊賬戶文字不能左右分離2. html - vue項目中用到了elementUI問題3. 對mysql某個字段監(jiān)控的功能4. javascript - table列過多,有什么插件可以提供列排序和選擇顯示列的功能5. JavaScript事件6. python - 使用readlines()方法讀取文件內(nèi)容后,再用for循環(huán)遍歷文件與變量匹配時出現(xiàn)疑難?7. showpassword里的this 是什么意思?代表哪個元素8. html5 - ElementUI table中el-table-column怎么設(shè)置百分比顯示。9. python - 為什么正常輸出中文沒有亂碼,zip函數(shù)之后出現(xiàn)中文編程unicode編碼的問題,我是遍歷輸出的啊。10. javascript - ES6標(biāo)準(zhǔn)入門中l(wèi)et命令提到的for循環(huán)打印i是10,如果不用let怎么替換?
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備