文章詳情頁
javascript - webpack打包問題
瀏覽:132日期:2022-12-24 13:30:57
問題描述



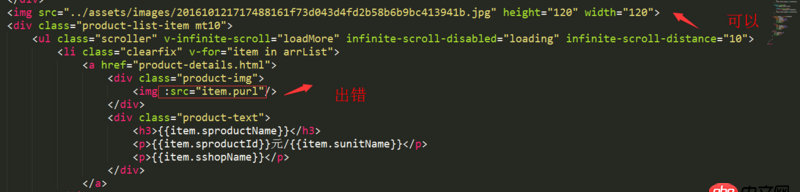
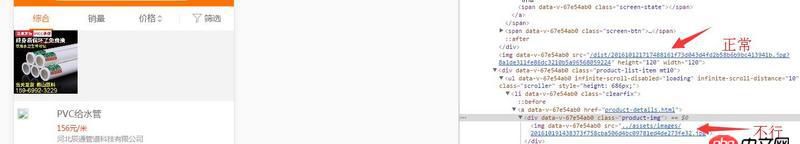
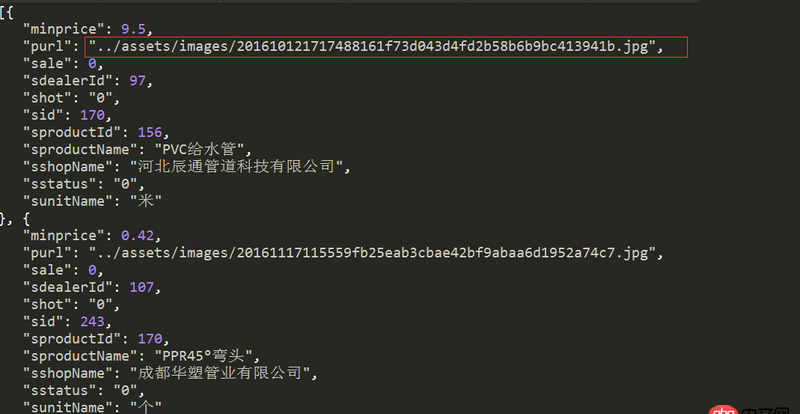
路徑是一樣的,但是item.purl是數(shù)組遍歷循環(huán)出來的 為什么webpack不會(huì)打包在一起的?
問題解答
回答1:因?yàn)閣ebpack還沒這么智能。。。webpack只能自動(dòng)打包img的src屬性和style標(biāo)簽里面的css background-image屬性指向的圖片文件,內(nèi)聯(lián)CSS都不行。。。
回答2:purl: require(’../assets/xxx.jpg’)
標(biāo)簽:
JavaScript
上一條:javascript - 關(guān)于vue組件之間的通信下一條:javascript - jquery對象被定義成jquery變量后,怎么使用:gt這個(gè)(可能表達(dá)有問題)
相關(guān)文章:
1. PHP訂單派單系統(tǒng)2. javascript - charles map remote映射問題3. php多任務(wù)倒計(jì)時(shí)求助4. tp5.1如何使用獲取器添加自定義字段?5. 數(shù)組排序,并把排序后的值存入到新數(shù)組中6. javascript - vue組件的重復(fù)調(diào)用7. 默認(rèn)輸出類型為json,如何輸出html8. javascript - console.log(typeof(named));的位置不同,第二個(gè)為什么會(huì)顯示undefined ?9. css - 子元素跑到父元素外面10. python的正則怎么同時(shí)匹配兩個(gè)不同結(jié)果?
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備