javascript - 關(guān)于TinyMCE在IE11上面的問(wèn)題:請(qǐng)教如何禁止編輯框內(nèi)的元素拖動(dòng)?謝謝(用的是Angular)。
問(wèn)題描述
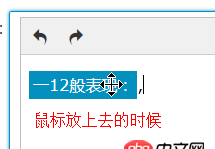
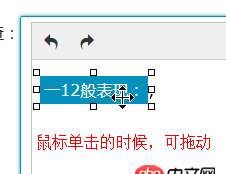
TinyMCE在chrome上都正常,在IE11上面會(huì)有如下問(wèn)題,求教如何禁止元素拖動(dòng)?
****期望效果:鼠標(biāo)移上去點(diǎn)擊就可以編輯次元素,而不是移動(dòng)次元素。PS:增加了contenteditable=true 屬性后也是一樣。****
如圖:

配置代碼(Angular)
var tinymce_mind = { mode:’specific_textareas’, menubar:false, format:’raw’, height:160, resize:false, theme:’fulcrum’, statusbar:false, toolbar:’undo redo’, content_css:[’bower_components/tinymce-mention/css/autocomplete.css’,’bower_components/tinymce-mention/css/rte-content.css’], setup:function(editor){ editor.on(’init’, function () { editor.focus(); var rng = editor.selection.getRng(true); editor.selection.select(rng.startContainer); editor.selection.collapse(); }) } };$scope.tinymceMind = tinymce_mind;$scope.tinymceMindData = '<span class=’tymcNoEdit’>一般表現(xiàn):</span>,';
頁(yè)面代碼
<p><textarea ui-tinymce='tinymceMind' ng-model='tinymceMindDataT'></textarea></p>
問(wèn)題解答
回答1:去掉標(biāo)簽的CSS樣式中的:display:inline-block;就解決了。
相關(guān)文章:
1. 注冊(cè)賬戶文字不能左右分離2. html - vue項(xiàng)目中用到了elementUI問(wèn)題3. 對(duì)mysql某個(gè)字段監(jiān)控的功能4. javascript - 數(shù)組的過(guò)濾和渲染5. javascript - table列過(guò)多,有什么插件可以提供列排序和選擇顯示列的功能6. python - 使用readlines()方法讀取文件內(nèi)容后,再用for循環(huán)遍歷文件與變量匹配時(shí)出現(xiàn)疑難?7. showpassword里的this 是什么意思?代表哪個(gè)元素8. html5 - ElementUI table中el-table-column怎么設(shè)置百分比顯示。9. python - 為什么正常輸出中文沒(méi)有亂碼,zip函數(shù)之后出現(xiàn)中文編程unicode編碼的問(wèn)題,我是遍歷輸出的啊。10. JavaScript事件

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備