文章詳情頁
javascript - vue-cli創建的vue項目去哪里找啊?
瀏覽:115日期:2023-02-21 13:57:58
問題描述

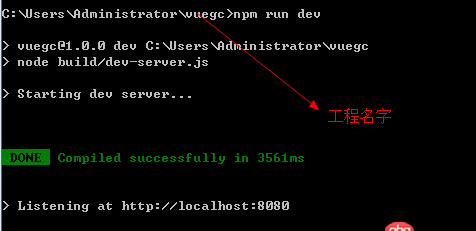
這是我創建成功的一個vuegc工程,之后運行命令npm run dev,就在瀏覽器打開了,現在我想找到這個項目在磁盤上的位置,我找不到,請問是創建在哪啊?我是按照網上的教程操作的,所以我也不懂創建到哪了
問題解答
回答1:命令行上已經寫路徑了啊
回答2:建議不要在c盤新建項目,自己在其他盤新建一個文件夾,在該文件目錄下用vue-cli創建項目會好點。vue-cli創建的項目一般都會在當前目錄下
回答3:自己按照目錄找到了,user對應的是我電腦上的用戶文件夾,我不懂,現在解決了
回答4:命令行打開資源管理器,可以使用explorer命令。
在命令提示符窗口中輸入然后按回車即可打開:
explorer 文件路徑
.表示當前目錄;..表示上一級目錄。
標簽:
JavaScript
相關文章:
1. 注冊賬戶文字不能左右分離2. python - 使用readlines()方法讀取文件內容后,再用for循環遍歷文件與變量匹配時出現疑難?3. html5 - ElementUI table中el-table-column怎么設置百分比顯示。4. javascript - 數組的過濾和渲染5. showpassword里的this 是什么意思?代表哪個元素6. JavaScript事件7. javascript - table列過多,有什么插件可以提供列排序和選擇顯示列的功能8. 對mysql某個字段監控的功能9. python - 為什么正常輸出中文沒有亂碼,zip函數之后出現中文編程unicode編碼的問題,我是遍歷輸出的啊。10. html - vue項目中用到了elementUI問題
排行榜

 網公網安備
網公網安備