javascript - 關于Promise,為何我這樣寫不能得到正確的執行順序?
問題描述
$.ajax({ url: ’/latestNewsIndex’, type: ’get’, dataType: ’json’, timeout: 1000, success: function (data, status) {if (data.value.length == 0) { alert('暫時沒有更多新聞!');}else { f2(data.value);} }, fail: function (err, status) {alert(’暫時沒有更多新聞!’); }})function f2(news) { var promise = new Promise(function(resolve,reject) {pullUpAction(news);resolve(1); }); promise.then(function(id) { loaded()});}
通過ajax,然后調用f2(),可以實現先執行pullUpAction(news),結束后執行loaded()。可是如果直接執行否f2(),像下面:
f2(news);function f2(news) { var promise = new Promise(function(resolve,reject) {pullUpAction(news);resolve(1); }); promise.then(function(id) { loaded()});}
就不能實現Promise先后執行方法的效果,這是為什么呢?
問題解答
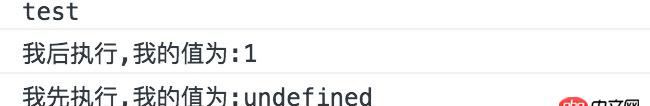
回答1:test(’test’)function test (value) { let promise = new Promise(function (resolve, reject) { test1(value) resolve(1) }) promise.then(function (id) { console.log(’我后執行,我的值為:’ + id) })}function test1 (value) { console.log(value) window.setTimeout(function (value) { console.log(’我先執行,我的值為:’ + value) }, 10 * 1000)}
結果是
在沒有設定時的時候是先執行的test1函數再執行promise對象成功時的返回.有可能的猜測就是你在使用ajax請求時,f2函數完成的時間剛好與ajax請求結束的時間一樣或者小于,所以你看到了你想要的執行結果,但是直接調用不通過ajax時則反應出了真實的反應時間。建議在這里pullUpAction調試看看以上為本人愚見,僅做參考

 網公網安備
網公網安備