javascript - 移動端自適應
問題描述
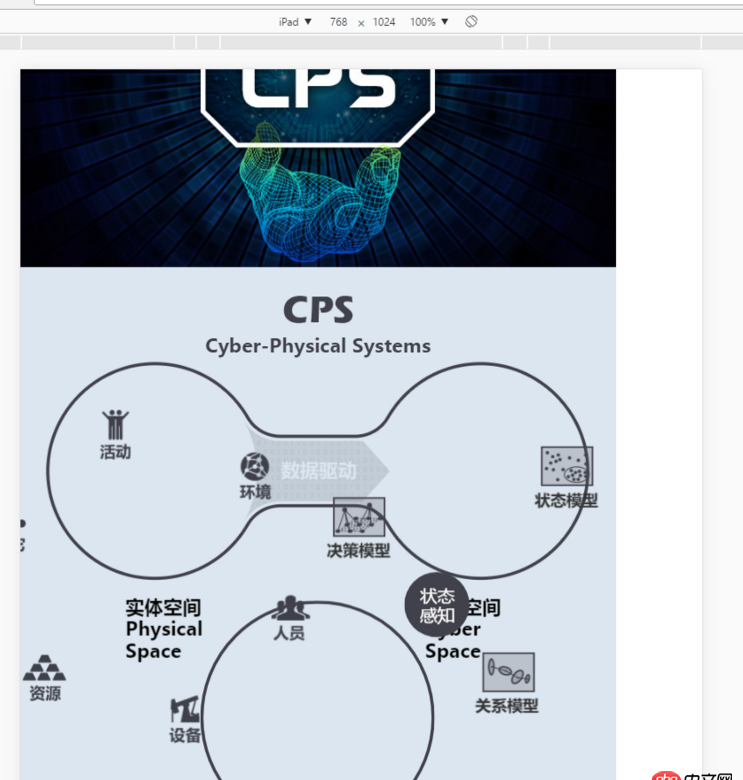
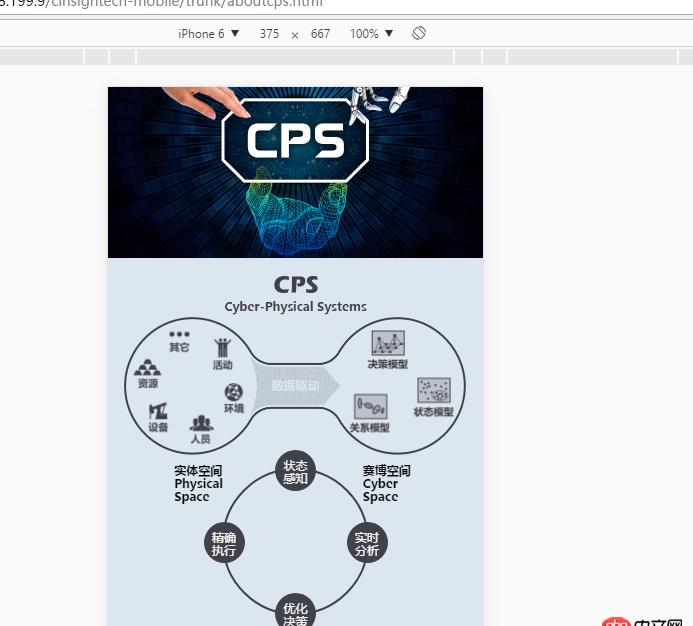
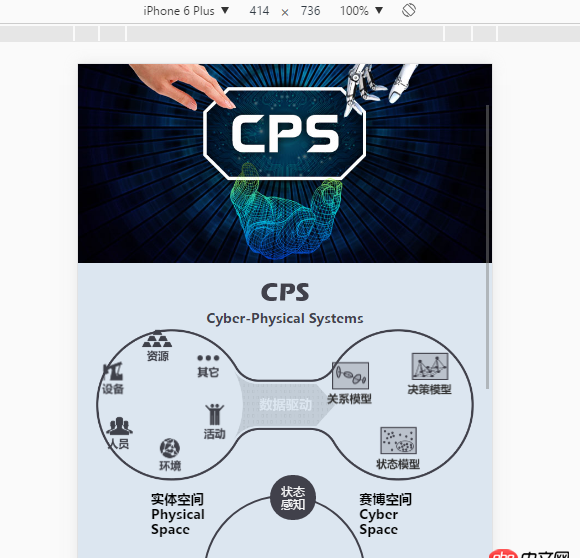
現在在做公司移動端官網,用的rem布局,psd是750的,以iphone6為標準做的,但是換了其他設備就掛了,這個需要怎么調節,用媒體查詢嗎,感覺這個要改很多樣式


問題解答
回答1:個人意見:大容器比如你的兩個大圓組成的那個圖形的定位可以用rem做單位,但是內部細節的一些東西,比如資源,設備,人員。。。這些小圖標最好不要以rem為單位去設置,就用px去定位。因為本身設置的定位距離不是很大,所以用px和rem計算之后的取值其實并沒有太大出入,而用px為單位就不會隨著設備不同導致錯亂了。
回答2:建議做成canvas
回答3:因為不屬于方格式布局,圓形和非規則元素那么多的話,為了開發效率,建議針對幾種經典尺寸(或者客戶量最多)做成圖片,其它分辨率就近適配。
回答4:不需要點擊的直接做成圖片,需要點擊或者交互的自己寫
回答5:瀏覽器上差別會很大。直接在設備上看吧。你可以給窗口固定寬度,讓他自己拉伸
回答6:一張圖想要做成一屏適應不同設備靠一份設計稿簡直是妄想,你16:9的圖肯定不能完全適應4:3的設備,而且中間還夾雜了各式各樣的瀏覽器,還有微信等一些亂七八糟的app,你要做的僅僅是做個取舍,是花大成本去完全適應還是在容忍的條件下進行降級? 一般能簡單做成一屏并且適應大部分設備的頁面都是內容比較少,而且背景不是復雜圖片的頁面。
像你這個明顯是屬于被截的,要么弄出滾動條(我其實覺得這沒什么),要么手動調整內容位置。用rem其實是沒什么問題的,關鍵是你是否有一個固定的范圍,我大部分H5都是用rem寫的,還有就是flex布局。
就比如說: 你計算位置的時候一定要以設計稿上的位置進行計算-----假如你一個圖片的位置在設計稿(750寬)的left:320px;top:80px; 假設font-size:120px; 位置為320/750 = 0.427rem; 80/750 = 0.107rem;這時布局的時候請確保你的容器寬度 是 750px(max-width:6.25rem); 無論瀏覽器窗口怎么變容器一直都是等比縮放的,以后只需要media html 的font-size就行
你可以看看我這個項目下的style.css和custom.css的 #container http://lonelymoon.linux2.jiuh...
回答7:padding-top :百分比;
相關文章:
1. 在mac下出現了兩個docker環境2. angular.js - angular ng-class里面的引號問題3. matplotlib - python函數的問題4. java - 是否類 類型指針、引用作為形參 ,函數結束不會自動析構類?5. JavaScript事件6. java - Mybatis查詢數據庫時出現查詢getInt()的錯誤7. javascript - 這段代碼如何理解?8. mysql無法添加外鍵9. javascript - 有沒有什么好的圖片懶加載的插件,需要包含監聽頁面滾動高度,然后再加載的功能10. javascript - 我是做web前端的,公司最近有一個項目關于數據統計的!

 網公網安備
網公網安備