文章詳情頁
javascript - 請教下關于emoji在WEB輸出的問題。
瀏覽:115日期:2023-04-24 14:33:45
問題描述
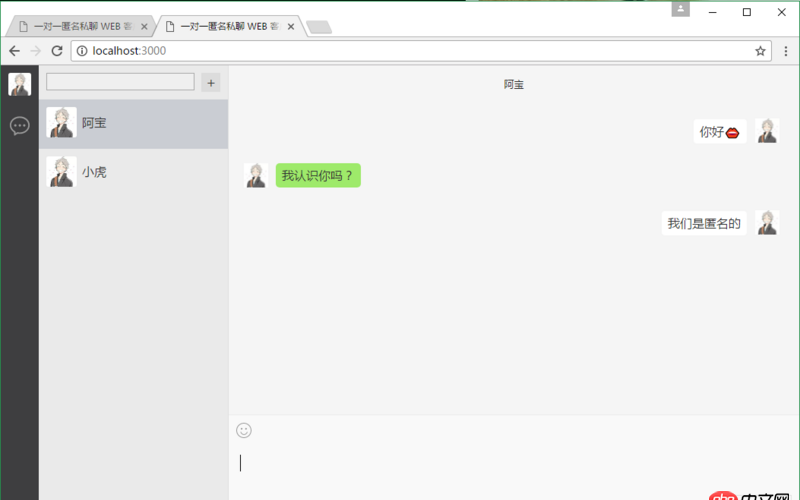
在做一個web聊天室的應用,今天想加上發送emoji功能。寫JS的過程中遇到兩個問題。問題一:在將遍歷到的emoji圖片加點擊事件的時候,想先得到書寫面板#write的文本內容,用getElementById得到是'',但是可以用$('#write').val()得到之前書寫的內容;問題二:如果在點擊emoji之前有書寫過內容,那么emoji打印不出來?
代碼:(不好意思JS、Jquery一起用看著有點不舒服)
function clickEmoj(){//生成emoj與銷毀 var emojs = [’
問題解答
回答1:
我的實現邏輯很簡單
$(’#emoji span’).click(function(){var val = $(’.chat-active input[type=text]’).val();$(’.chat-active input[type=text]’).val(val+$(this).text()); $(’#emoji’).css(’display’,’none’); });
標簽:
JavaScript
相關文章:
1. html5 - ElementUI table中el-table-column怎么設置百分比顯示。2. python - 使用readlines()方法讀取文件內容后,再用for循環遍歷文件與變量匹配時出現疑難?3. 對mysql某個字段監控的功能4. css3 - less或者scss 顏色計算的知識應該怎么學?或者在哪里學?5. 注冊賬戶文字不能左右分離6. javascript - table列過多,有什么插件可以提供列排序和選擇顯示列的功能7. css - 網頁div區塊 像蘋果一樣可左右滑動 手機與電腦8. javascript - 數組的過濾和渲染9. html - vue項目中用到了elementUI問題10. JavaScript事件
排行榜

 網公網安備
網公網安備