文章詳情頁
javascript - vue data中的數(shù)據(jù)怎么相互訪問
瀏覽:120日期:2023-05-13 16:36:18
問題描述

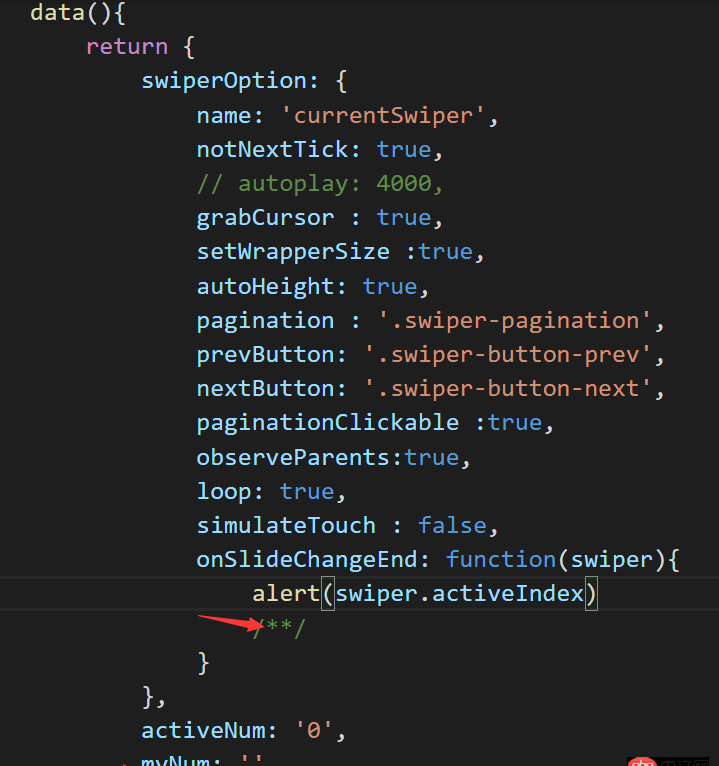
上面箭頭所指的函數(shù)內(nèi)部怎么可以取到下面箭頭指的值
問題解答
回答1:數(shù)據(jù)和控制分離,不要在data里面做這種操作。
回答2:onSlideChangeEnd: (swiper) => { console.log(swiper.activeIndex, this.myNum);}回答3:
如果你的data中屬性有依賴關(guān)系,建議直接使用計算屬性吧,而且你的函數(shù)邏輯最好自己新建method中的方法來處理,這樣你的整個組件會更清晰。個人一些建議。
標(biāo)簽:
JavaScript
相關(guān)文章:
1. html5 - ElementUI table中el-table-column怎么設(shè)置百分比顯示。2. python - 使用readlines()方法讀取文件內(nèi)容后,再用for循環(huán)遍歷文件與變量匹配時出現(xiàn)疑難?3. 對mysql某個字段監(jiān)控的功能4. css - 網(wǎng)頁div區(qū)塊 像蘋果一樣可左右滑動 手機與電腦5. 注冊賬戶文字不能左右分離6. JavaScript事件7. javascript - 數(shù)組的過濾和渲染8. javascript - table列過多,有什么插件可以提供列排序和選擇顯示列的功能9. html - vue項目中用到了elementUI問題10. javascript - ES6標(biāo)準(zhǔn)入門中l(wèi)et命令提到的for循環(huán)打印i是10,如果不用let怎么替換?
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備