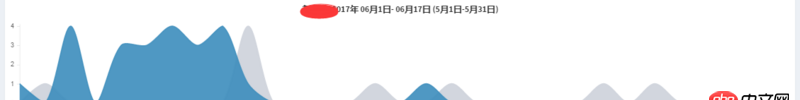
javascript - 請教這是什么類型的echarts
問題描述
’use strict’;
var salesChartCanvas = $('#salesChart').get(0).getContext('2d'); var salesChart = new Chart(salesChartCanvas); var salesChartData = {labels: ['1日', '2日', '3日', '4日', '5日', '6日', '7日', '8日', '9日', '10日', '11日', '12日', '13日', '14日', '15日', '16日', '17日', '18日', '19日', '20日' , '21日', '22日', '23日', '24日', '25日', '26日', '27日', '28日', '29日', '30日', '31日'],datasets: [ { label: 'Electronics', fillColor: 'rgb(210, 214, 222)', strokeColor: 'rgb(210, 214, 222)', pointColor: 'rgb(210, 214, 222)', pointStrokeColor: '#c1c7d1', pointHighlightFill: '#fff', pointHighlightStroke: 'rgb(220,220,220)', data:beian//[59, 65, 80, 81, 56, 55, 40,65, 59, 80, 81, 56, 55, 40,65, 59, 80, 81, 56, 55, 40,65, 59, 80, 81, 56, 55, 40,28, 48, 40] }, { label: 'Digital Goods', fillColor: 'rgba(60,141,188,0.9)', strokeColor: 'rgba(60,141,188,0.8)', pointColor: '#3b8bba', pointStrokeColor: 'rgba(60,141,188,1)', pointHighlightFill: '#fff', pointHighlightStroke: 'rgba(60,141,188,1)', data:lengen //[28, 19, 27, 48, 40, 86, 90, 48, 40, 19, 27,28, 86, 90,28, 27,48, 40, 19, 86, 90,28, 48, 40, 19, 27, 86, 90,0,0,0] }] }; var salesChartOptions = {showScale: true,scaleShowGridLines: false,scaleGridLineColor: 'rgba(0,0,0,.05)',scaleGridLineWidth: 1,scaleShowHorizontalLines: true,scaleShowVerticalLines: true,bezierCurve: true,bezierCurveTension: 0.3,pointDot: false,pointDotRadius: 4,pointDotStrokeWidth: 1,pointHitDetectionRadius: 20,datasetStroke: true,datasetStrokeWidth: 2,datasetFill: true,legendTemplate: '<ul class='<%=name.toLowerCase()%>-legend'><% for (var i=0; i<datasets.length; i++){%><li><span style='background-color:<%=datasets[i].lineColor%>'></span><%=datasets[i].label%></li><%}%></ul>',maintainAspectRatio: true,responsive: true }; //Create the line chart salesChart.Line(salesChartData, salesChartOptions); }圖片

問題解答
回答1:應該是
{ type: ’line’, //折線圖 smooth:true, //曲線平滑 areaStyle: {normal: {opacity:0.1}}, //區域填充樣式}
areaStyle參數文檔
回答2:echarts的話折線圖 + areaStyle就可以實現了
回答3:折線圖吧。。。。
相關文章:
1. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?2. Matlab和Python編程相似嗎,有兩種都學過的人可以說說嗎3. 請教各位大佬,瀏覽器點 提交實例為什么沒有反應4. javascript - avalon使用:duplex設置select默認option的bug5. docker - 如何修改運行中容器的配置6. css - 對于類選擇器使用的問題7. 網頁爬蟲 - 用Python3的requests庫模擬登陸Bilibili總是提示驗證碼錯誤怎么辦?8. 大家好,請問在python腳本中怎么用virtualenv激活指定的環境?9. javascript - 移動端textarea不能上下滑動,該怎么解決?10. javascript - 關于audio標簽暫停的問題

 網公網安備
網公網安備