css3 - css flex box中flex屬性在本例中這樣設(shè)置是為什么呢
問題描述
看不懂css代碼中下面的對item1,item2的設(shè)置,我知道flex:1 2 200px;這三個值分別對應(yīng)flex-grow,flex-shrink,flex-basis,但不知道這樣寫的用意
.item1{ flex:1 2 200px; background:#c00;}.item2{ flex:2 1 100px; background:#069;}
完整代碼如下
html:
<p class='flex flex-300'><p class='item item1'>1</p><p class='item item2'>2</p></p><p class='flex flex-150'><p class='item item1'>1</p><p class='item item2'>2</p></p>
css:
.flex{display:inline-flex;height:60px;margin:5px 5px 40px;border:1px solid #000;vertical-align: top; } .flex-300{width:300px; } .flex-150{width:80px; } .item{height:60px;text-align: center;line-height: 50px; } .item1{flex:1 2 200px;background:#c00; } .item2{flex:2 1 100px;background:#069; }
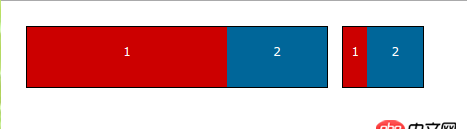
最后呈現(xiàn)效果為:
問題解答
回答1:做個比喻,比如是在瀏覽器環(huán)境中,當(dāng)把瀏覽器縮小后,item1和item2就會下沉,然后三個p框就不會并排排列,會垂直排列,當(dāng)瀏覽器界面變大后,就會上浮,變成并排排列。
相關(guān)文章:
1. html - vue項目中用到了elementUI問題2. mysql scripts提示 /usr/bin/perl: bad interpreter3. showpassword里的this 是什么意思?代表哪個元素4. css3 - border-bottom 的長度可否超過盒子的寬度呢?實現(xiàn)如下圖效果。(我的書下面的線)5. android - 用textview顯示html時如何寫imagegetter獲取網(wǎng)絡(luò)圖片6. 對mysql某個字段監(jiān)控的功能7. css3 - css怎么實現(xiàn)圖片環(huán)繞的效果8. javascript - 原生canvas中如何獲取到觸摸事件的canvas內(nèi)坐標(biāo)?9. JavaScript事件10. mysql優(yōu)化 - mysql EXPLAIN之后怎么看結(jié)果進(jìn)行優(yōu)化 ?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備