css3 - 用偽類選擇移除自己的其他兄弟級
問題描述
類似p:hover::before,因為是四個子級,所以想選取排除自己的其他兄弟級
問題解答
回答1:沒看到代碼,不過感覺應該是從p下手處理而不是偽類。
回答2:$('p').siblings();
回答3:用普通兄弟選擇器:“~”
比如HTML:
<p class='brother-selector'> <h2>標題0</h2> <p>咳咳,內容。</p> <h2>標題1</h2> <h2>標題2</h2> </p>
CSS這樣寫:
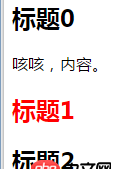
p + h2{color:red; } p ~ h2{font-weight:700; }
結果如下:
<ul> <li>item1</li> <li>item2</li> <li>item3</li> <li>item4</li> <li>item5</li> <li>item6</li></ul>*{ padding:0; margin:0}ul,li{ list-style: none;}li{ padding:10px; margin:10px; border:3px solid #000; font-weight:bold}li:first-child{ color:#f30}li:last-child{ border-color:red}li:nth-child(2){ background: orange;}li:nth-child(3n){ background:#1FD39E;/*3n就是3的倍數都加這個樣式*/}
demo
相關文章:
1. JavaScript事件2. 我在centos容器里安裝docker,也就是在容器里安裝容器,報錯了?3. mysql優化 - mysql EXPLAIN之后怎么看結果進行優化 ?4. golang - 用IDE看docker源碼時的小問題5. android - 用textview顯示html時如何寫imagegetter獲取網絡圖片6. javascript - 原生canvas中如何獲取到觸摸事件的canvas內坐標?7. css3 - css怎么實現圖片環繞的效果8. css3 - border-bottom 的長度可否超過盒子的寬度呢?實現如下圖效果。(我的書下面的線)9. debian - docker依賴的aufs-tools源碼哪里可以找到啊?10. docker gitlab 如何git clone?

 網公網安備
網公網安備